Boa tarde, Maria! Tudo bem com você?
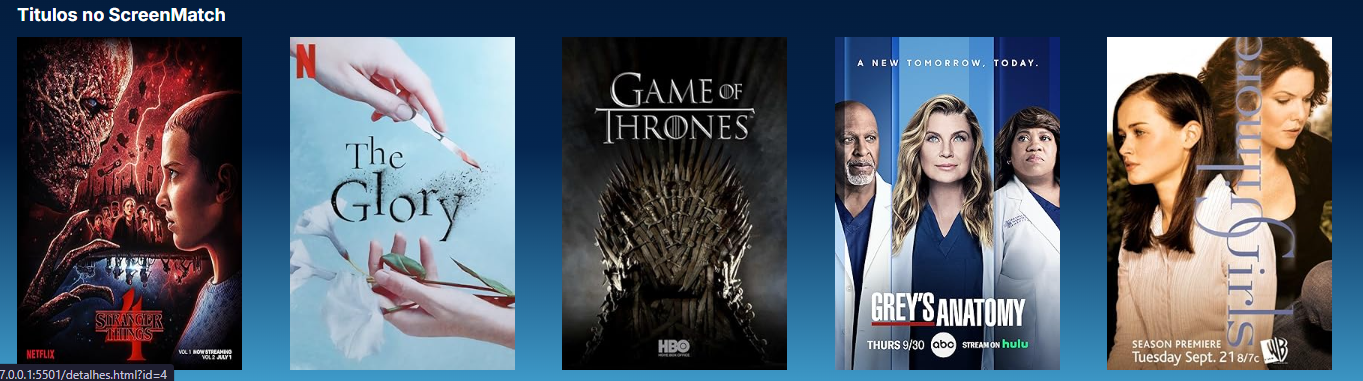
Está aparecendo apenas 5 das 8 séries porque o Front-end limitou que deveria aparecer apenas 5 séries por vez.
Então, para retirar essa limitação posta no Front-end você deve ir para o arquivo "index.js" que está na pasta "scripts", e no último método geraSeries você deve alterar a 3° chamada do método criarListaFilmes tirando o .slice(0, 5) de data[2]. Segue um exemplo de como deve ficar:
function geraSeries() {
const urls = ['/series/top5', '/series/lancamentos', '/series'];
// Faz todas as solicitações em paralelo
Promise.all(urls.map(url => getDados(url)))
.then(data => {
criarListaFilmes(elementos.top5, data[0]);
criarListaFilmes(elementos.lancamentos, data[1]);
criarListaFilmes(elementos.series, data[2]); // parte alterada aqui
})
.catch(error => {
lidarComErro("Ocorreu um erro ao carregar os dados.");
});
}
Espero ter ajudado e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓.