
import { Component, OnInit } from '@angular/core';
import { PromocaoService } from 'src/app/core/services/promocao.service';
@Component({
selector: 'app-home',
templateUrl: './home.component.html',
styleUrls: ['./home.component.scss']
})
export class HomeComponent implements OnInit{
constructor(private servicoPromocao: PromocaoService){
}
ngOnInit(): void {
this.servicoPromocao.listar();
}
}
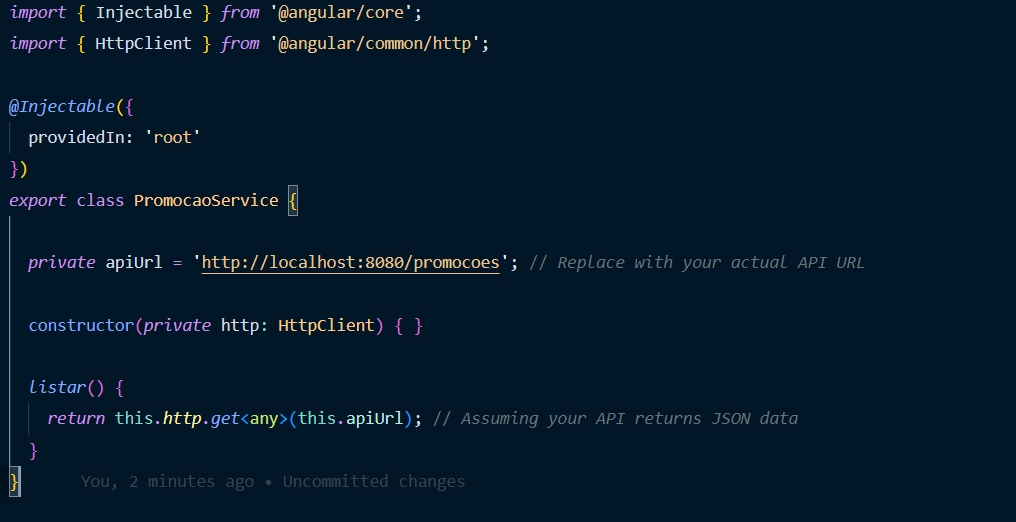
import { HttpClient } from '@angular/common/http';
import { Injectable } from '@angular/core';
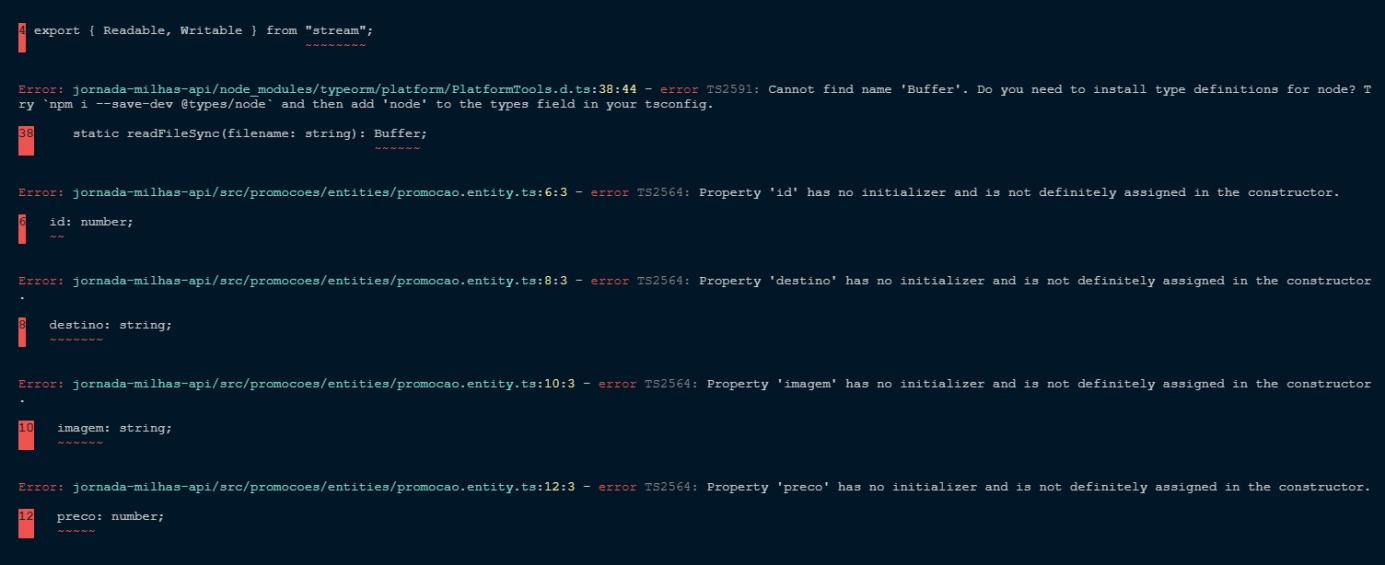
import { Promocao } from 'jornada-milhas-api/src/promocoes/entities/promocao.entity';
import { Observable } from 'rxjs';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root',
})
export class PromocaoService {
private apiUrl: string = environment.apiUrl
constructor(private httpClient: HttpClient) {}
listar(): Observable<Promocao[]> {
return this.httpClient.get<Promocao[]>(`${this.apiUrl}/promocoes`);
}
}
export interface Promocao {
id: number
destino: string
imagem: string
preco: number
}