Olá, Julio!
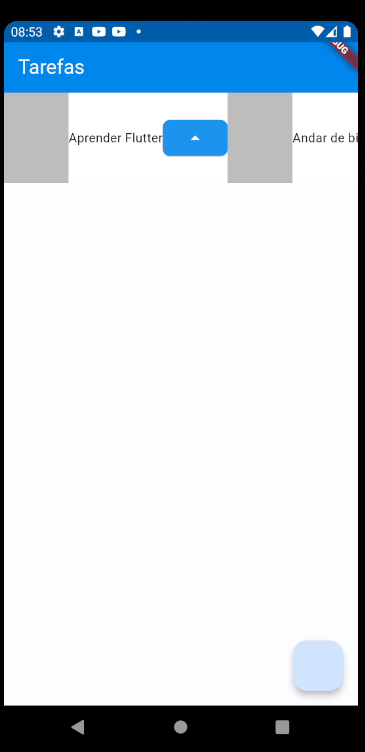
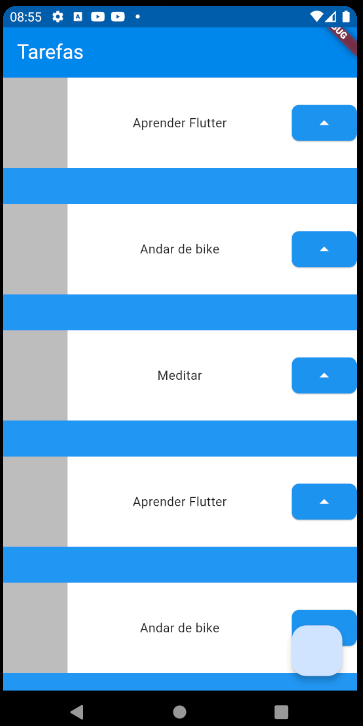
Pela descrição do seu problema e pelas imagens fornecidas, parece que você está enfrentando uma questão de layout no Flutter ao tentar usar um ListView com a direção de rolagem horizontal (Axis.horizontal). Quando você define o ListView para rolar horizontalmente, cada widget filho (no seu caso, cada Task) deve ser capaz de se ajustar ao espaço disponível na tela horizontalmente.
A razão pela qual o container azul, mais ao fundo, não aparece no scroll horizontal pode estar relacionada ao modo como o layout do Task widget está definido. Se os widgets filhos do ListView não estiverem configurados para ter uma largura específica ou para se expandir e preencher o espaço horizontal disponível, eles podem não ser renderizados corretamente quando o ListView está configurado para rolar horizontalmente.
Uma possível solução seria garantir que cada Task tenha uma largura definida ou esteja envolto em um widget que o force a ocupar o espaço necessário na direção horizontal. Por exemplo, você poderia envolver cada Task em um Container com uma largura definida ou usar um IntrinsicWidth widget para forçar o widget filho a ter o tamanho do seu conteúdo. Aqui está um exemplo de como você poderia definir a largura de cada Task:
body: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(width: 200, child: Task("Aprender Flutter")),
Container(width: 200, child: Task("Andar de bike")),
Container(width: 200, child: Task("Meditar")),
// ... e assim por diante para os outros itens
],
),
Além disso, verifique se o Task widget está corretamente configurado para lidar com o layout horizontal. Se o Task widget contiver um Row ou outro widget que exija um tamanho definido horizontalmente, isso também pode afetar a forma como ele é renderizado em um ListView horizontal.
Espero que essas dicas ajudem a resolver o problema que você está enfrentando. Experimente ajustar o layout dos seus widgets filhos e veja se isso corrige a questão do container azul não aparecer. Lembre-se de que, ao trabalhar com layouts no Flutter, é importante entender como os widgets interagem e como o espaço é alocado para eles, especialmente quando se lida com rolagem horizontal ou vertical.
Qualquer dúvida manda aqui de novo. Espero ter ajudado e bons estudos!