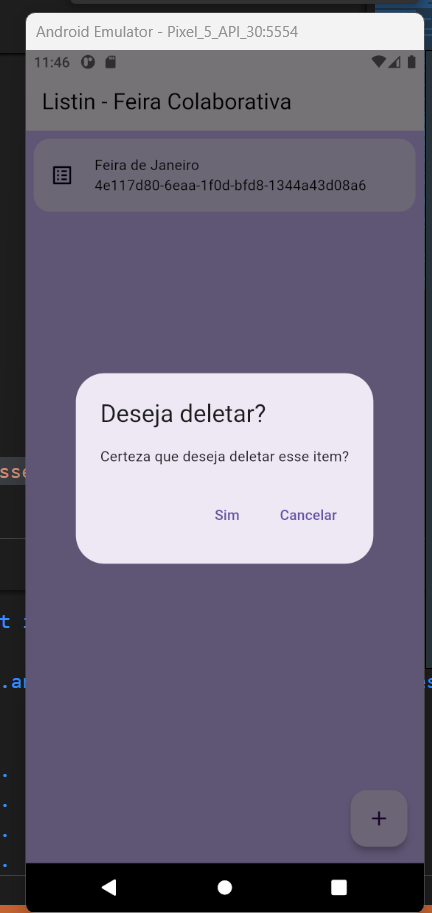
Fiz com que me Dismissible desse a alternativa tanto de editar ao arrastar para a direita quanto deletar ao arrastar para a esquerda. Implementei também um confirmDismis para que o usuário confirme se quer mesmo deletar o item da lista, pois ele pode arrastar sem querer.
Segue código completo no meu repositório do gitHub: https://github.com/ItsonStos/listin-app

class HomeScreem extends StatefulWidget { const HomeScreem({super.key});
@override State createState() => _HomeScreemState(); }
class _HomeScreemState extends State { List listListins = []; FirebaseFirestore firestore = FirebaseFirestore.instance; ListinModel? editinModel;
FirestoreAnalyticsHelpers analytics = FirestoreAnalyticsHelpers();
@override void initState() { refresh(); analytics.incrementarAcessosTotais(); super.initState(); }
@override ... body: (listListins.isEmpty) ? const Center( child: Text( 'Nenhuma lista inserida.\nVamos criar a primeira?', textAlign: TextAlign.center, style: TextStyle(fontSize: 18), ), ) : RefreshIndicator( onRefresh: () { analytics.incrementarAtualizacoesManuais(); return refresh(); }, child: ListView( children: List.generate( listListins.length, (index) { ListinModel model = listListins[index]; return Dismissible( key: ValueKey(model), direction: DismissDirection.horizontal, confirmDismiss: (direction) async { direction == DismissDirection.endToStart ? showDialog( context: context, builder: (context) { return AlertDialog( title: const Text('Deseja deletar?'), content: const Text("Certeza que deseja deletar esse item?"), actions: [ TextButton( onPressed: () { _removListin(model); Navigator.pop(context);
refresh();
},
child: const Text("Sim"),
),
TextButton(
onPressed: () => Navigator.pop(context),
child: const Text("Cancelar"),
),
],
);
},
)
: ShowFormModal().showFormModal(context, refresh, model: model);
return null;
},
background: Container(
alignment: Alignment.centerLeft,
padding: const EdgeInsets.only(left: 8),
color: Colors.blueGrey,
child: const Icon(
Icons.edit,
size: 40,
color: Colors.white,
),
),
secondaryBackground: Container(
alignment: Alignment.centerRight,
padding: const EdgeInsets.only(right: 8),
color: Colors.red,
child: const Icon(
Icons.delete,
size: 40,
color: Colors.white,
),
),
// onDismissed: (direction) {
// direction == DismissDirection.startToEnd ? ShowFormModal().showFormModal(context, refresh, model: model) : _removListin(model);
// },
... //Restante do código.
}



