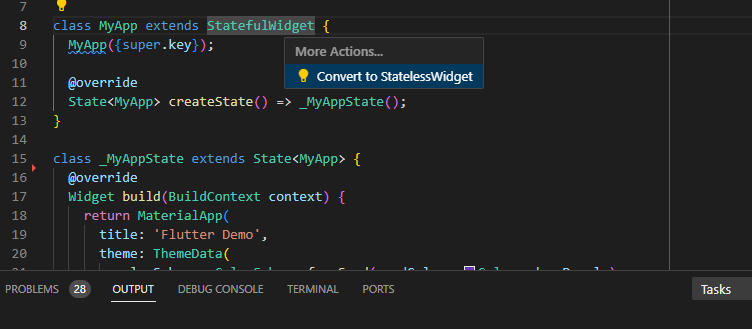
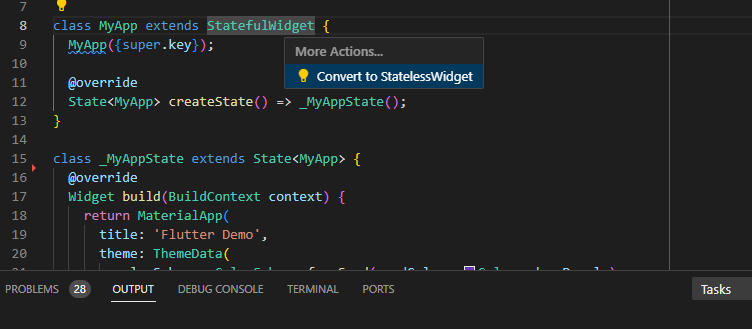
No VSCode, ao apertar "Control + . " aparece a opção de trocar Stateful para Stateless direto.

No VSCode, ao apertar "Control + . " aparece a opção de trocar Stateful para Stateless direto.

Olá, Wallison!
A funcionalidade que você mencionou no VSCode é realmente muito útil e pode economizar bastante tempo quando precisamos alterar um StatefulWidget para um StatelessWidget. No entanto, pelo contexto que você compartilhou, parece que a atividade está focada em ensinar como fazer essa mudança manualmente, o que é importante para entender o que está acontecendo por trás dos panos quando realizamos essa conversão.
Mesmo que a IDE ofereça essa facilidade, é essencial saber como fazer a alteração manualmente, pois isso te dá uma compreensão mais profunda do código e das diferenças entre um StatefulWidget e um StatelessWidget. Além disso, pode haver situações em que a IDE não ofereça a opção de conversão automática, ou você pode estar trabalhando em um ambiente onde essa funcionalidade não está disponível.
Para realizar a mudança manualmente, como foi descrito na atividade, você precisa remover o State associado ao StatefulWidget e alterar a herança da classe para StatelessWidget. Depois, é necessário ajustar o método build para que ele não faça referência a um State e sim diretamente à classe que agora é Stateless. Essa prática te ajuda a entender melhor o ciclo de vida dos widgets e como o estado é gerenciado no Flutter.
Lembrando que, ao converter um StatefulWidget para um StatelessWidget, você deve garantir que o widget não depende de um estado mutável para funcionar corretamente, pois StatelessWidget é imutável e não pode ser redesenhado em resposta a mudanças de estado.
Espero ter ajudado e bons estudos!