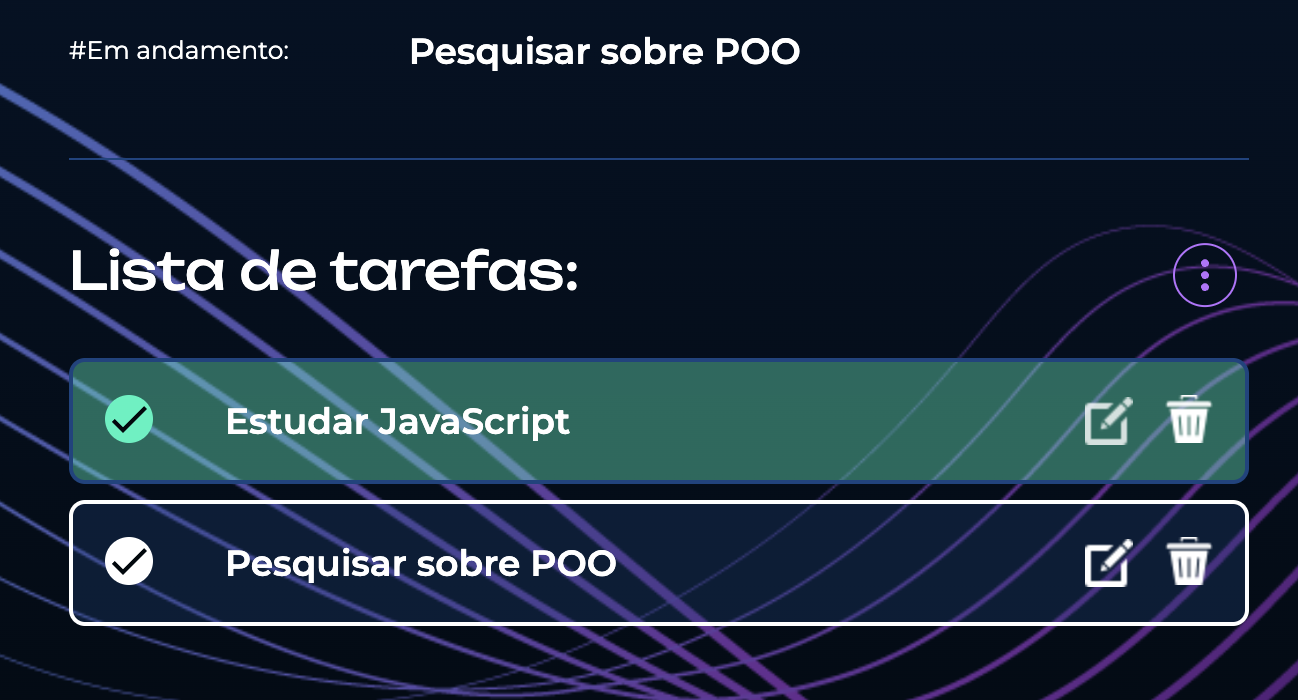
Um dos pontos que normalmente encontramos em lista de tarefas é de poder remover uma unica tarefa da lista, pensando nisso adicionei um icone de lixeira para excluir tarefas únicas, dando essa função ao botão:
const removerTarefaSelecionada = (somenteCompletas) => {
const seletor = somenteCompletas ? '.app__section-task-list-item-complete' : '.app__section-task-list-item'
document.querySelectorAll(seletor).forEach(elemento => {
elemento.remove()
})
listaDeTarefas = somenteCompletas ? listaDeTarefas.filter(tarefa => !tarefa.completa) : []
atualizarTarefas()
limparTextArea()
}
Outro ponto de melhoria foi possibilitar o usuário a concluir tarefas sem a necessidade do cronometro, pensando em algo que eu utilizo no meu dia a dia de dividir tarefas grandes e pequenas tarefas, utilizando os 25 minutos para executar várias mini tarefas:
// Alterar o status da tarefa pelo svg de check
svg.onclick = () => {
if (tarefa.completa) {
// Marcar como não concluída
li.classList.remove('app__section-task-list-item-complete');
li.querySelector('.app_button-edit').removeAttribute('disabled');
tarefa.completa = false;
} else {
// Marcar como concluída
li.classList.add('app__section-task-list-item-complete');
li.querySelector('.app_button-edit').setAttribute('disabled', 'disabled');
tarefa.completa = true;
}
atualizarTarefas();
Além dessas melhorias, realizei outras que estão comentadas no meu github: https://github.com/ArielSpencer/fokus-pomodoro e podem ser vistas no deploy: https://pomodoro.arielspencer.com.br/
Adorei o projeto pois a técnica pomodoro é algo que utilizo, e poder contar com uma aplicação feita por mim, me inspiram a ir mais longe.