Se tenho um grid-template-columns com 4 valores, porque o grid-gap só da um espaçamento na última coluna?
grid-template-columns: 25% 25% 25% 25%;

Se tenho um grid-template-columns com 4 valores, porque o grid-gap só da um espaçamento na última coluna?
grid-template-columns: 25% 25% 25% 25%;

Olá, Joseane.
Tudo bem?
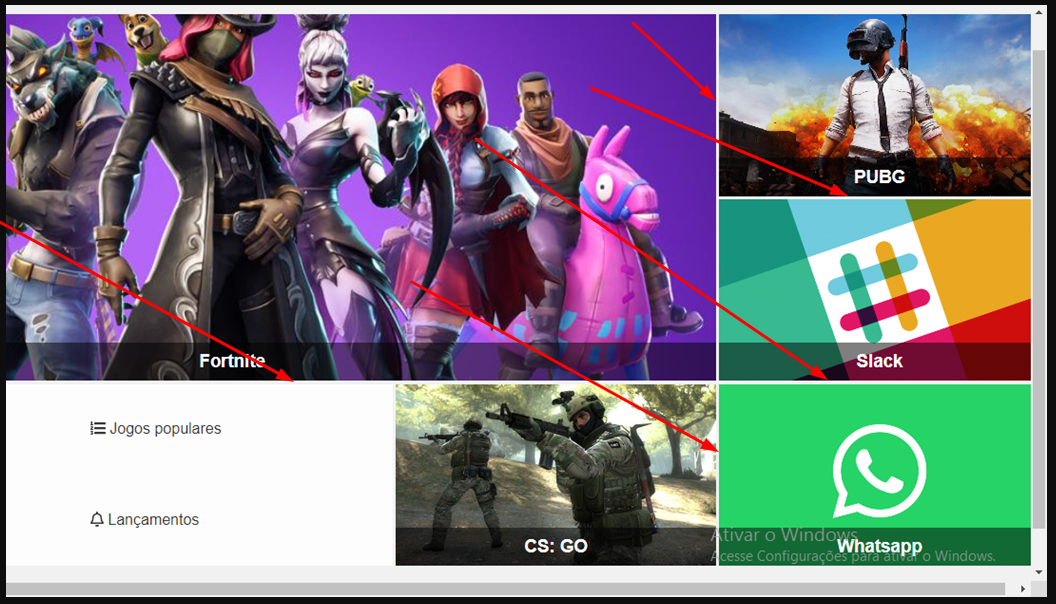
Na verdade o grid-gap foi adicionado na classe .destaques, e isso adiciona um espaçamento entre cada imagem no grid.

Espero ter ajudado.
Qualquer dúvida manda aqui de novo! Valeu :)
Muito obrigada, agora compreendi.