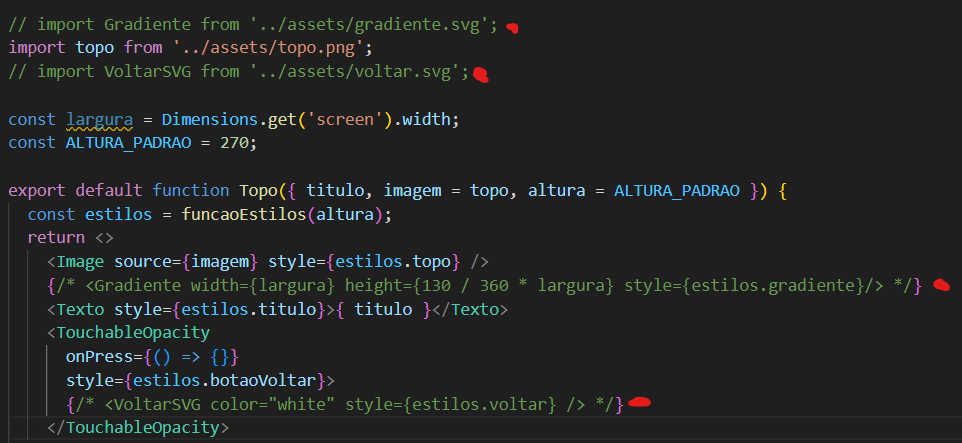
Pessoal, encontrei esse erro após iniciar o projeto do zero por conta de compatibilidade e descobri que ele está relacionado com a importação de arquivos .svg. O React native não suporta importação de arquivos desse tipo diretamente da forma que está originalmente no projeto. Para ajustar, é necessário instalar algumas dependências no seu projeto:
1 - Instale o pacote react-native-svg:
npm install react-native-svg
2 - Instale o pacote para transformar o SVG em formato que o react native consegue ler como um componente:
npm install --save-dev react-native-svg-transformer
3 - Conforme orientação dos autores do pacote svg transformer, altere totalmente seu arquivo metro.config.js para o seguinte código:
const {getDefaultConfig, mergeConfig} = require('@react-native/metro-config');
const defaultConfig = getDefaultConfig(__dirname);
const {assetExts, sourceExts} = defaultConfig.resolver;
/**
* Metro configuration
* https://facebook.github.io/metro/docs/configuration
*
* @type {import('metro-config').MetroConfig}
*/
const config = {
transformer: {
babelTransformerPath: require.resolve('react-native-svg-transformer'),
},
resolver: {
assetExts: assetExts.filter(ext => ext !== 'svg'),
sourceExts: [...sourceExts, 'svg'],
},
};
module.exports = mergeConfig(defaultConfig, config);
Isso solucionou meu problema, espero ter ajudado quem teve o mesmo problema por conta dos vídeos desse curso estarem meio desatualizados.