É apenas uma sugestão e um resumo que me ajudou a entender e pode ajudar mais alguém com dúvida, primeiro os métodos do objeto window e depois o código.
window.setInterval(função, tempo);
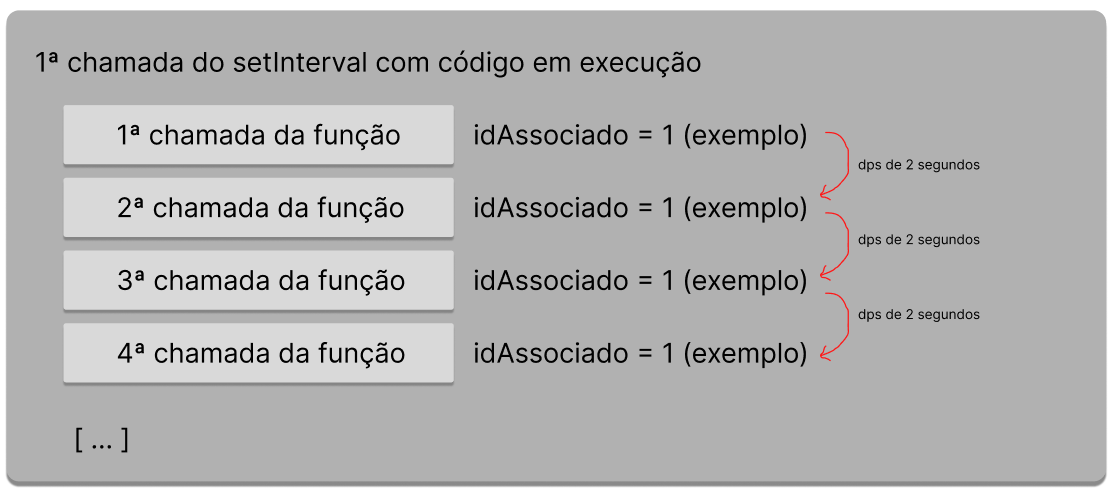
O que o método setInterval faz é pedir ao navagador que crie um intervalo de tempo para controle, que controle é esse ? que ele repita a chamada da função declarada a cada intervalo de tempo especificado em microsegundos, esse tempo declarado pelo usuário é o controle, na chamada do método ele associa um indentificador (id) ao tempo, então o que temos é:
Ex: window.setInterval ( função, 2000 );
 O problema agora é em como parar as chamadas de funções, por isso utilizamos:
.
O problema agora é em como parar as chamadas de funções, por isso utilizamos:
.
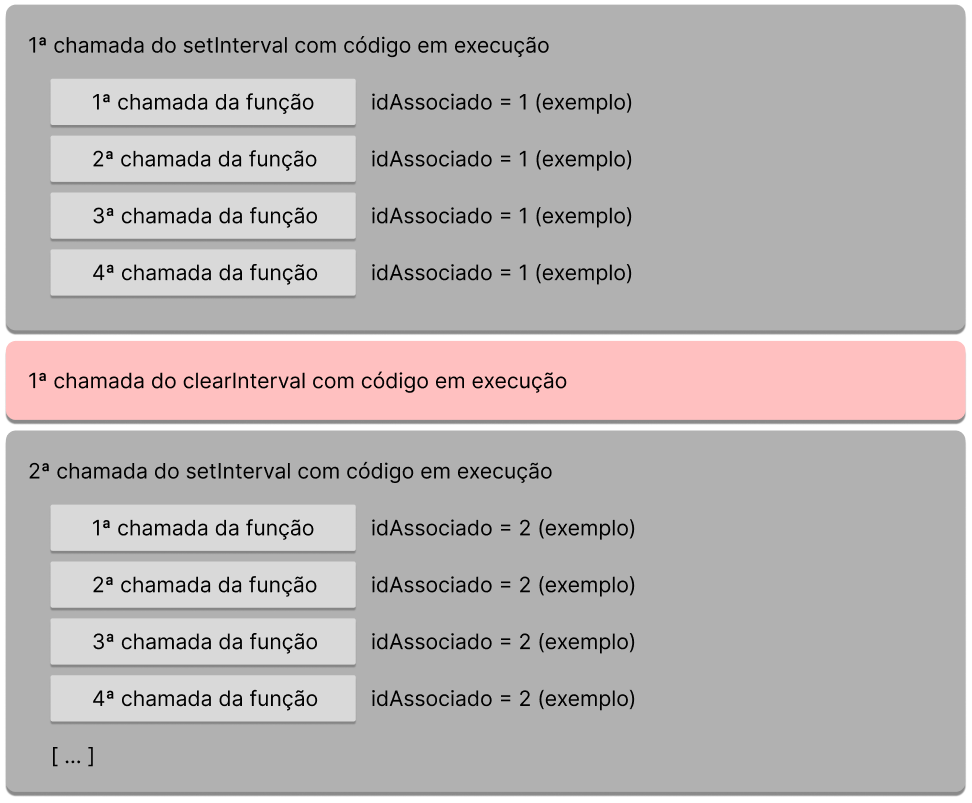
window.clearInterval(idAssociado);
Esse método pede ao navagador que limpe o intervalo de tempo previamente declarado em setInterval e impeça a execução da função declarada nele, vemos que ele tem como parâmetro o idAssociado, mas como conseguimos isso ? o idAssociado é o retorno de setInterval, por isso associamos ele a uma variável no código, por que futuramente já iriámos ter que trabalhar com o método clearInterval.
ex: idAssociado = setInterval(função, 2000); [...algum código] clearInterval(idAssociado);
se por acaso chamássemos de novo o setInterval, com o código ainda em execução, com os mesmos argumentos, o idAssociado não seria mais 1, seria 2, mesmo o tempo sendo novamente de 2000ms.

. --- Código --- Teste clicar várias vezes no botão e repare na saída do console.log na aba console da ferramenta devtools, se preferível aumente o valor da variável tempo.
