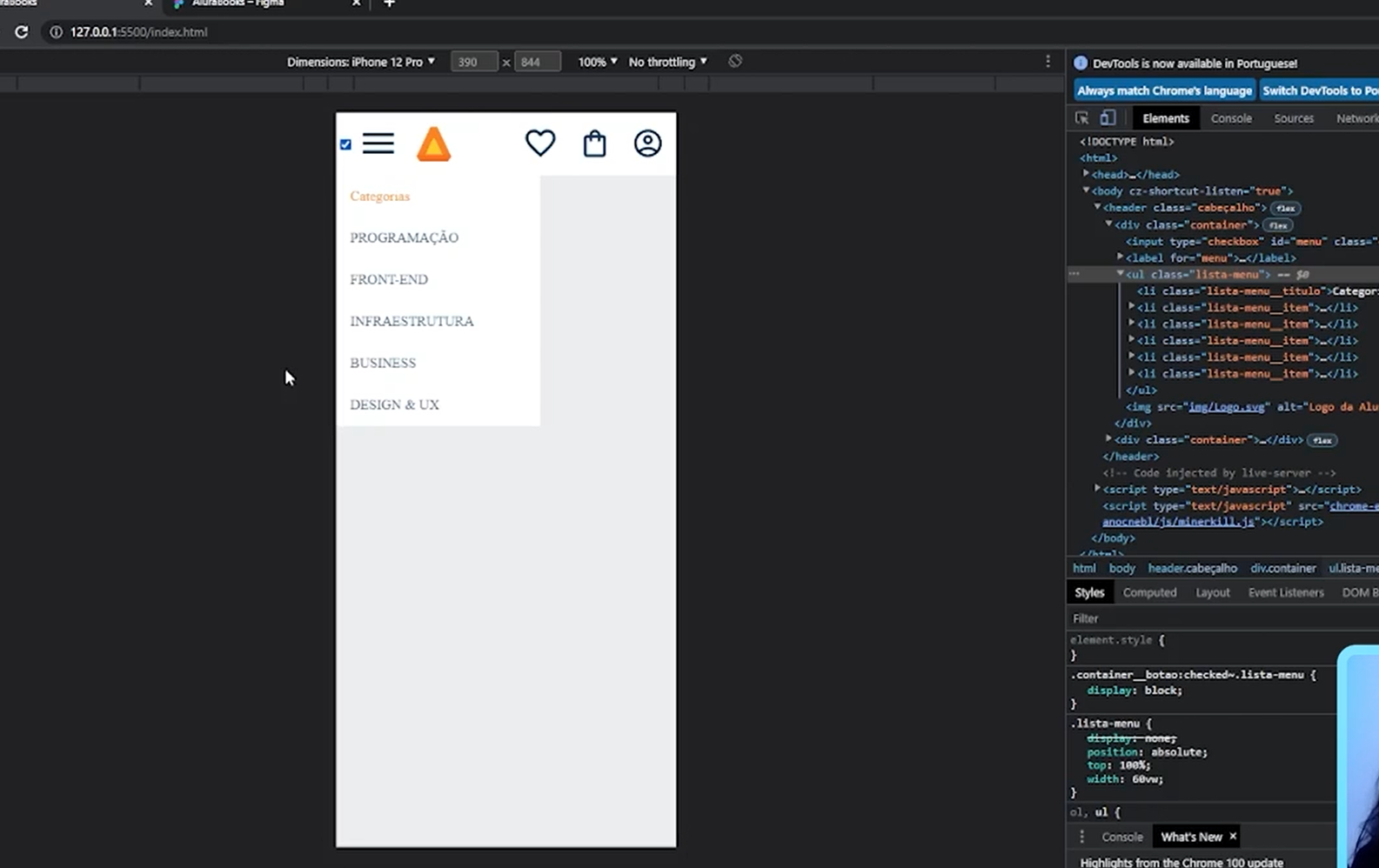
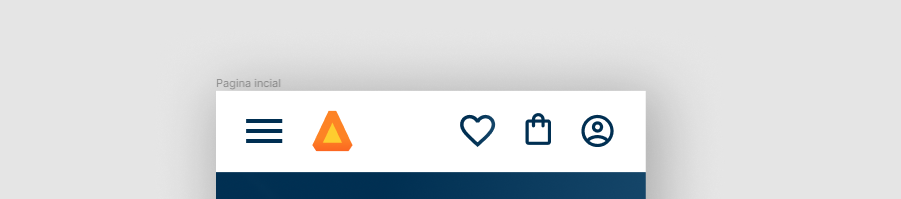
 Esse é o de como ficou no vídeo.
