Olá, boa noite.
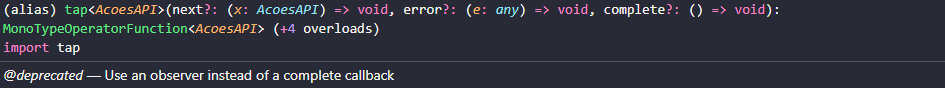
Revisando o código da aula, percebi que temos um aviso de @deprecated no operador tap:
 Não sei se é nele inteiro ou na forma que utilizamos nesse caso.
Não sei se é nele inteiro ou na forma que utilizamos nesse caso.
Então pensei numa solução e parece que a maneira que implementei resolve esse problema, a minha pergunta seria se é uma solução satisfatória ou apenas uma gambiarra.
Como era antes:
getAcoes(): Observable<Acoes> {
return this.httpClient.get<AcoesAPI>('http://localhost:3000/acoes')
.pipe(
tap((retornoApi) => console.log(retornoApi)), //
pluck('payload'), // extrai a propriedade payload do objeto e entrega o array de acoes
map((acoes) => acoes.sort((acaoA: Acao, acaoB: Acao) => this.ordenaPorCodigo(acaoA, acaoB))));
}
Como ficou depois, implemetando um map que somente imprime na tela e devolve o mesmo retorno.
getAcoes(): Observable<Acoes> {
return this.httpClient.get<AcoesAPI>('http://localhost:3000/acoes')
.pipe(
map((retornoAPI) => {
console.log(retornoAPI);
return retornoAPI;
}),
pluck('payload'), // extrai a propriedade payload do objeto e entrega o array de acoes
map((acoes) => acoes.sort((acaoA: Acao, acaoB: Acao) => this.ordenaPorCodigo(acaoA, acaoB))));
}Esta seria uma solução válida e satisfatória? Ou existe algum outro operador que executa essa necessidade melhor?