const startPauseButton = document.querySelector('#start-pause');
let tempo = 10;
let idAssociado = null;
startPauseButton.addEventListener('click', iniciar);
const decrementador = ()=> {
if(tempo <= 0){
alert('chegou no fim');
interromper();
return
}
tempo -= 1;
console.log('Tempo:' + tempo);
console.log('ID:' + idAssociado);
}
function iniciar(){
if(idAssociado != null){
interromper();
return;
}
idAssociado = window.setInterval(decrementador, 1000);
}
function interromper(){
window.clearInterval(idAssociado); //pausa o setInterval
idAssociado = null;
}
Mudei o nome de alguma coisas para ficar mais intuitivo, a lógica chave de trabalhármos com idAssociado = null é por causa dos métodos set/clearInterval, diremos que id é null quando não tivermos nenhum tempo sendo decrementado. Antes do 1ºclick no botão, id =null, quando clicamos id recebe seu primeiro retorno de setInterval e decrementador começa a ser chamado a cada 1s. Se antes do tempo de 10s terminar clicarmos dnv no botão, dentro de iniciar cairemos dentro do if, porque id é diferente de null, ele contém o retorno do primeiro intervalo de setInterval, chamamos então a função interromper() e dentro dela está o nosso clearInterval, ele para a execução do setInterval e atribui novamente null a id, precisamos disso porque quando se clicarmos no botao(3ªvez) chamaremos iniciar e não cairemos no if, pq id voltou a ser null, id recebe então um novo valor de retorno de setInterval. E a execução segue até atingirmos um return que é quando tempo atinge 0 ou clicamos no botão com o intuito de 'pausar' o tempo, mas vimos que o que de fato acontece é que a repetição da chamada da função argumento de setInterval que é interrompida e consequentemente a variável tempo para de ser decrementada.



