Para alterações das cores dos paragrafos e botoes é necessário abrir o <style> e colocar dentro o codigo informado nessa etapa.
Para alterações das cores dos paragrafos e botoes é necessário abrir o <style> e colocar dentro o codigo informado nessa etapa.
Oi, Dyogo! Como vai?
Sinto muito pela demora em obter um retorno.
É isso mesmo, se quiser adicionar estilos nessa etapa do projeto, é necessário fazer isso dentro de uma tag <style> ou então criar um novo arquivo de estilo e apontar para ele através do <link>. Veja os dois exemplos abaixo:
<style> dentro do HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exemplo de Estilos</title>
<style>
p {
color: red; /* Define a cor do texto dos parágrafos */
}
button {
background-color: blue; /* Define a cor de fundo do botão */
color: white; /* Define a cor do texto do botão */
border: none;
padding: 10px;
cursor: pointer;
}
</style>
</head>
<body>
<p>Este é um parágrafo estilizado.</p>
<button>Clique aqui</button>
</body>
</html>
styles.css):
Crie um arquivo styles.css e adicione o seguinte código:
p {
color: red;
}
button {
background-color: blue;
color: white;
border: none;
padding: 10px;
cursor: pointer;
}
Depois, no HTML, basta importar esse arquivo dentro do <head>:
<link rel="stylesheet" href="styles.css">;
Essa abordagem mantém o código mais organizado e facilita a manutenção do estilo do seu projeto.
Muito obrigada por compartilhar sua sugestão com a comunidade Alura!
Conte com o apoio do Fórum na sua jornada. Fico à disposição.
Abraços e bons estudos!
Boa noite.
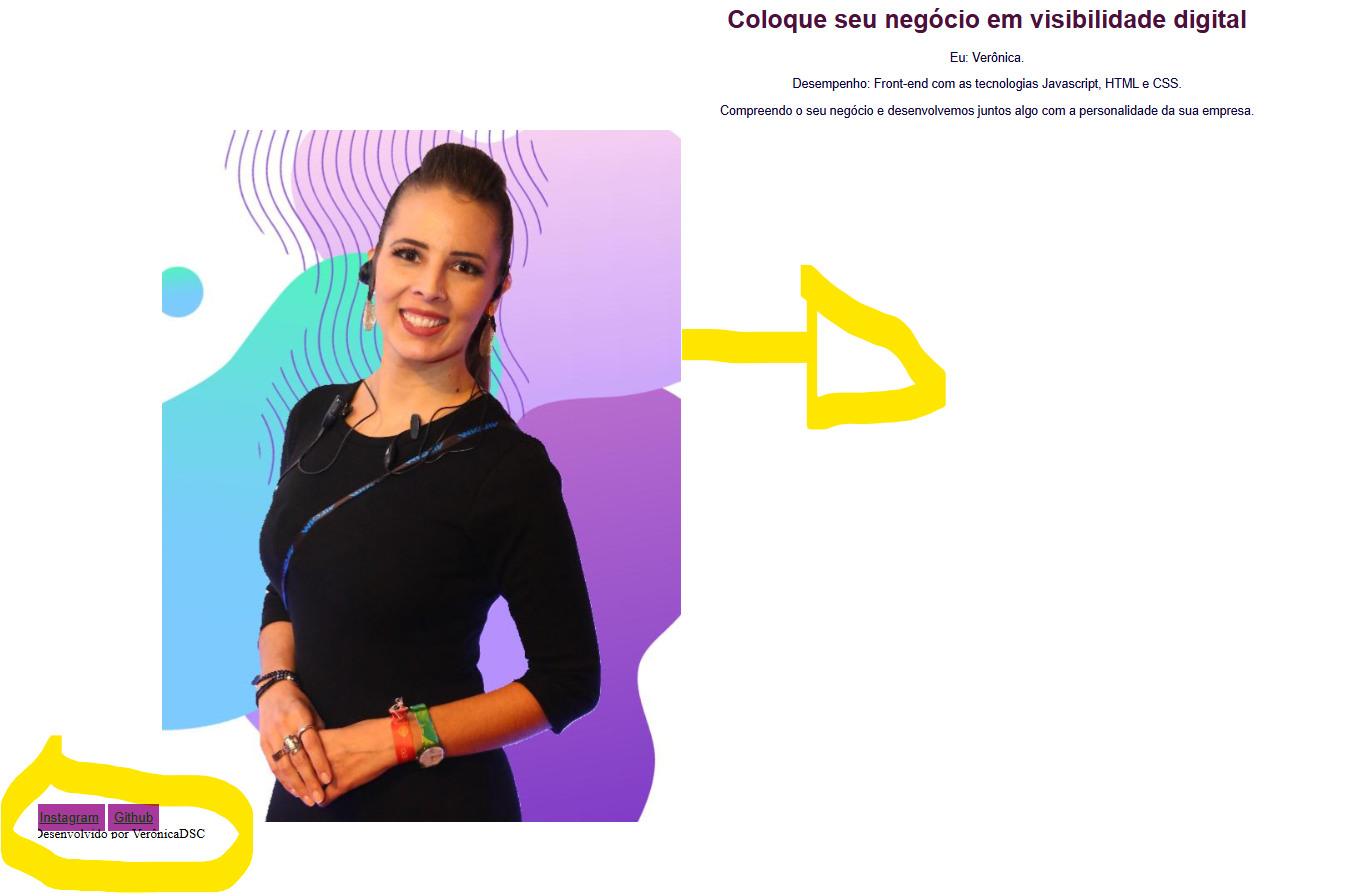
Ainda sobre esse assunto: Não consegui centralizar a foto e "desgrudar" o rodapé com as tags âncoras. Também diminuir o tamanho da foto.
Peguei algumas dicas de CSS por aqui.
Abaixo código html:
Eu: Verônica.
Desempenho: Front-end com as tecnologias Javascript, HTML e CSS.
Compreendo o seu negócio e desenvolvemos juntos algo com a personalidade da sua empresa.
Instagram Github
<footer>Desenvolvido por VerônicaDSC</footer>
</body>
Abaixo código CSS: h1 { color: rgb(76, 16, 58); font-size: 30px; text-align: center; font-family: Arial, sans-serif; }
p { color: rgb(13, 3, 55); font-size: 15px; text-align: center; font-family: Arial, sans-serif; }
a { background-color: rgb(169, 56, 157); color: rgb(12, 62, 8); border: black; padding: 7px; cursor: pointer; text-align: center; font-family: Arial, sans-serif; }
.container { display: flex; align-items: center; /* Centraliza verticalmente */ height: 30vh; }
Abaixo print navegador: