Aparece o erro na console do servidor: 2021-12-13 11:01:51.869 WARN 11324 --- [nio-8080-exec-1] .w.s.m.s.DefaultHandlerExceptionResolver : Resolved [org.springframework.http.converter.HttpMessageNotReadableException: Required request body is missing: public br.com.alura.mvc.mudi.model.Oferta br.com.alura.mvc.mudi.api.OfertasRest.criaOferta(br.com.alura.mvc.mudi.dto.RequisicaoNovaOferta)]
Não consigo encontrar o problema como o erro 400 no post
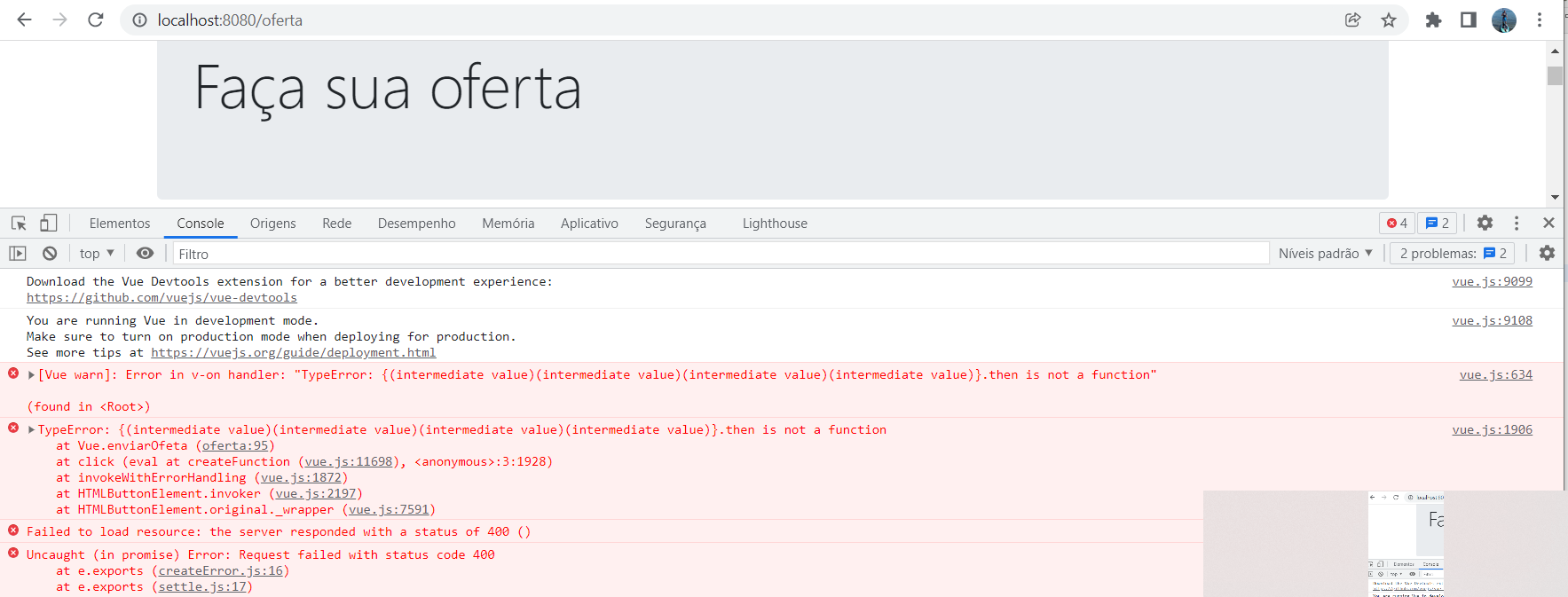
Recebo o erro:

Classe OfertasRest
@RestController @RequestMapping("/api/ofertas") public class OfertasRest {
@Autowired
private PedidoRepository pedidoRepository;
@PostMapping
public Oferta criaOferta(@RequestBody RequisicaoNovaOferta requisicao) {
Optional<Pedido> pedidoBuscado = pedidoRepository.findById(requisicao.getPedidoId());
if (!pedidoBuscado.isPresent()) {
return null;
}
Pedido pedido = pedidoBuscado.get();
Oferta nova = requisicao.toOferta();
nova.setPedido(pedido);
pedido.getOfertas().add(nova);
pedidoRepository.save(pedido); // salvando pedido já salva a Oferta.
return nova;
}home.html
<div class="mt-2">
<label>Comentário</label>
<textarea class="form-control" v-model="pedido.comentario"></textarea>
</div> <!-- pedido.comentario ainda não existe, mas será criado automaticamente -->
<button v-on:click="enviarOfeta(pedido)" class="btn btn-primary mt-2" >Enviar Oferta</button>
</div>
<div class="col-12 col-sm-4">
<div>
<img class="img-thumbnail" v-bind:src="pedido.urlImagem"/>
</div>
</div>
</div>
</div>
</div>
</div>
<script>
function onLoad() {
var app = new Vue({
el : '#ofertas',
data : {
pedidos : []
},
mounted () {
axios
.get('http://localhost:8080/api/pedidos/aguardando')
.then(response => (this.pedidos = response.data))
},
methods:{
enviarOfeta: function(pedido) {
axios
.post('http://localhost:8080/api/ofertas'),{
pedidoId: pedido.id,
valor: pedido.valorNegociado,
dataDaEntrega: pedido.dataDaEntrega,
comentario: pedido.comentario
}
.then(response => console.log(response))
}
}
})
}
</script>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
