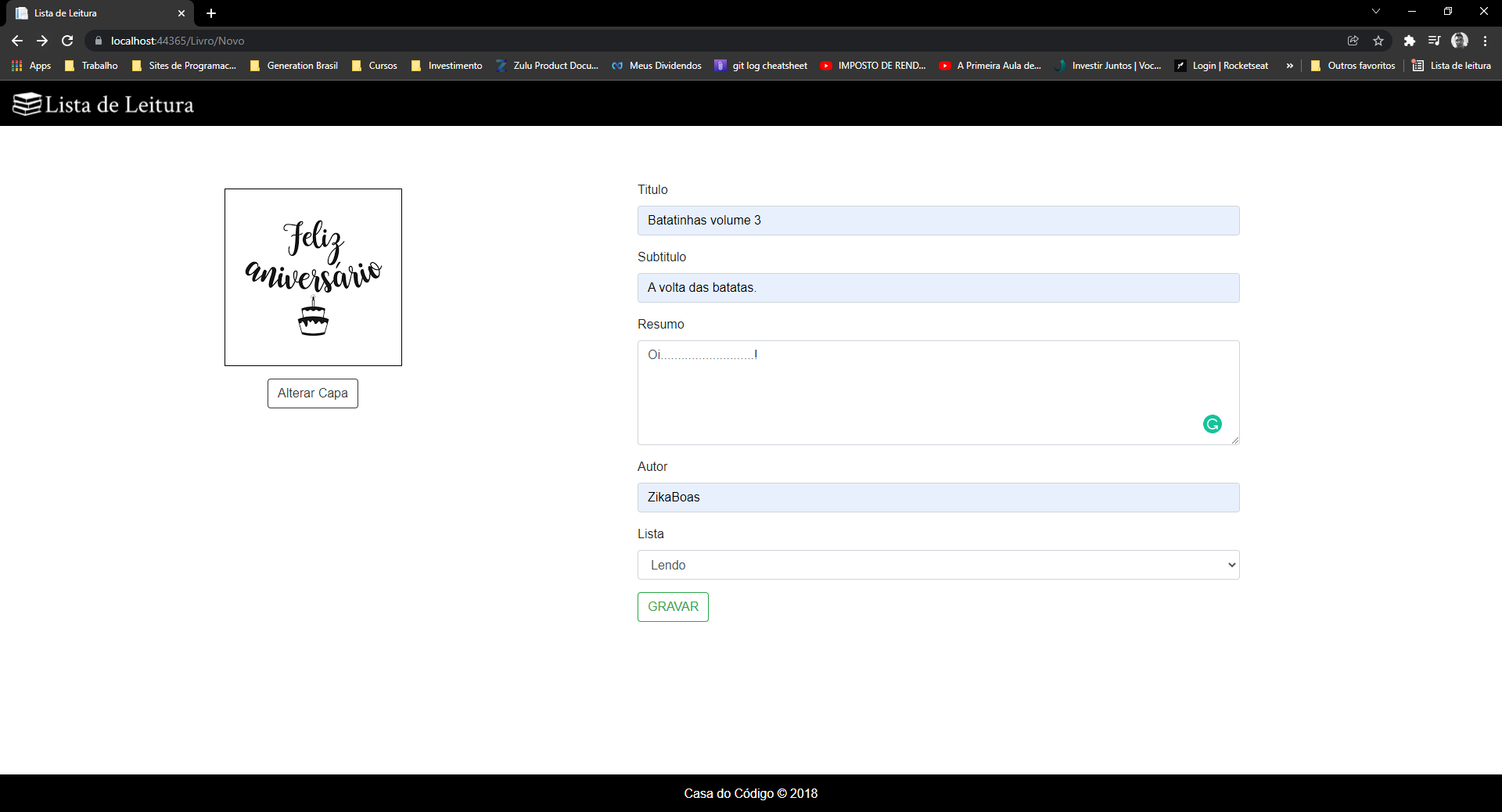
// O que foi enviado.

