No outro curso, depois de adicionar o css modules, dentro do arquivo tsconfig.json foi incluído "plugins": [{"name":"typescript-plugin-css-modules"}]
Por que não foi necessário realizar essa operação neste curso?
No outro curso, depois de adicionar o css modules, dentro do arquivo tsconfig.json foi incluído "plugins": [{"name":"typescript-plugin-css-modules"}]
Por que não foi necessário realizar essa operação neste curso?
Salve, Vicente!
Quando surgir essas dúvidas, recomendo seguir sempre a documentação do pacote, que diz:
Uma vez instalado, adicione este plugin ao seu tsconfig.json:
{
"compilerOptions": {
"plugins": [{ "name": "typescript-plugin-css-modules" }]
}
}Ah show então, obrigado
Boa tarde
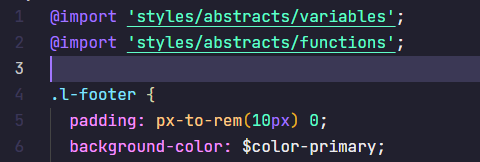
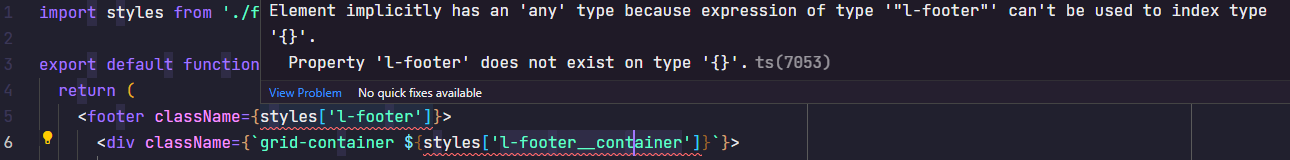
Aproveitando o contexto da pergunta acima, uma vez adicionado o trecho mencionado, em "plugins" (o que é correto e necessário para o funcionamento do pacote), notei que quando no arquivo de estilo de um componente realizar algum tipo de @import, logo no arquivo do componente (.tsx) começa a sinalizar um erro (conforme 2º imagem abaixo)
E o erro só deixa de acontecer e inclusive o plugin passa a funcionar corretamente, ou seja, exibe as classes disponíveis para o "autocomplete" no arquivo (.tsx), somente quando se remove os @import do SASS (scss)
Já procurei em vários fóruns na internet mas não achei uma solução (segue um de exemplo que específica configs a mais em relação a usar o typescript do workspace ao invés do vscode, porém também sem sucesso: https://spin.atomicobject.com/2020/06/22/css-module-typescript/)
OBS: O exemplo abaixo é de um outro projeto, porém fiz no do projeto do curso e ocorreu o mesmo problema (desde que se habilitando em plugins - o que é correto, conforme indicado acima)
1º imagem

2º imagem

msg de erro: Element implicitly has an 'any' type because expression of type '"l-footer"' can't be used to index type '{}'. Property 'l-footer' does not exist on type '{}'.ts(7053)
Obrigado.