Esse é o de como ficou no vídeo.
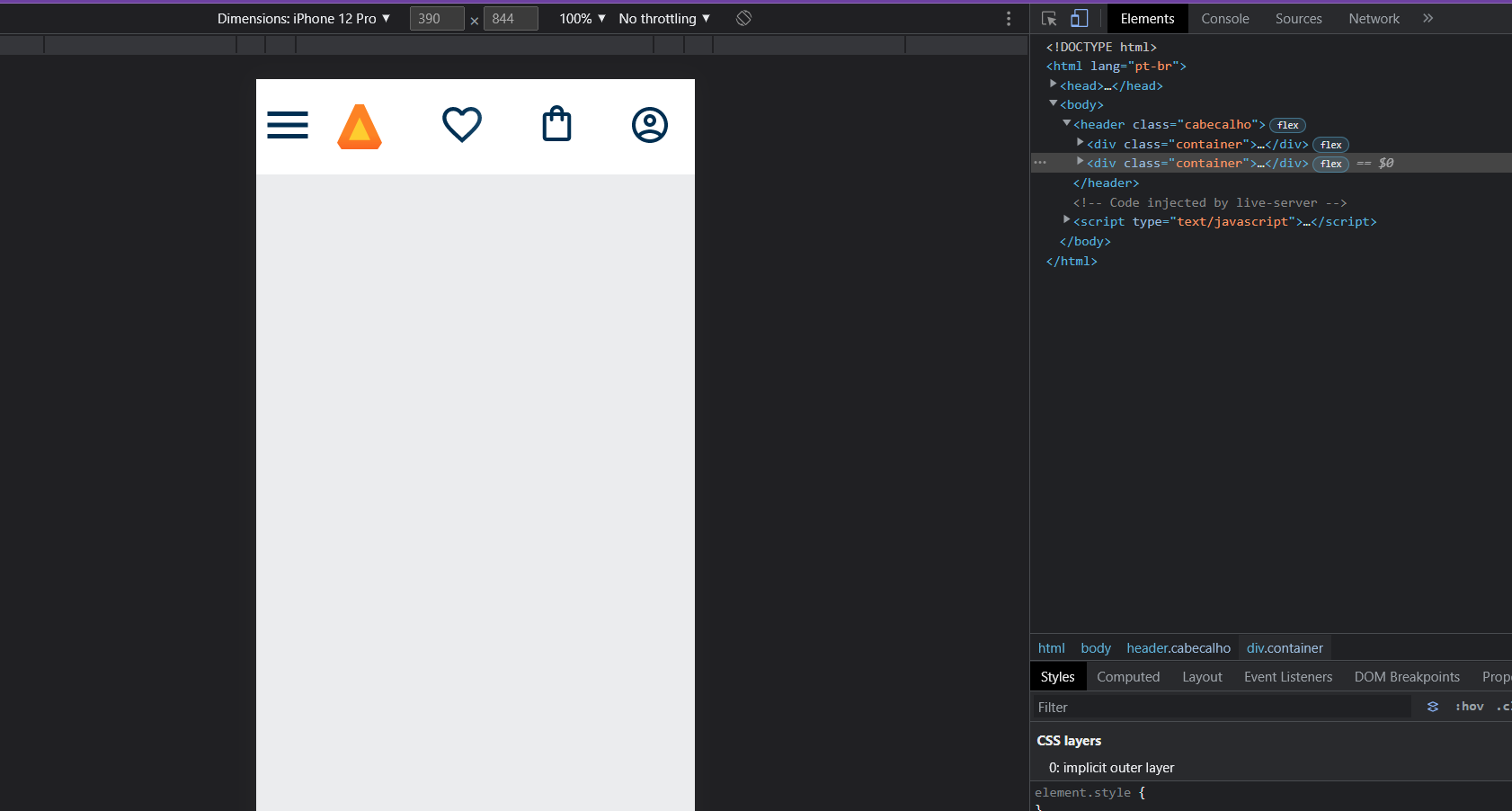
