Sistemas e tecnologias que estavam em minha máquina:
- Sistema Operacional: Windows 11;
- Node.JS versão 18.17.0;
- NPM versão 9.6.7;
Pensei sobre o que o professor havia falado ao final dessa aula sobre ter uma forma de mostrar o tempo que cada spec(it()) leva.
Após realizar uma pesquisa, achei a possibilidade de utilizar o plugin 'karma-time-stats-reporter'.
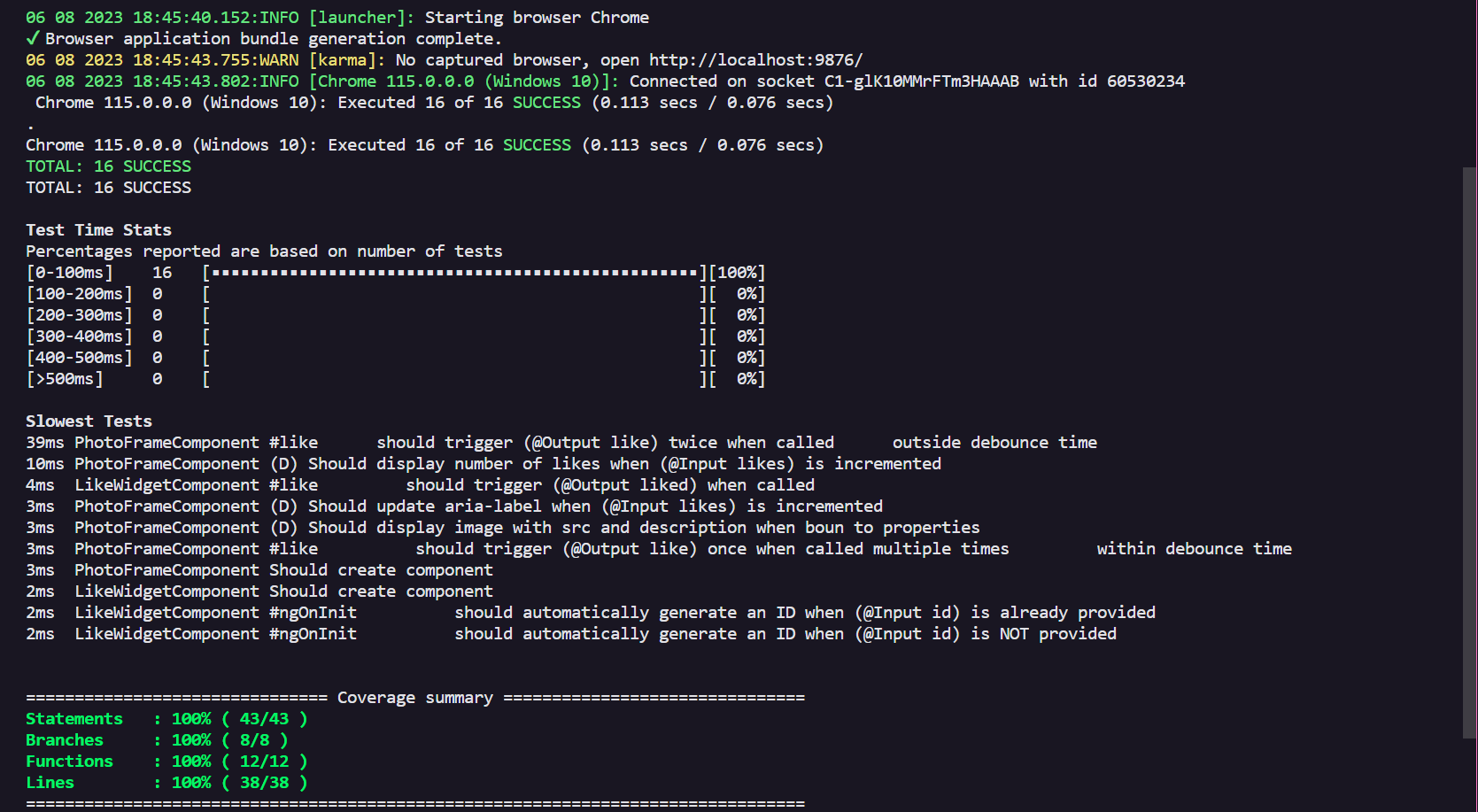
Ela mostra estatísticas de tempos de teste utilizando histograma de tempo com ranges/intervalos de milissegundos e, desta forma, possibilitando a identificação de testes lentos, como pode ser visto nas imagens abaixo:
 Segue o passo a passo para a configuração do projeto para a utilização:
Segue o passo a passo para a configuração do projeto para a utilização:
- No terminal do projeto, instale o plugin com o comando:
npm install karma-time-stats-reporter --save-dev;
- Dentro do arquivo
karma.conf.jsfaça as seguintes modificações:- No array de
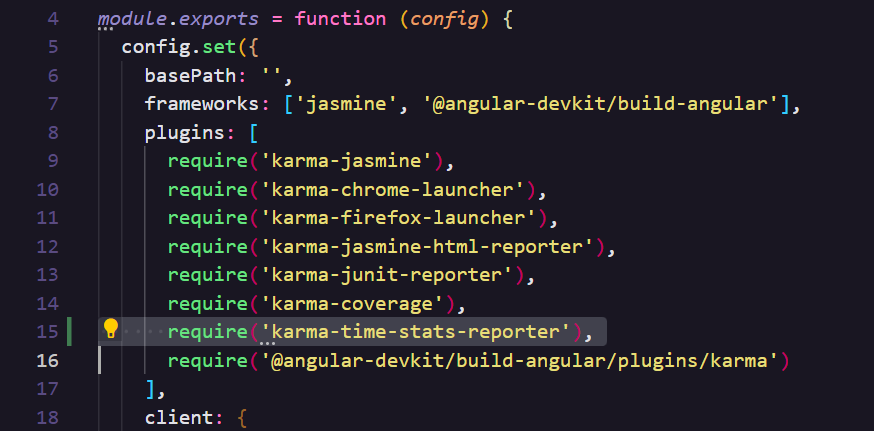
plugins, insira o seguinte trecho:require('karma-time-stats-reporter'),
- No array do
reporters, acrescentedotsetime-statsreporters: ['progress', 'kjhtml', 'dots', 'time-stats'],
- Acrescente um objeto
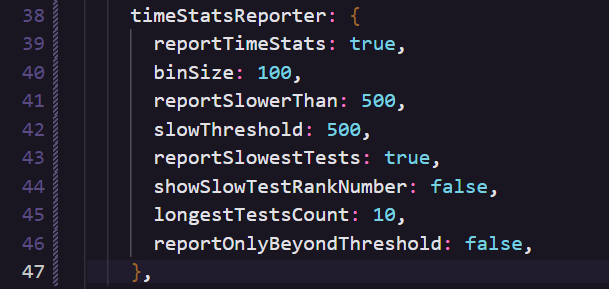
timeStatsReportere seus atributos como abaixo:timeStatsReporter: { reportTimeStats: true, binSize: 100, reportSlowerThan: 500, slowThreshold: 500, reportSlowestTests: true, showSlowTestRankNumber: false, longestTestsCount: 10, reportOnlyBeyondThreshold: false, },
- Obs: caso queira que mostre todos os testes no "Slowest Tests", utilize a string
