Como posso renderizar uma imagem no colag, assim com essa "facilidade" que vc fez no Jupyter (sem que o codigo seja exibido, mas apenas a imagem):
<img src='imagem.png' width=80%>Como posso renderizar uma imagem no colag, assim com essa "facilidade" que vc fez no Jupyter (sem que o codigo seja exibido, mas apenas a imagem):
<img src='imagem.png' width=80%>Olá, Rogério! Tudo bom?
No Colab você também pode fazer isso, mas você precisa "hospedar" essa imagem em algum local, já que é uma ferramenta online e toda vez que você entrar por lá vai precisar acessar aquela imagem.
Para isso, você pode copiar uma imagem de algum local do seu computador, com o atalho Ctrl + C, ir até o Google Colab e inserir uma célula de texto e depois colar a imagem utilizando o atalho Ctrl + V, o site vai hospedar essa imagem automaticamente e gerar uma tag com link enorme para apresentar lá.
Mas outro caminho possível é utilizar uma imagem hospedada no site Imgur, e usar o link no parâmetro source (src) da tag Imagem.
<img src=' https://i.imgur.com/43gwMgr.png' width=80%>Observe que os links de imagem sempre finalizam com .jpeg ou .png
Se ainda tiver alguma dúvida, estou por aqui. Ótimos estudos e grande abraço!
Questiono se não seria mais interessante armazenar a imagem no googledrive, ao invés de um link externo (imgur).
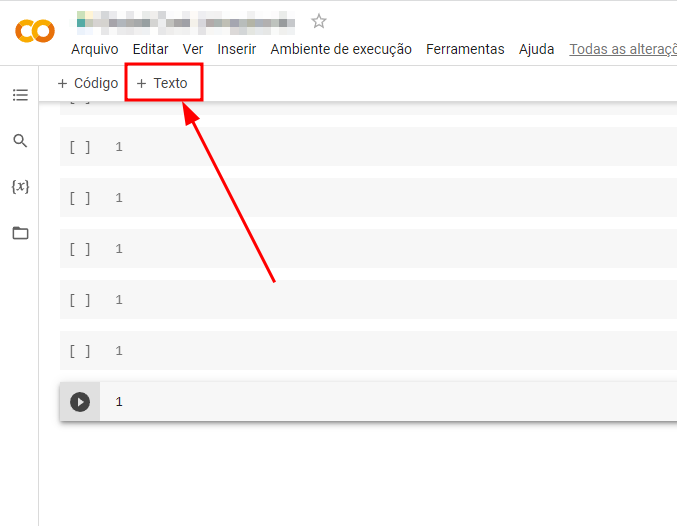
Olá, Rogério. Você está tentando adicionar o código em uma célula de código, nós precisamos inserir uma célula de texto, que são as células para textos, imagens, e outros.
No Colab, você encontra a opção de adicionar uma célula de texto ao lado direito da opção de adicionar uma célula de código.

Sobre a opção do Google Drive, é indiferente o armazenamento, você só precisa ter ela hospedada em algum local com link para acesso. Podem ser imagens do Google, Imgur, Drive ou outros.
Se ainda tiver alguma dúvida, estou por aqui. Ótimos estudos e grande abraço!