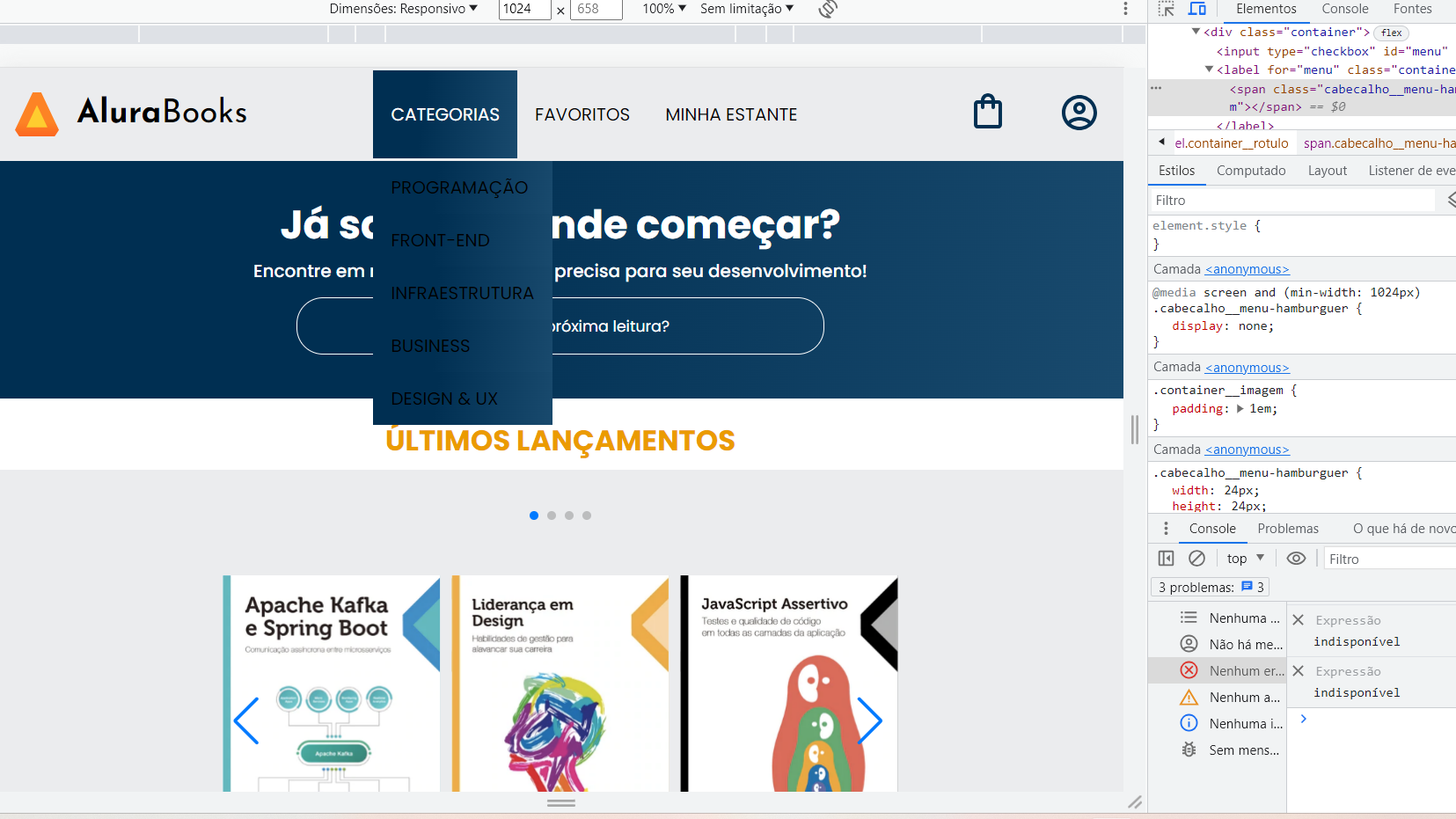
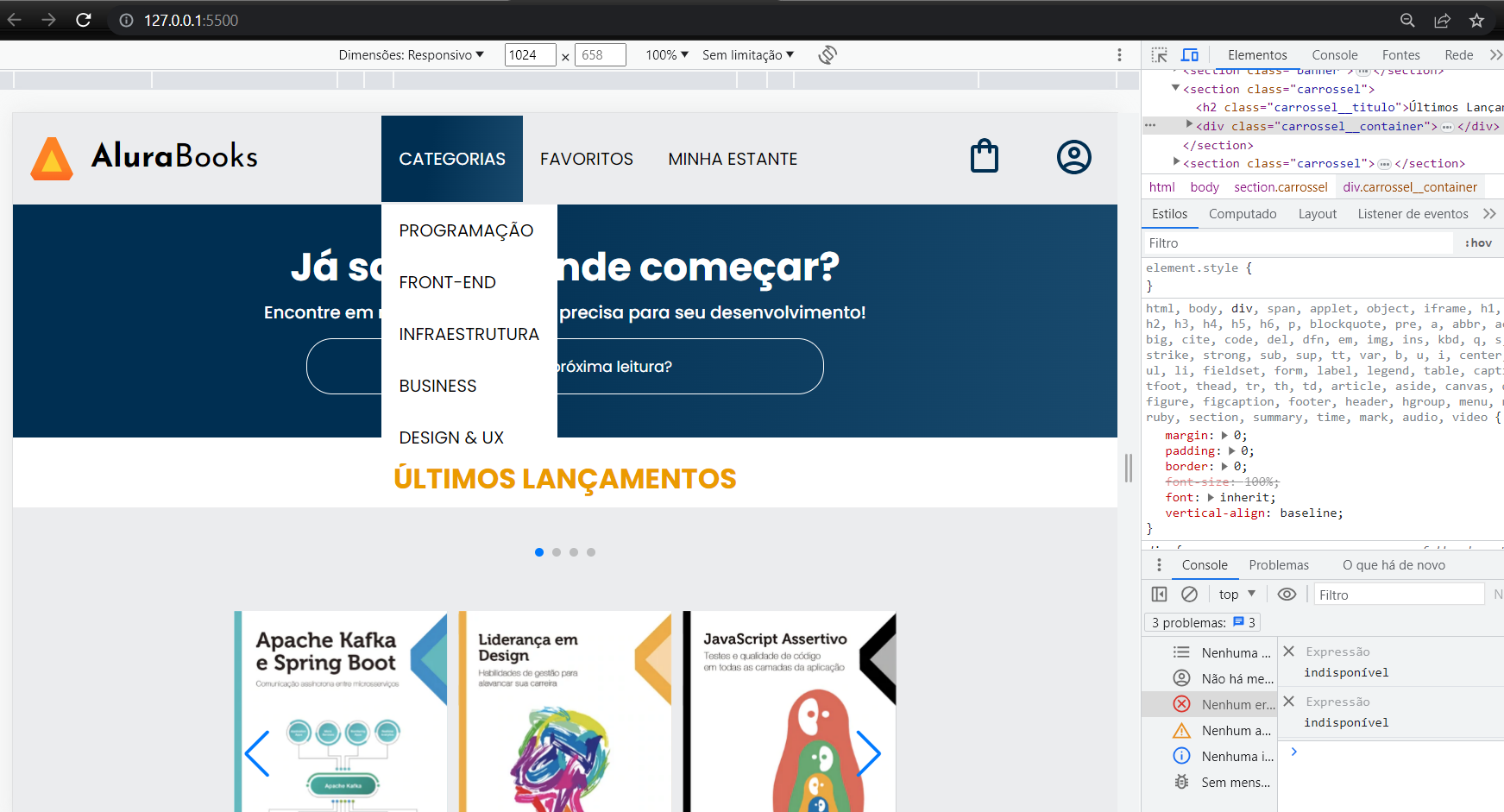
Olá, bom dia! Tudo bem? Estou com um problema no hover, na lista do menu do modo de tela tablet a lista inteira do menu fica com a cor azul, e deveria ficar azul somente na passada e com as letras brancas. Segue os códigos abaixo.
HTML
<body>
<header class="cabecalho">
<div class="container">
<input type="checkbox" id="menu" class="container__botao">
<label for="menu" class="container__rotulo">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
</label>
<ul class="lista-menu">
<li class="lista-menu__titulo"> Categorias</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<img class="container__imagem" src="img-alurabooks/Logo.svg" alt="logo do alurabooks">
<h1 class="container__titulo"><b class="container__titulo--negrito">Alura</b>Books</h1>
</div>
<ul class="opcoes">
<input type="checkbox" id="opcoes-menu" class="opcoes__botão">
<label for="opcoes-menu" class="opcoes__rotulo">
<li class="opcoes__item">Categorias</li>
</label>
<ul class="lista-menu">
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Programação</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Front-End</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Infraestrutura</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Business</a>
</li>
<li class="lista-menu__item">
