No componente item.component.ts, estava aparecendo que o parâmetro do método emit() poderia ser somente string ou symbol:
Argument of type 'Item' is not assignable to parameter of type 'string | symbol'.ts(2345)

- Causa do problema: O import de EventEmitter estava apontado para stream
import { Component, Input, Output } from '@angular/core';
import { faPen, faTrash } from '@fortawesome/free-solid-svg-icons';
import { Item } from 'src/app/interfaces/iItem';
import { EventEmitter } from 'stream';
- Solução: Ajustar o import de EventEmitter para @angular/core
import { Component, Input, Output, EventEmitter } from '@angular/core';
import { faPen, faTrash } from '@fortawesome/free-solid-svg-icons';
import { Item } from 'src/app/interfaces/iItem';
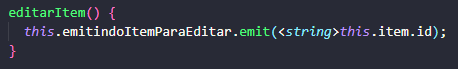
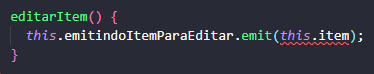
Obs: Antes de achar o que estava causando o erro de compilação, contornei o erro passando o id do componente filho para o pai, como parâmetro do método emit(). É uma ideia mas é muito melhor passar o item.