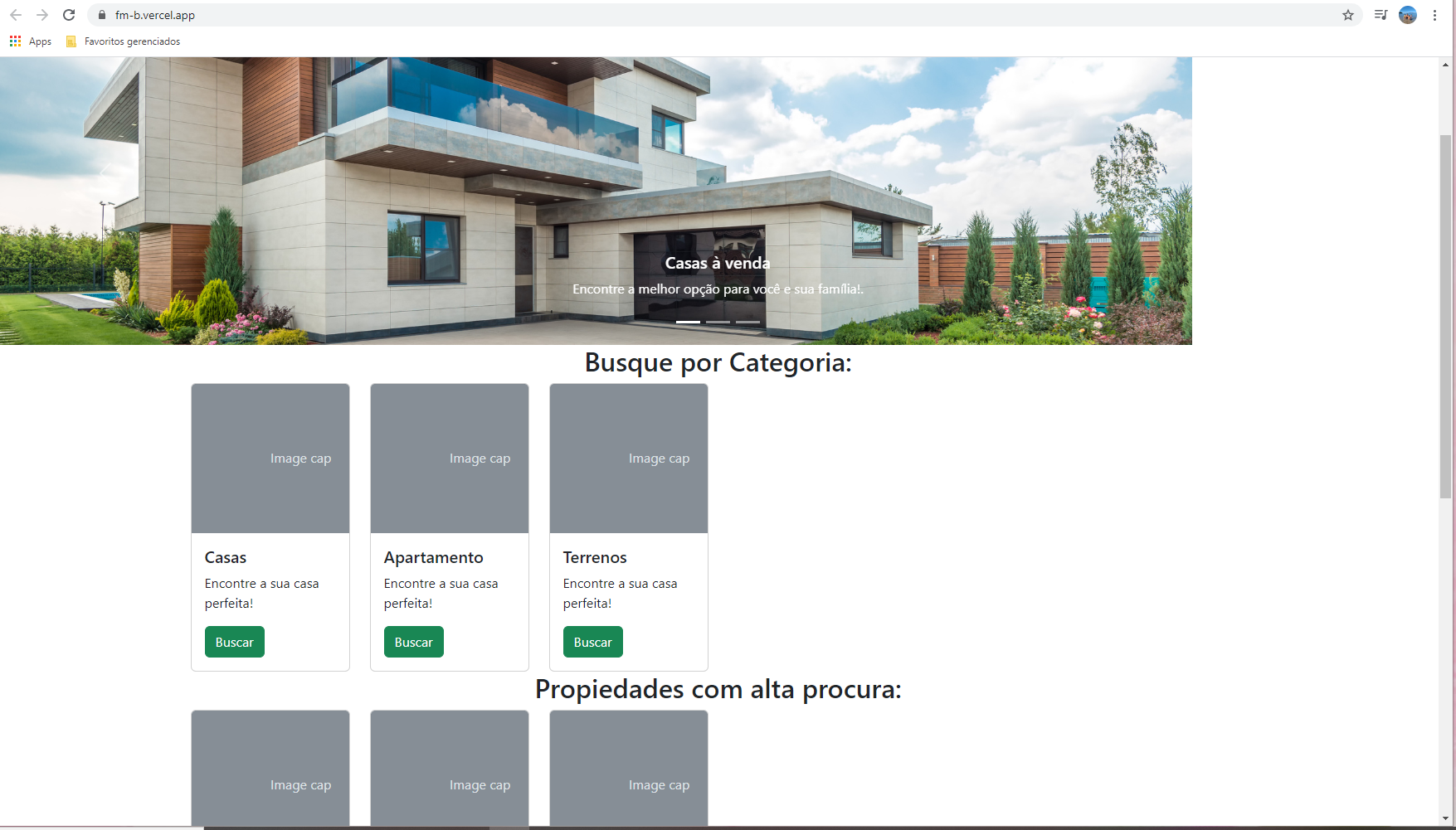
Ao terminar o projeto na fase inicial abri uma tela maior e reparei que algumas funções não deu certo na tela xxl
<h2 class="text-center my-5">Busque por Categoria:</h2>
<div class="container row mx-auto g-4 ">
<div class="col-row col-md-4 col-xxl-2">
<div class="card">
<img class="img-fluid d-md-none" src="./assets/catmobile/catcasamobile.png" alt="Casa ">
<img class="img-fluid d-none d-md-block d-xl-none" src="./assets/cattablet/catcasatablet.png" alt="Casa ">
<img class="d-none d-xl-block w-100" src="./assets/catdesktop/catcasadesktop.png" alt="Casa ">
<div class="card-body">
<h5 class="card-title">Casas</h5>
<p class="card-text">Encontre a sua casa perfeita!</p>
<a href="#" class="btn btn-primary btn-success">Buscar</a>
</div>
</div>
</div>
<div class="col-row col-md-4 col-xxl-2">
<div class="card">
<img class="img-fluid d-md-none" src="./assets/catmobile/catapmobile.png" alt="apartamento">
<img class="img-fluid d-none d-md-block d-xl-none" src="./assets/cattablet/cataptablet.png" alt="apartamento">
<img class="d-none d-xl-block w-100" src="./assets/catdesktop/catapdesktop.png" alt="apartamento">
<div class="card-body">
<h5 class="card-title">Apartamentos</h5>
<p class="card-text">Encontre o seu apartamento perfeito!</p>
<a href="#" class="btn btn-primary btn-success">Buscar</a>
</div>
</div>
</div>
<div class="col-row col-md-4 col-xxl-2">
<div class="card">
<img class="img-fluid d-md-none" src="./assets/catmobile/catterrenomobile.png" alt="Terreno">
<img class="img-fluid d-none d-md-block d-xl-none" src="./assets/cattablet/catterrenotablet.png" alt="Terreno ">
<img class="d-none d-xl-block w-100" src="./assets/catdesktop/catterrenodesktop.png" alt="Terreno">
<div class="card-body">
<h5 class="card-title">Terrenos</h5>
<p class="card-text">Encontre o seu terreno perfeito!</p>
<a href="#" class="btn btn-primary btn-success">Buscar</a>
</div>
</div>
</div>
</div>

link github: https://github.com/ViniGurgel/FM-B



