Olá, meu código ficou desta forma:
home: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.red, height: 100, width: 100,),
Container(color: Colors.orange, height: 100, width: 100,),
Container(color: Colors.yellow, height: 100, width: 100,)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.green, height: 100, width: 100,),
Container(color: Colors.cyan, height: 100, width: 100,),
Container(color: Colors.blue, height: 100, width: 100,)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(color: Colors.purple, height: 100, width: 100,),
Container(color: Colors.pink, height: 100, width: 100,),
Container(color: Colors.white, height: 100, width: 100,)
],
)
],
),
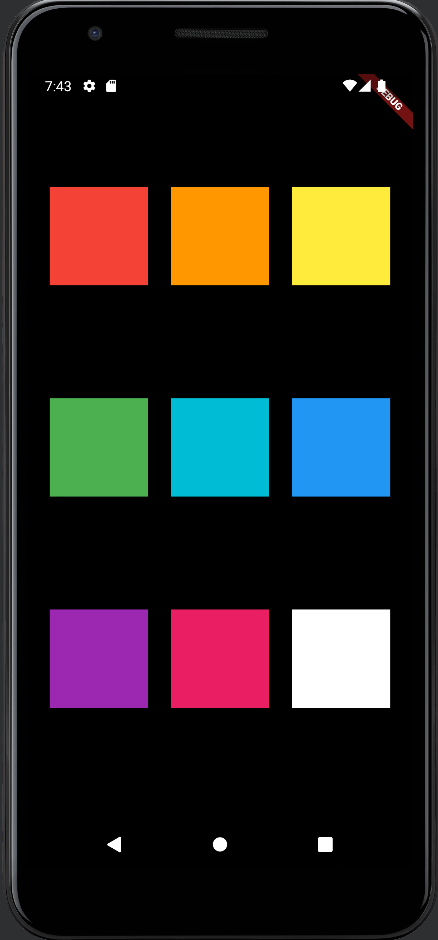
Resultando nesta tela: