Olá, já tentei com o const e sem o const mas não está funcionando.
import 'package:flutter/material.dart';
void main() => runApp(
Column(
children: const <Widget>[
Text(
'Deliver features faster',
textDirection: TextDirection.ltr,
),
Text(
'Craft beautiful UIs',
textDirection: TextDirection.ltr,
),
Column(
children: <Widget>[
Text(
'text',
textDirection: TextDirection.ltr,
),
],
),
],
),
);Alguém poderia me ajudar a resolver isso?
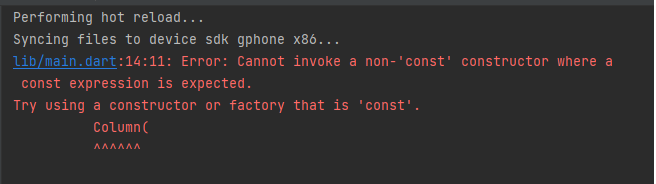
Recebo o seguinte erro:
 Não consigo deletar o Post mas achei a solução depois de reler um outro post. Precisa tirar o const da primeira children logo após o runApp.
Não consigo deletar o Post mas achei a solução depois de reler um outro post. Precisa tirar o const da primeira children logo após o runApp.