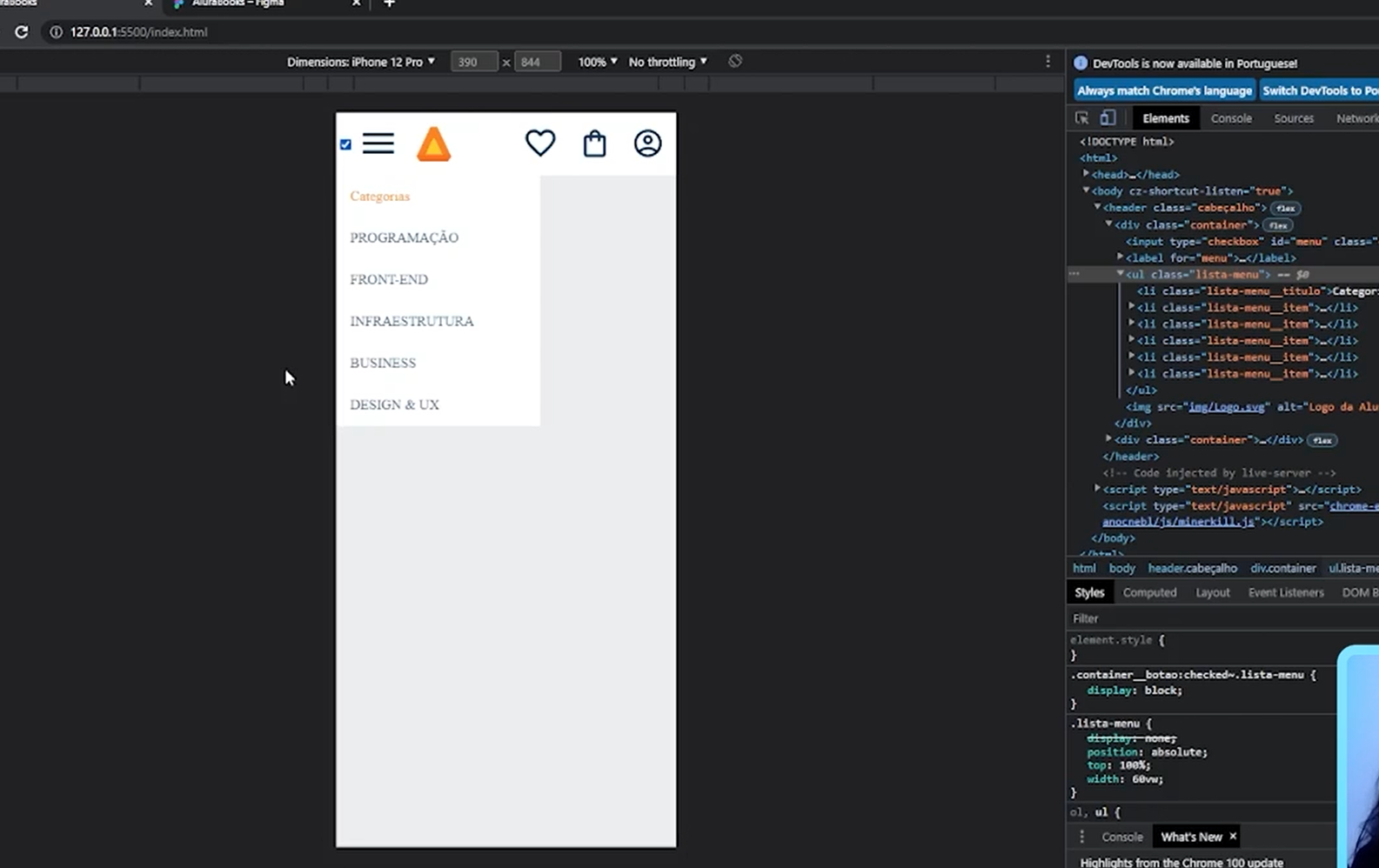
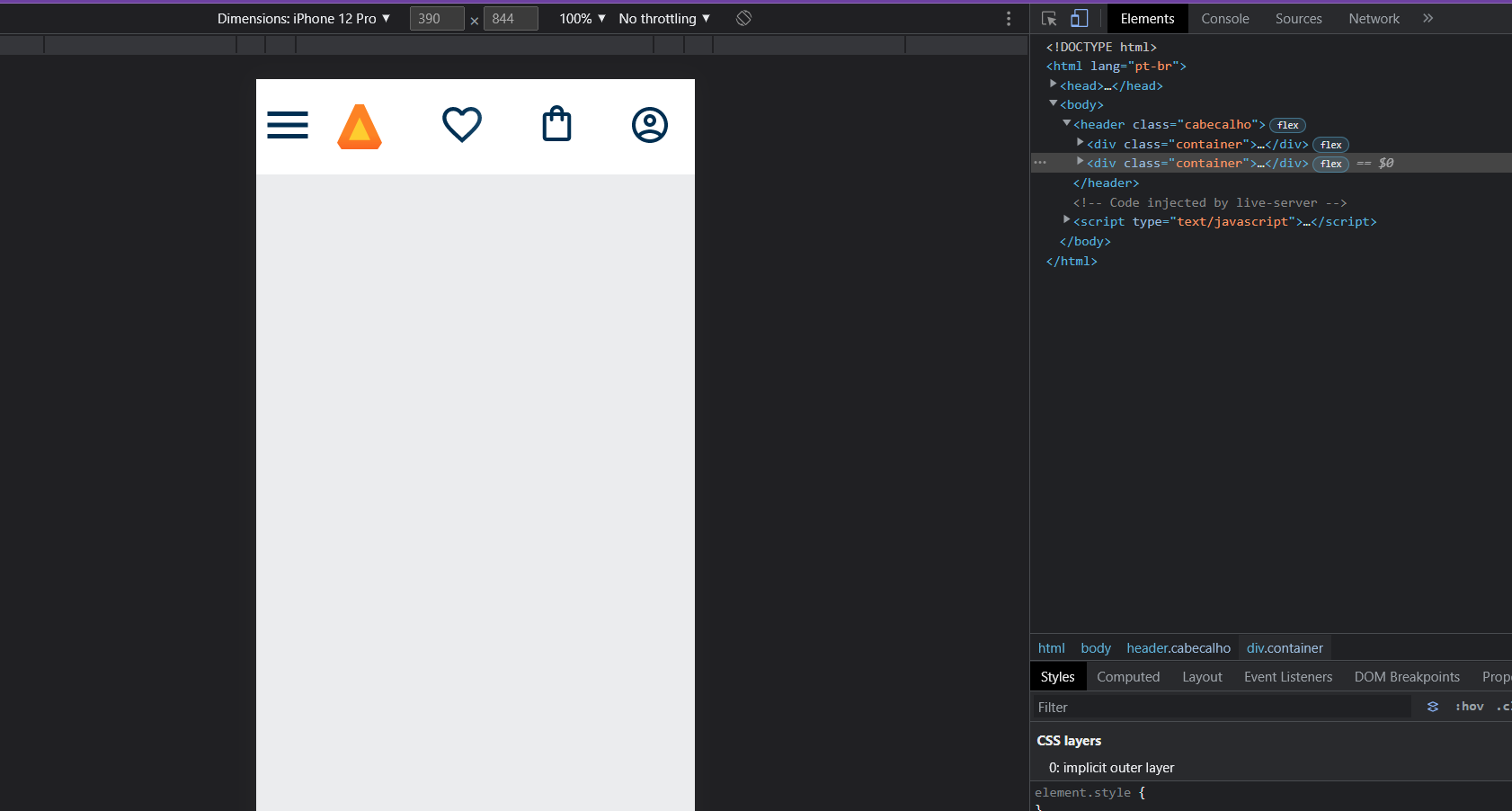
 E esse de como ficou o meu
E esse de como ficou o meu
como eu arrumo para ficar igual?
 Esse é o de como ficou no vídeo.
Esse é o de como ficou no vídeo.
 E esse de como ficou o meu
E esse de como ficou o meu
como eu arrumo para ficar igual?
Se a sua dúvida é sumir somente com checkbox, precisa fazer o seguinte:
Acompanhando as aulas foi solicitado fazer essa linha no HTML:
<input type="checkbox" id="menu" class="container__botao">
Se você fez, depois precisa ir no arquivo header.css e aplicar o seguinte estilo:
.container__botao {
display: none;
}Como nomeamos a class no HTML de "container__botao" no CSS você deve referenciar e aplicar o display none, ok? Espero que tenha conseguido te ajudar?
nao o problema n e o checkbox, minha duvida e que o header ta diferete os espaçamentos, mesmo eu colocando com as mesmas medidas do vídeo.
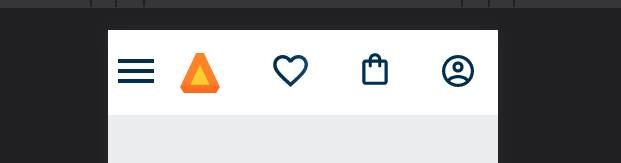
a imagem a baixo e como deveria estar:

a imagem abaixo é como esta:

OI Sabrina,
Ah, entendi....
Deve ser algum erro que está no HTML, algum problema de separação de DIV, vc poderia compartilhar o seu para eu dar uma olhada?
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="reset.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo">Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-end</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Meus Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinhos de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Meu Perfil" class="container__imagem"></a>
</div>
</header>CSS:
.cabecalho {
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
position: relative;
}
.container {
display: flex;
align-items: center;
}
.cabecalho__menu-hamburguer {
width: 24px;
height: 24px;
background-image: url("../img/Menu.svg");
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
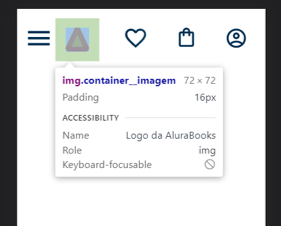
.container__imagem {
padding: 1em;
}
.lista-menu {
display: none;
position: absolute;
top: 100%;
width: 60vw;
}
.container__botao:checked~.lista-menu {
display: block;
}
.lista-menu__titulo,
.lista-menu__item {
padding: 1em;
background-color: var(--branco);
}
.lista-menu__titulo {
color: var(--laranja);
font-weight: 700;
}
.lista-menu__link {
background: var(--azul-degrade);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-clip: text;
text-transform: uppercase;
}
.container__botao {
display: none;
}Sabrina,
Realmente o seu código está igualzinho, quando eu abro aqui para mim está ok, mas uma sugestao para ficar mais parecido com o do aula seria tirar a classe da linha abaixo para tirar o padding:
<img src="img/Logo.svg" alt="Logo da AluraBooks" class="container__imagem">
Sem o padding ele ficará da seguinte forma:

Espero que eu tenha ajudado!
Oi Sabrina, entendi seu problema, ele se refere a separação das figuras de coração, sacola e rosto. Sei que este, negócio é cheio de detalhes e errei bastante até entender muitas coisas, assim eu começaria verificando o arquivo de imagens que você pegou do figma, pois pode ter copiado seus espaçamento junto, se este não foro caso pode ser algum problema no @import do styles.css, como o arquivo reset.css. Pessoalmente tentaria copiar novamente estas figuras do figma novamente.
Sem mais, Fausto
Tive o mesmo problema, olhando as imagens de perto, percebi que estas imagens disponibilizadas no Alurabooks.rar e no figma são diferentes, as imagens do rar tem um padding embutido, já a do figma tem como pegar sem espaço nenhum. Por isso da essa diferença.
imagem do .rar

imagem do figma: