https://gist.github.com/Dev-context/3ee0e32839e228b8bb3854c7b48b1742
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
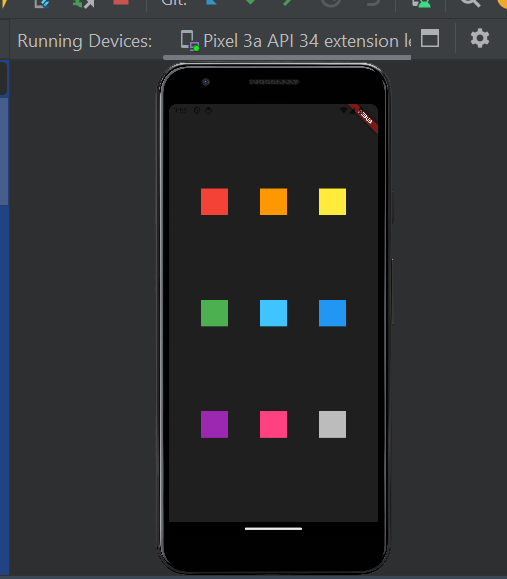
home:Container(
color: Colors.white12,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
color: Colors.red,
width: 50,
height: 50,
),
Container(
color: Colors.orange,
width: 50,
height: 50,
),
Container(
color: Colors.yellow,
width: 50,
height: 50,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
color: Colors.green,
width: 50,
height: 50,
),
Container(
color: Colors.lightBlueAccent,
width: 50,
height: 50,
),
Container(
color: Colors.blue,
width: 50,
height: 50,
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Container(
color: Colors.purple,
width: 50,
height: 50,
),
Container(
color: Colors.pinkAccent,
width: 50,
height: 50,
),
Container(
color: Colors.white70,
width: 50,
height: 50,
)
],
)
],
)
)
);
}
}