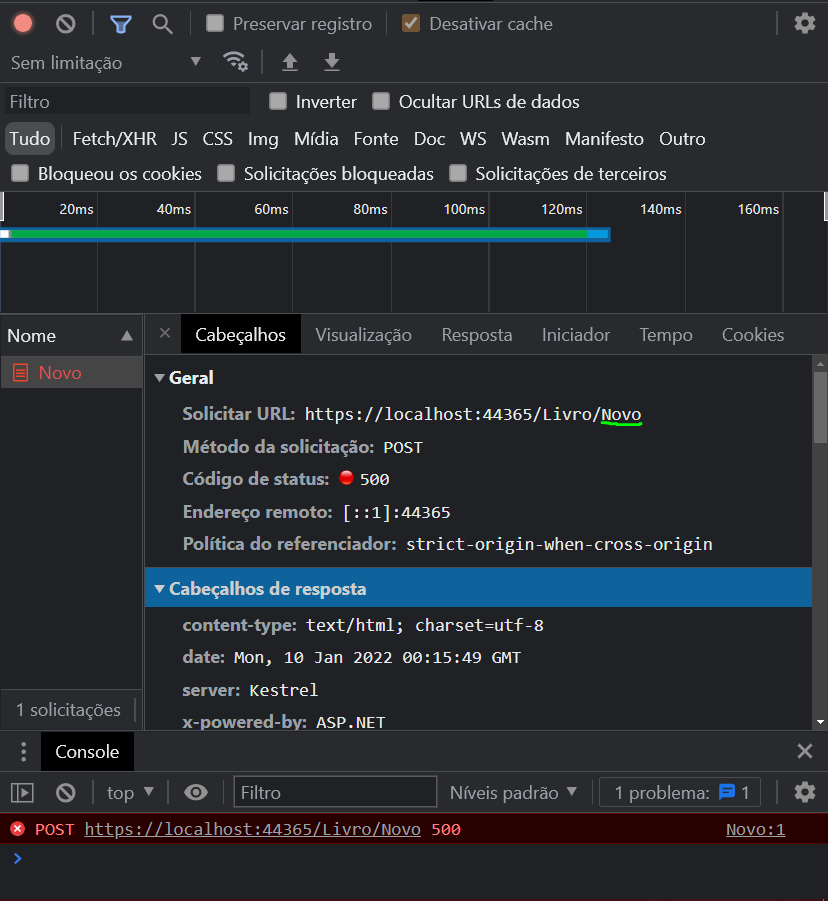
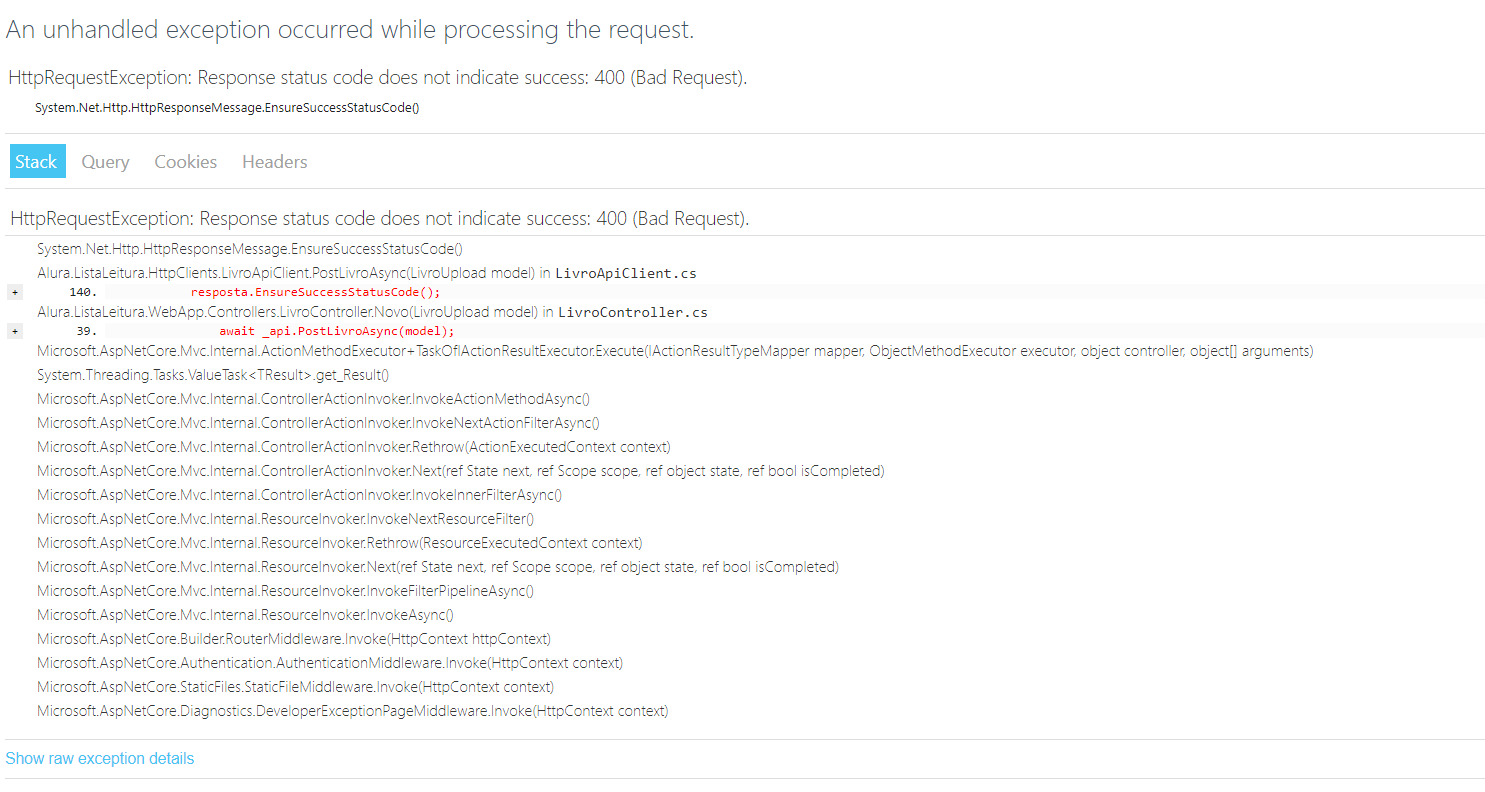
// Erro

// Código
private string EnvolveComAspasDuplas(string valor)
{
return $"\"{valor}\"";
}
private HttpContent CreateMultipartFormDataContent(LivroUpload model)
{
var content = new MultipartFormDataContent();
content.Add(new StringContent(model.Titulo), EnvolveComAspasDuplas("titulo"));
content.Add(new StringContent(model.Subtitulo), EnvolveComAspasDuplas("subtitulo"));
content.Add(new StringContent(model.Resumo), EnvolveComAspasDuplas("resumo"));
content.Add(new StringContent(model.Autor), EnvolveComAspasDuplas("autor"));
content.Add(new StringContent(model.Lista.ParaString()), EnvolveComAspasDuplas("lista"));
if (model.Capa != null)
{
var imagemContent = new ByteArrayContent(model.Capa.ConvertToBytes());
imagemContent.Headers.Add("contet-type", "imagem/png");
content.Add(imagemContent, EnvolveComAspasDuplas("capa"));
}
return content;
}
public async Task PostLivroAsync(LivroUpload model)
{
HttpContent content = CreateMultipartFormDataContent(model);
var resposta = await _httpClient.PostAsync("livros", content);
resposta.EnsureSuccessStatusCode();
}[HttpPost]
[ValidateAntiForgeryToken]
public async Task<IActionResult> Novo(LivroUpload model)
{
if (ModelState.IsValid)
{
await _api.PostLivroAsync(model);
return RedirectToAction("Index", "Home");
}
return View(model);
}