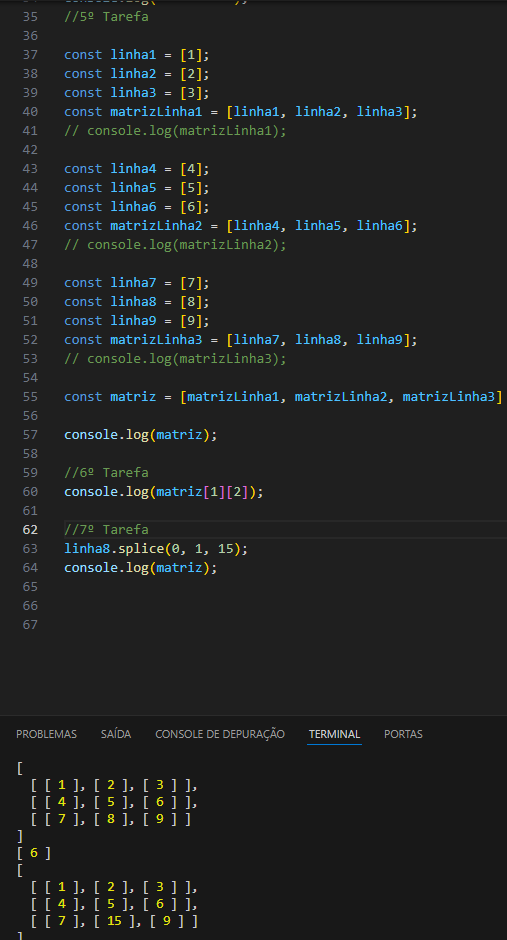
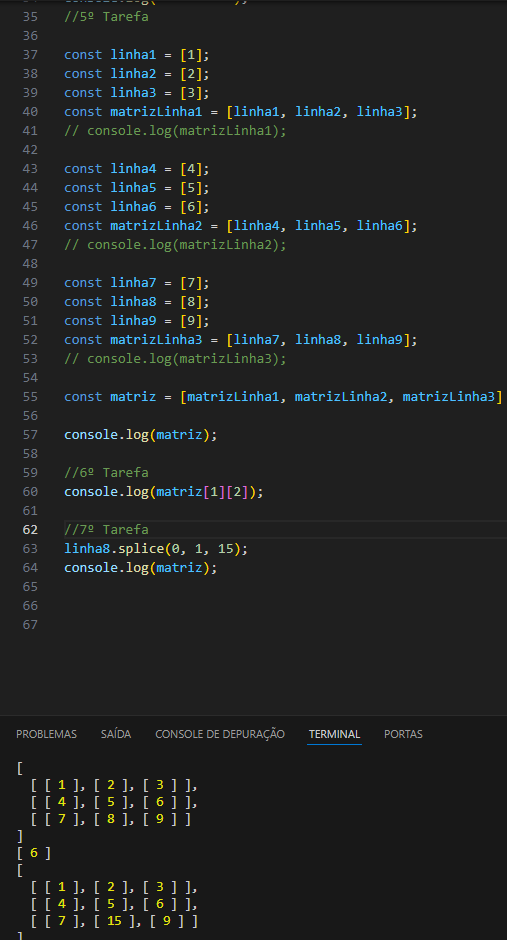
//5º Tarefa
const linha1 = [1];
const linha2 = [2];
const linha3 = [3];
const matrizLinha1 = [linha1, linha2, linha3];
// console.log(matrizLinha1);
const linha4 = [4];
const linha5 = [5];
const linha6 = [6];
const matrizLinha2 = [linha4, linha5, linha6];
// console.log(matrizLinha2);
const linha7 = [7];
const linha8 = [8];
const linha9 = [9];
const matrizLinha3 = [linha7, linha8, linha9];
// console.log(matrizLinha3);
const matriz = [matrizLinha1, matrizLinha2, matrizLinha3]
console.log(matriz);
Terminal:
[
[ [ 1 ], [ 2 ], [ 3 ] ],
[ [ 4 ], [ 5 ], [ 6 ] ],
[ [ 7 ], [ 8 ], [ 9 ] ]
]
//6º Tarefa
console.log(matriz[1][2]);
Terminal: [ 6 ]
//7º Tarefa
linha8.splice(0, 1, 15);
console.log(matriz);
Terminal:
[
[ [ 1 ], [ 2 ], [ 3 ] ],
[ [ 4 ], [ 5 ], [ 6 ] ],
[ [ 7 ], [ 15 ], [ 9 ] ]
]





 )
)