Olá, Leandro.
Tudo bem?
Já que o professor utiliza o prefix mais para ver o caminho das pastas, eu alterei o código dos arquivos default.conf e nginx.conf para seguir o curso, no caso você pode ver o caminho das pastas abrindo o local do seu projeto, onde você extraiu, e depois tentar utilizar as configurações desses arquivos default.conf e nginx.conf da seguinte forma:
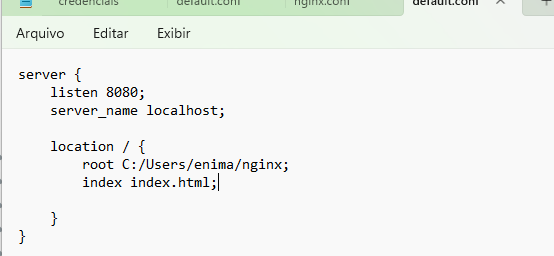
default.conf:
server {
listen 8080;
server_name localhost;
location / {
root C:/nginx/html; //Caminho pasta html
index index.html;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root C:/nginx/html; //Caminho pasta html
}
}
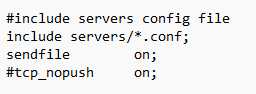
nginx.conf:
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
# Inclui a configuração do servidor principal
server {
listen 80;
server_name localhost;
location / {
root C:/nginx/html; //Caminho pasta html
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root C:/nginx/html; //Caminho pasta html
}
}
# Inclui arquivos de configuração adicionais
include C:/nginx/servers/*.conf; //Caminho para o default.conf
}
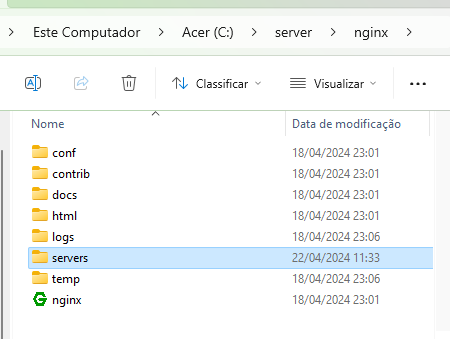
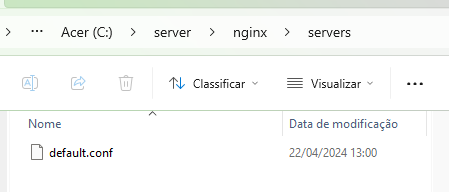
Verifica os caminhos, e adapta de acordo com os caminhos do seu projeto, para a pasta "servers" e a pasta "html", eu apaguei os comentários do arquivo nginx.conf para ficar melhor a visualização.
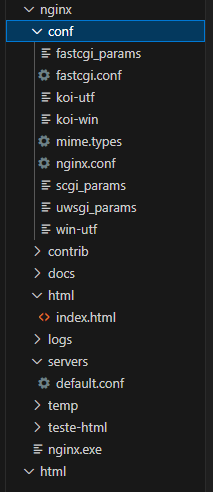
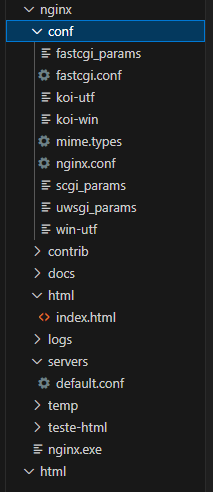
A distribuição de pastas ficou da seguinte forma:

Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.

 )
) )
) )
)