



Olá, Yuri. Tudo bem?
Vamos dar uma olhada no seu código e na saída renderizada no navegador.
Seu código HTML está bem estruturado e segue as boas práticas. Aqui está um resumo do que você fez:
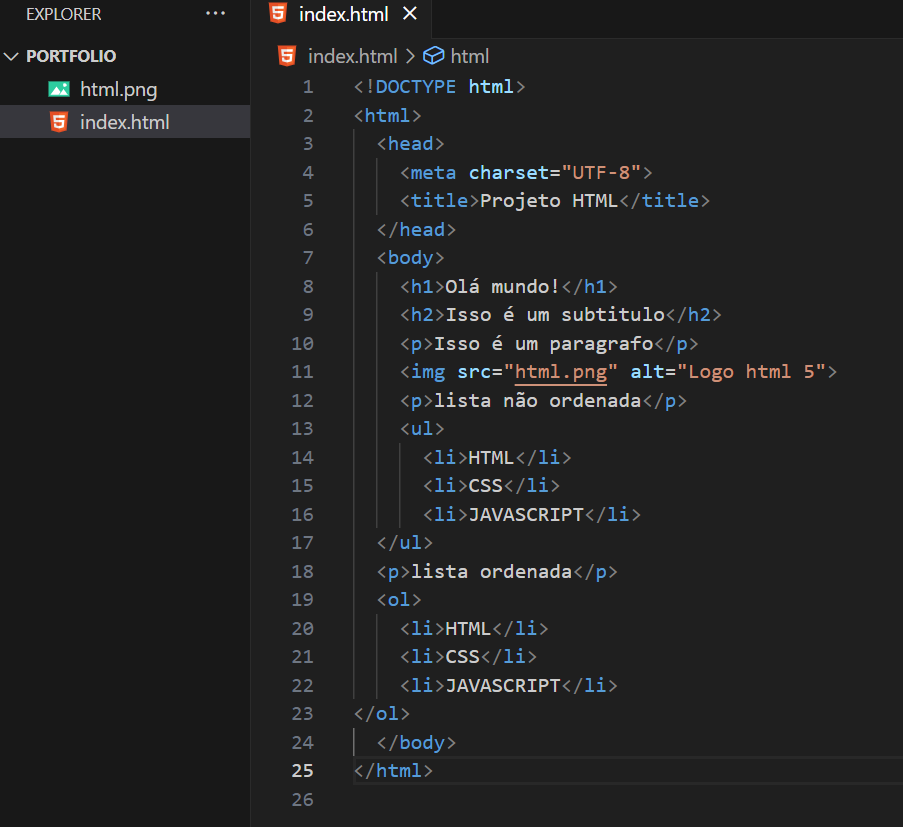
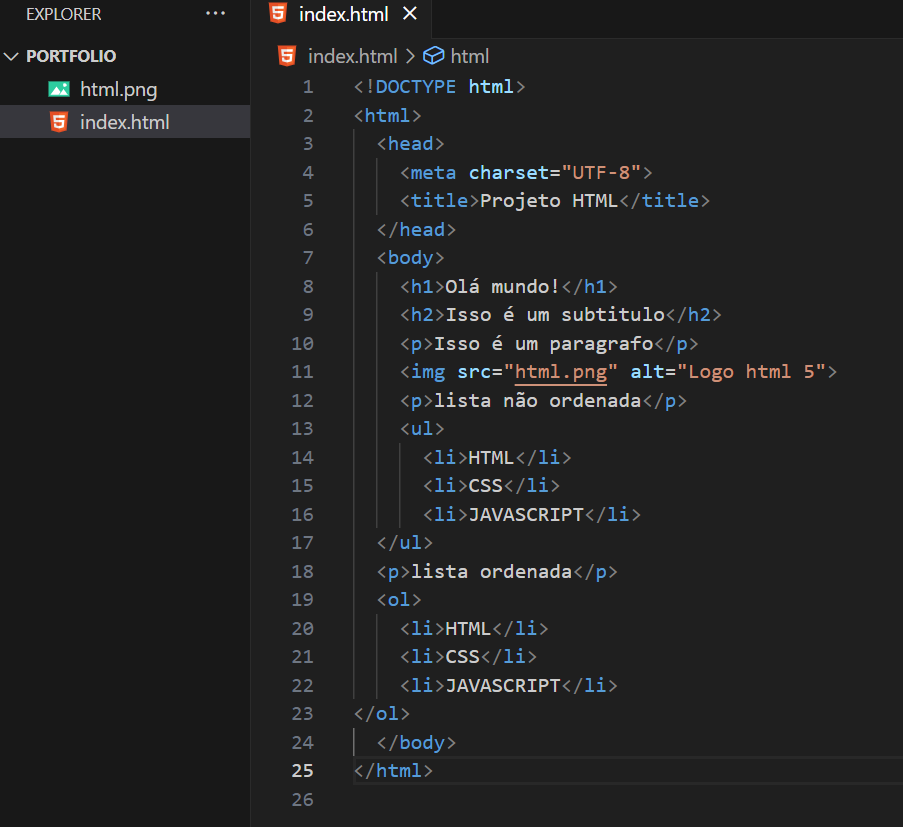
<!DOCTYPE html> — Isso garante que o documento será interpretado como HTML5.<html>, <head>, <title>, <meta charset="UTF-8"> e <body>.<h1>), um subtítulo (<h2>), um parágrafo (<p>), uma imagem (<img>), e duas listas (uma não ordenada <ul> e uma ordenada <ol>).alt na tag <img>, o que é excelente para acessibilidade.<h1> sendo o título principal e <h2> como subtítulo.Seu código está ótimo e a saída no navegador está conforme o esperado. Continue praticando e explorando mais funcionalidades do HTML!
Um abraço e bons estudos.