Olá, estava com uma dúvida em relação a uma aula em que utilizamos o atributo accessoryType de uma UITableViewCell. Percebi que já existia o tópico, porém, sem solução... Depois de algum tempo percebi que o problema não se dava por conta do código:
// MARK: - UITableViewDelegate
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
guard let cell = tableView.cellForRow(at: indexPath) else { return }
if cell.accessoryType == .none {
cell.accessoryType = .checkmark
} else {
cell.accessoryType = .none
}
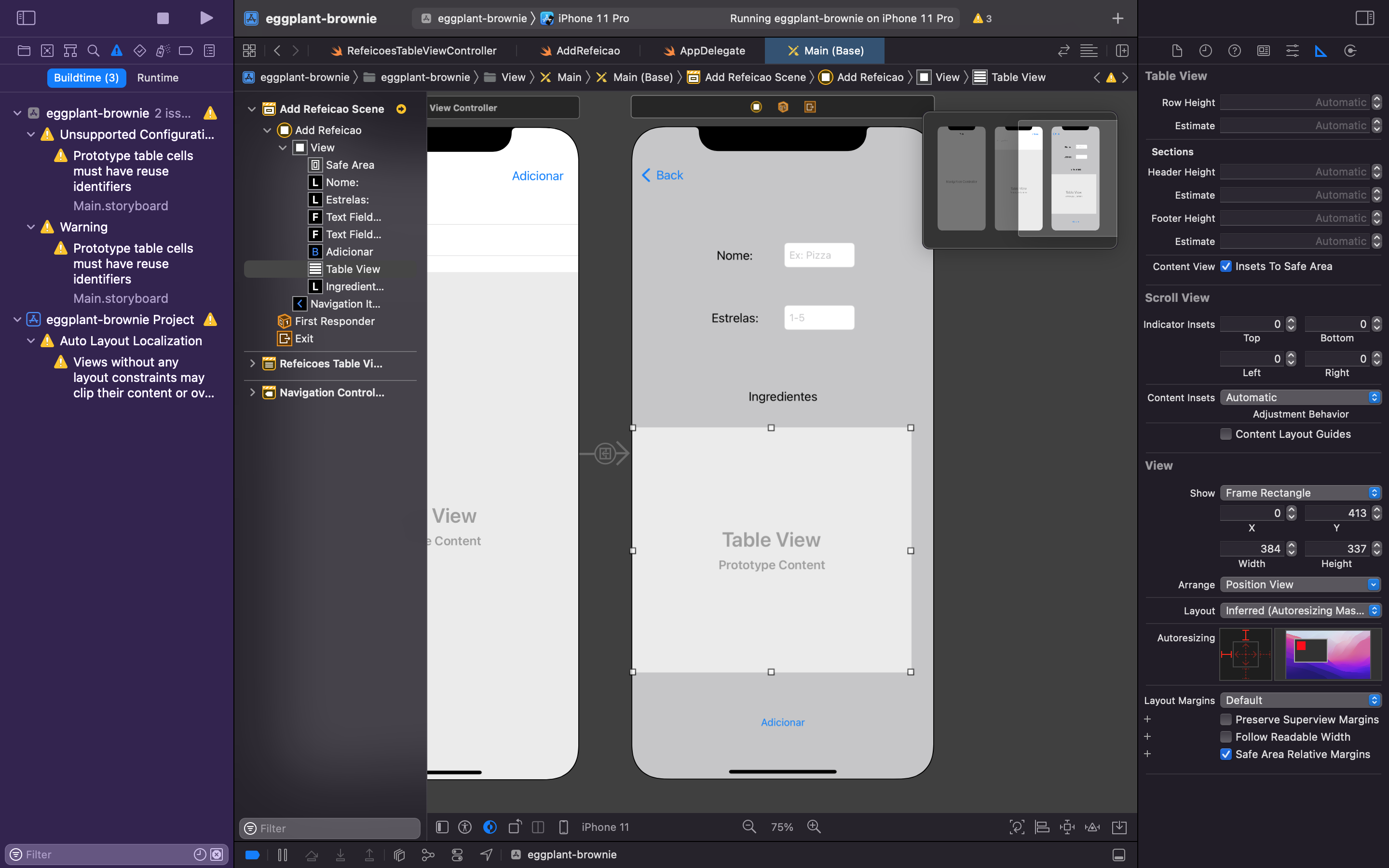
}Notei que se eu mudasse o simulador para um Iphone diferente, o problema "desaparecia". Isso acontece, pois a resolução muda em distintos Iphones, portanto, a solução é alterar o StoryBoard, como no exemplo a seguir:
 Ao fazermos isso, o problema é resolvido, pois em certas resoluções o check ficava para fora da tela.
A maneira mais elegante de se fazer isso seria por meio de constraints, os quais ainda não tenho conhecimento aplicável. Seria excelente um complemento que indique uma solução que use constraints.
Espero ter ajudado :)
Ao fazermos isso, o problema é resolvido, pois em certas resoluções o check ficava para fora da tela.
A maneira mais elegante de se fazer isso seria por meio de constraints, os quais ainda não tenho conhecimento aplicável. Seria excelente um complemento que indique uma solução que use constraints.
Espero ter ajudado :)





