Fala ai Pedro, tudo bem?
Dei uma olhada rápidinha aqui e encontrei os erros. Foram dois erros: Erro no nome de uma variavel e erro de tipagem do TypeScript.
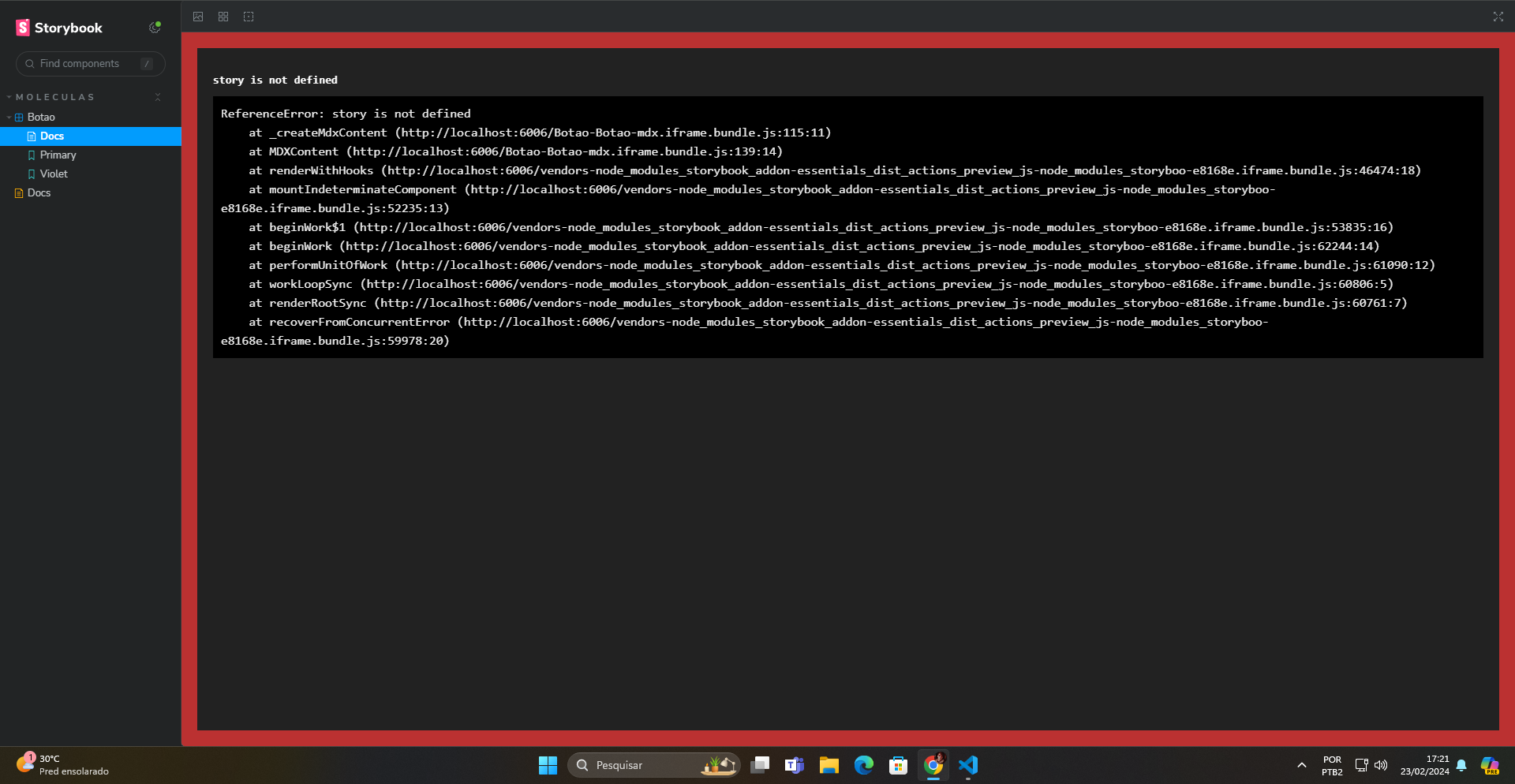
Começando com o primeiro erro. No Index.mdx do Componente <Botao > você está importando todas as variantes da sua stories do componente como Story, mas quando vai passar uma variante no componente <Canvas > você tenta puxar de uma variável que não existe chamada story, ou seja, por colocar o nome com a letra inicial minuscula, ele está entendendo como uma outra variável.
