Olá, Caio.
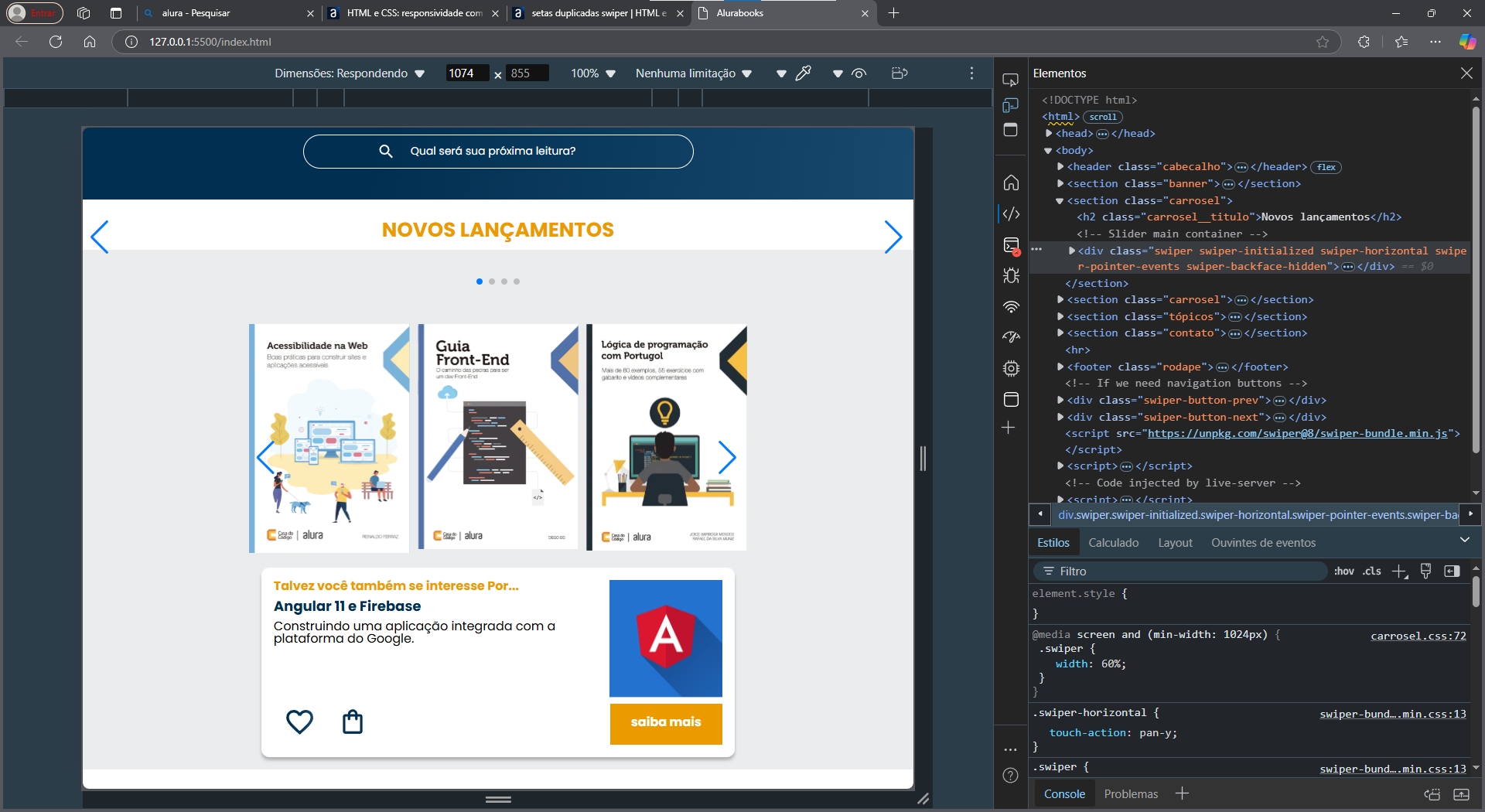
Eu notei que a primeira <div class="card"> estava diferente do projeto, isso está acontecendo por que a <div> referente ao swiper, não foi fechada corretamente. E isso fazia o tamanho ficar desregulado. E também faltam as <div> da navegação no segundo carrossel. Faça o seguinte para corrigir:
1 - Na linha 98, adicione uma tag de fechamento de div, assim: </div>
2 - Na linha 142, adicione as divs referentes aos botões de navegação do swiper:
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
3 - No arquivo carrosel.css, ajuste o tamanho do card:
.card {
width: 40%; // A instrutora usa 40%, no seu código está 70%
margin: 2em auto;
}
Isso deve ser o suficiente para corrigir o problema, mas se ainda precisar de ajuda, não hesite em me chamar!
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado