pq esta ocorrendo esta erro ?????
o codigo nao esta funcionando????

pq esta ocorrendo esta erro ?????
o codigo nao esta funcionando????

olá Fernando, você consegue compartilhar o link do seu código? assim vamos poder lê ajudar.
esse ???
//variaveis
let xBolinha = 300; let yBolinha = 200; let diametro = 15;
let raio = diametro / 2;
let velocidadexBolinha = 5; let velocidadeyBolinha = 5;
function setup() { createCanvas(600, 400);
}
function draw() { background(0); mostraBolinha(); movimentaBolinha(); verificaColisaoborda();
//desenhar circle(xBolinha, yBolinha, diametro); }
function mostarbolinha(){
circle(xBolinha, yBolinha, diametro); }
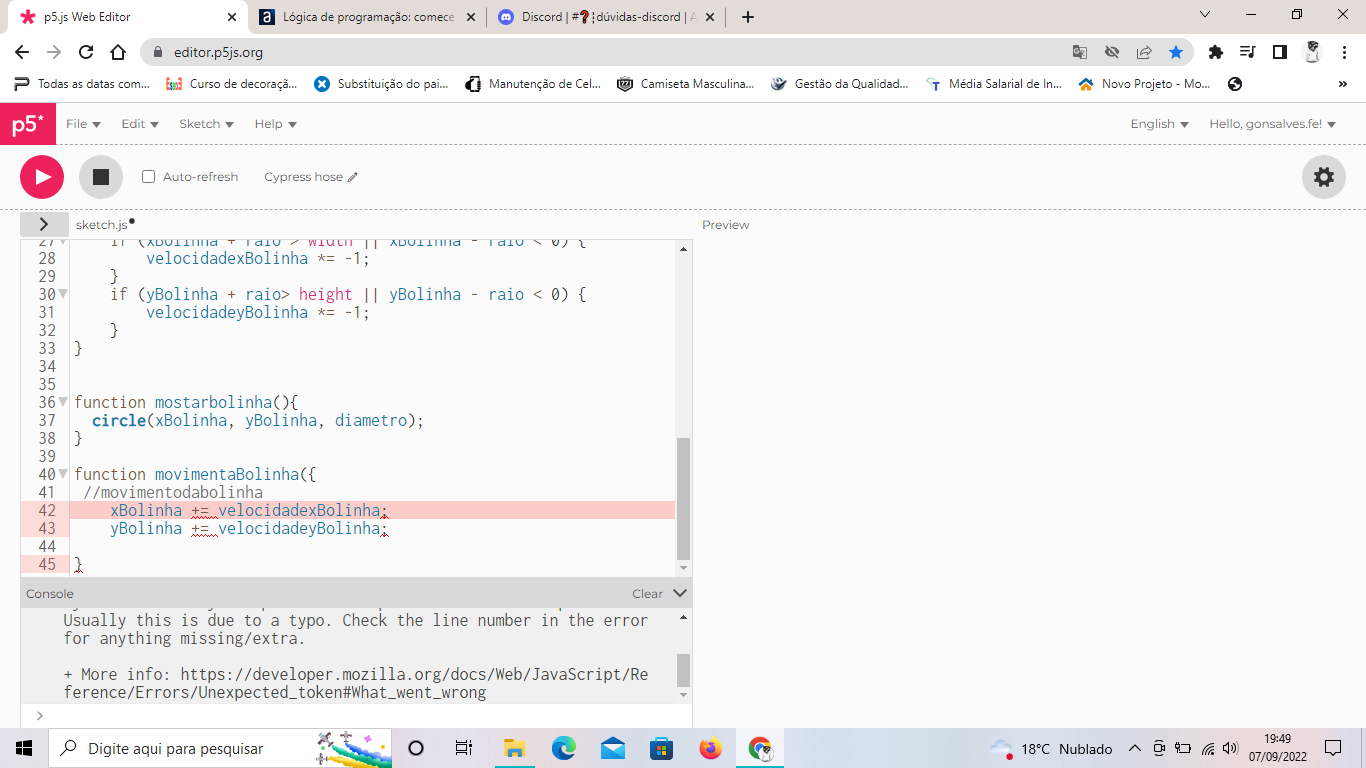
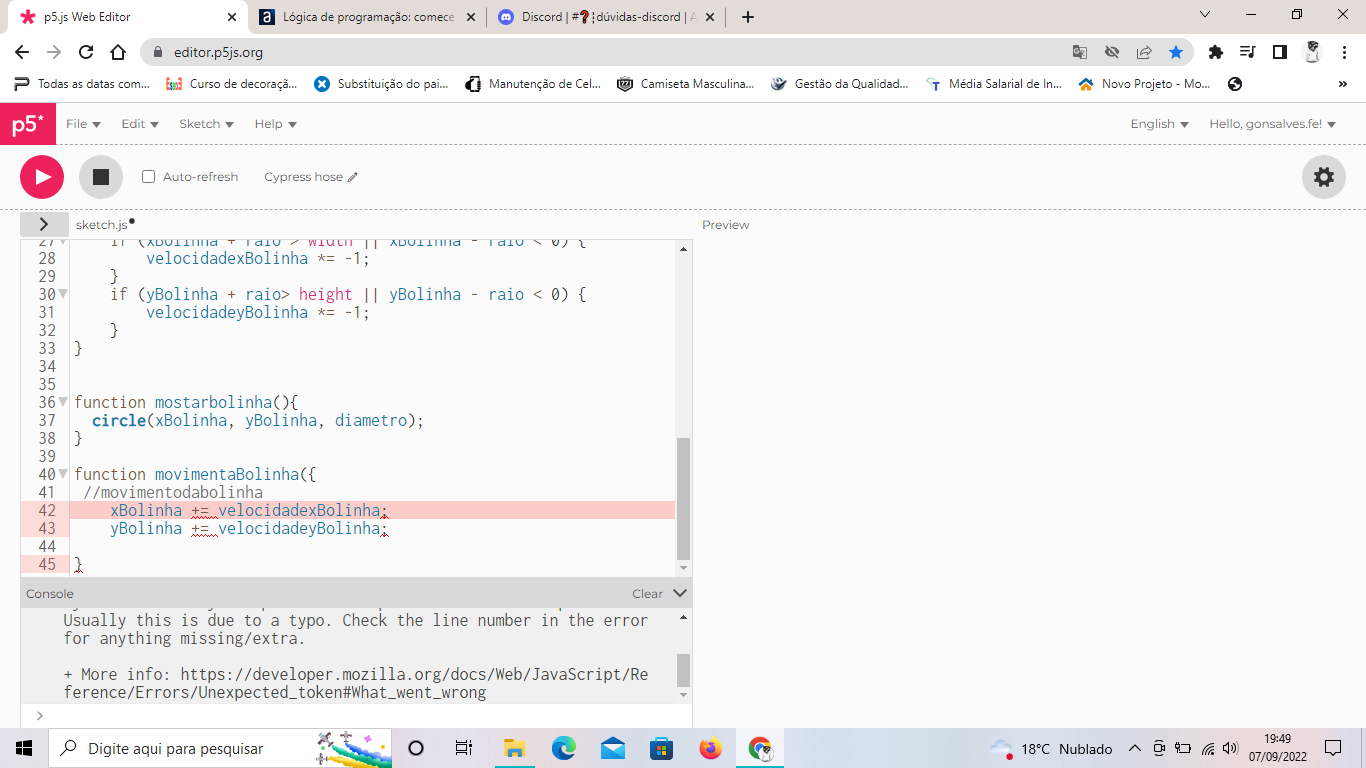
function movimentaBolinha({
xBolinha += velocidadexBolinha; yBolinha += velocidadeyBolinha;
}
function verificaColisaoborda({
if (xBolinha + raio > width || xBolinha - raio < 0) {
velocidadexBolinha *= -1;
}
if (yBolinha + raio> height || yBolinha - raio < 0) {
velocidadeyBolinha *= -1;})
nao tem ninguem que possa me ajudar online ??? tirar minhas duvidas ????
pq se eu esperar esse tempo para resolver minhas duvidas ... vou fazer 1 curso a casa 3 meses .... =(
nao tem outra forma .... de alguem me ajudar °???
?????
Oi Fernando, tudo bem?
Estou respondendo com base no código que encaminhou nas repostas:
em function draw consta o nome como "mostraBolinha" porém a função nomeada pra isso foi "mostarbolinha" essa divergência afetará a leitura do seu código.
em function movimentaBolinha é necessário fechar o parêntese que abriu () caso contrário invalida a função inteira.
Em function verificaColisaoborda({ também é necessário fechar o parêntese.
Espero ter ajudado :)
Linha 40, abriu porém faltou fechar o parênteses
function movimentaBolinha({
function movimentaBolinha() {