Para corrigir, é só alterar no arquivo /componentes/botao/index.mdx de:
import { Meta, Controls, Primary, Canvas} from "@storybook/blocks";
import * as Story from "./Botao.stories.ts"
<Meta of={Story} />
# Botao
This is a button component.
<Primary />
<Canvas of={story.violet}/>
<Controls />
Para:
import { Meta, Controls, Primary, Canvas} from "@storybook/blocks";
import * as Story from "./Botao.stories.ts"
<Meta of={Story} />
# Botao
This is a button component.
<Primary />
<Canvas of={Story.violet}/> // <- Veja que colocamos com a letra inicial maiuscula, igual importamos acima
<Controls />
Referente ao segundo erro, é um erro de tipagem do TypeScript. Sempre que criamos uma função em TypeScript, precisamos informar o tipo de dado de cada um dos parametros usados. Por exemplo, vamos criar uma função de soma com TypeScript:
function Soma(valor1: number, valor2: number){
return valor1+valor2;
}
No exemplo acima, informamos que o tipo dos parametros valor1 e valor2 são number, ou seja, só podemos passar números como parâmetro.
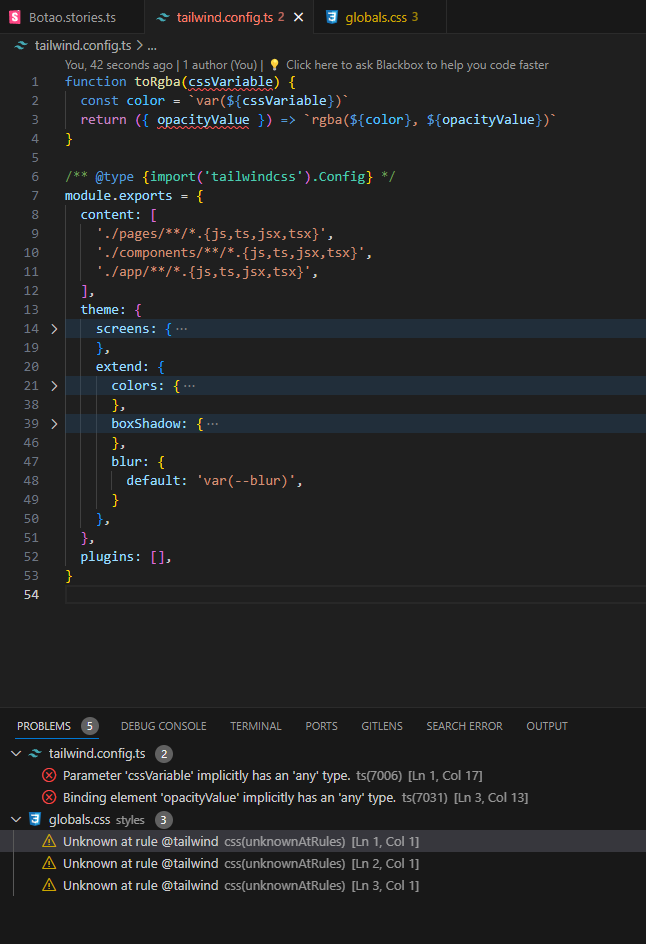
No seu caso, você está criando uma função chamada toRgba() e ela recebe um parâmetro chamado cssVariable. Além disso, ela retorna uma outra função que recebe o parâmetro opacityValue. Você não está tipando nenhuma delas então o TypeScript entende como do tipo any, que significa literalmente qualquer tipo.
Como a variável é de qualquer tipo, seu código funciona normalmente. Mas o TypeScript tem por padrão uma configuração que considera um erro você deixar a tipagem any de forma implicita (Sem informar que ela é do tipo any) por isso o VSCode está mostrando esse erro.
Para arrumarmos esse erro, temos três opções:
- A primeira dela é tipando os parâmetros com o tipo especifico dela (Acredito que seja uma
string), conforme o código abaixo:
function toRgba(cssVariable: string){
// Seu código
return ({ opacityValue: string }) => {//Função de retorno}
}
- Outra forma, é dizendo que os parâmetros são do tipo
any (não é o melhor dos casos):
function toRgba(cssVariable: any){
// Seu código
return ({ opacityValue: any }) => {//Função de retorno}
}
- E por fim, podemos resolver tirando a configuração padrão do Typescript de considerar o
any implicito como erro. Para isso, acessamos o arquivo de configuração do Typescript. Um arquivo chamado tsconfig.json na raiz do projeto. Nele, você procura por noImplicitAny: true e muda para false.
Espero ter conseguido te ajudar, qualquer dúvida é só responder aqui no fórum.