InfinitynolongestTestsCount:; - Obs: para melhor as opções de configuração do timeStatsReporter, acessar a documentação;

- E está finalizado! Agora é só usar o comando configurado para testes. No meu caso, utilizei o
npm run test-coverageque configurei dessa forma no arquivopackage.json:"test-coverage": "ng test --browsers=Chrome --sourceMap=true --code-coverage",
- No array de
O código completo pode ser visto abaixo:
module.exports = function (config) {
config.set({
basePath: '',
frameworks: ['jasmine', '@angular-devkit/build-angular'],
plugins: [
require('karma-jasmine'),
require('karma-chrome-launcher'),
require('karma-firefox-launcher'),
require('karma-jasmine-html-reporter'),
require('karma-junit-reporter'),
require('karma-coverage'),
require('karma-time-stats-reporter'),
require('@angular-devkit/build-angular/plugins/karma')
],
client: {
timeouts: 'all',
clearContext: false // leave Jasmine Spec Runner output visible in browser
},
coverageReporter: {
dir: require('path').join(__dirname, './coverage/angular-test-training'),
subdir: '.',
reporters: [
{ type: 'html' },
{ type: 'text-summary' },
]
},
reporters: ['progress', 'kjhtml', 'dots', 'time-stats'],
port: 9876,
colors: true,
logLevel: config.LOG_INFO,
autoWatch: true,
browsers: ['Chrome', 'Firefox'],
singleRun: false,
restartOnFileChange: true,
timeStatsReporter: {
reportTimeStats: true,
binSize: 100,
reportSlowerThan: 500,
slowThreshold: 500,
reportSlowestTests: true,
showSlowTestRankNumber: false,
longestTestsCount: 10,
reportOnlyBeyondThreshold: false,
},
});
};