<a href="#" class="lista-menu__link">Design & UX</a>
</li>
</ul>
<li class="opcoes__item"><a href="#" class="opcoes__link">Favoritos</a></li>
<li class="opcoes__item"><a href="#" class="opcoes__link">Minha estante</a></li>
</ul>
<div class="container">
<a href="#"><img class="container__imagem container__imagem-transparente" src="img-alurabooks/Favoritos.svg" alt="meus favoritos"></a>
<a href="#" class="container__link">
<img class="container__imagem" src="img-alurabooks/Compras.svg" alt="carrinho de compras">
<p class="container__texto">Minha Sacola</p>
</a>
<a href="#" class="container__link">
<img class="container__imagem" src="img-alurabooks/Usuário.svg" alt="meu perfil">
<p class="container__texto">Meu perfil</p>
</a>
</div>
</header>
CSS
.container__botao:checked ~ .container__rotulo > .cabecalho__menu-hamburguer{
background-image: url("../img-alurabooks/menubranco.svg");
}
.container__botao:checked ~ .container__rotulo {
background: var(--cor-letra-menu);
}
@media screen and (min-width: 1024px){
.opcoes__botão:checked~ .opcoes__rotulo>.opcoes__item {
background: var(--cor-letra-menu);
color: var(--cor-branco);
}
.opcoes__item {
padding: 2em 1em;
}
.lista-menu__item {
background: var(--cor-letra-menu);
}
.lista-menu__item:hover >.lista-menu__link {
-webkit-text-fill-color: var(--cor-branco);
text-decoration: none;
}
}