1- Crie uma variável contendo uma frase. Em seguida, exiba no console o comprimento da frase e a mesma frase com letras maiúsculas.
let frase = "Olá Mundo, Vamos aprender JavaScript. ";
console.log(frase + frase.toLocaleUpperCase());
2- Declare duas variáveis, uma inicializada com valor null e outra que não recebe atribuição (resultando em undefined). Exiba os valores no console.
let nulo = null; let undef;
console.log(nulo); console.log (undef);
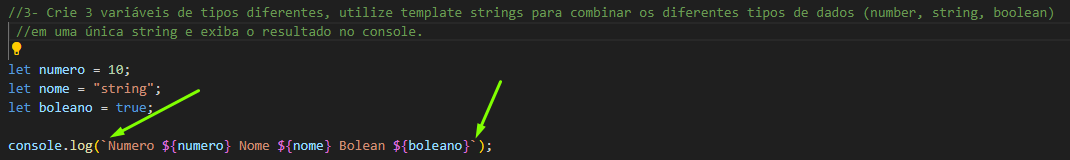
3- Crie 3 variáveis de tipos diferentes, utilize template strings para combinar os diferentes tipos de dados (number, string, boolean) em uma única string e exiba o resultado no console.
let numero = 10; let nome = "string"; let boleano = true;
console.log(Numero ${numero} Nome ${nome} Bolean ${boleano});
4- Crie uma variável numérica e uma string. Faça a conversão da variável numérica para string e da string para número. Exiba os tipos de dados resultantes no console.
let num = "5"; let n1 = 1;
console.log(parseInt(num)); console.log(n1.toString());
console.log(typeof parseInt(num)); console.log(typeof n1.toString());
5- Crie uma variável com uma string e utilize métodos de manipulação de strings, como toUpperCase, toLowerCase, slice ou outros, para modificar a string original. Exiba os resultados finais no console.
let modifica = "Greo";
console.log(modifica.toLocaleUpperCase()); console.log(modifica.toLocaleLowerCase()); console.log(modifica.slice());