
Boa tarde, aqui está o protótipo de média fidelidade :)

Boa tarde, aqui está o protótipo de média fidelidade :)
Olá, Ana! Tudo bem?
Analisando o protótipo de média fidelidade que você compartilhou, posso dizer que você está no caminho certo. Muito bem!!
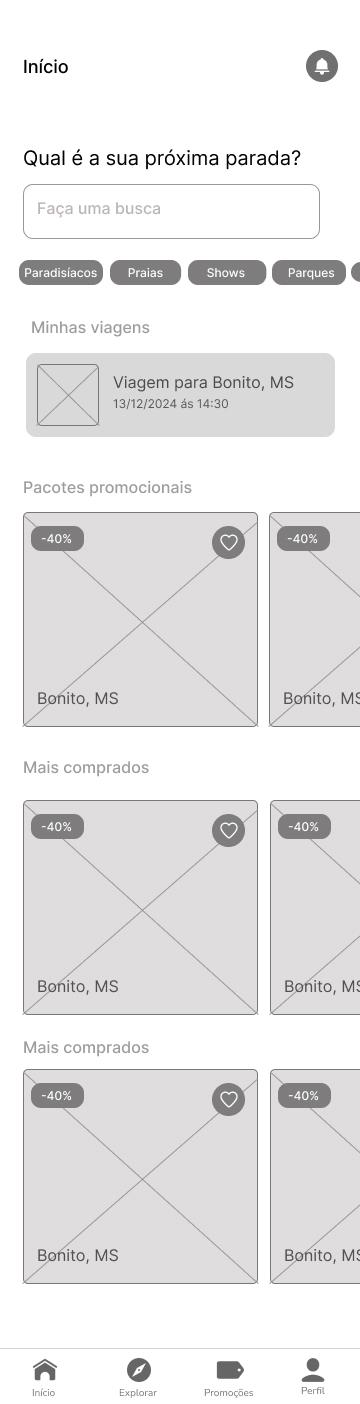
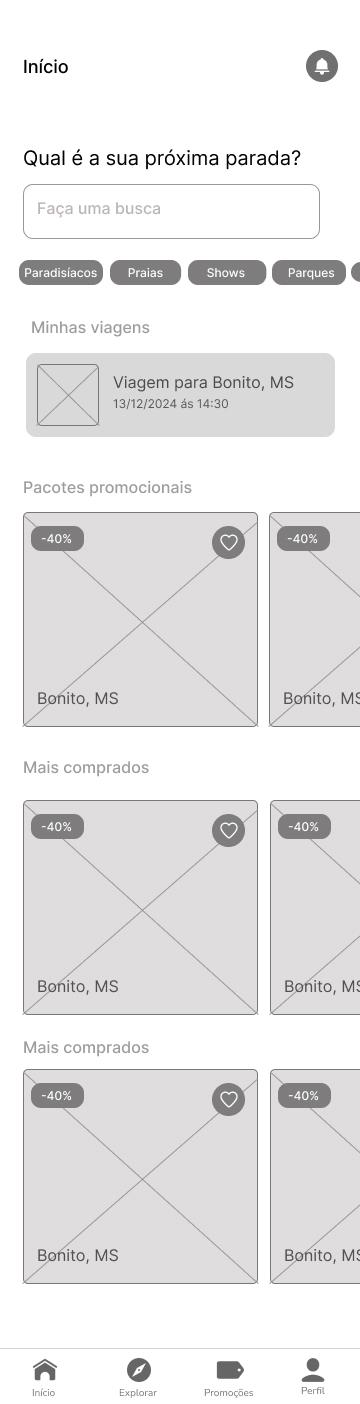
O layout apresenta uma estrutura clara e organizada, com elementos que indicam as funcionalidades principais do aplicativo. A barra de busca no topo, seguida pelas categorias de busca e as seções "Minhas viagens" e "Pacotes promocionais" estão bem distribuídas, facilitando a compreensão do fluxo da pessoa usuária. Excelente!!
Os placeholders para imagens e textos estão bem posicionados, indicando onde cada tipo de conteúdo será inserido no futuro. A barra de navegação na parte inferior da tela, com ícones para "Início", "Explorar", "Promoções" e "Perfil", sugere uma navegação intuitiva entre as principais áreas do aplicativo. É isso aí!!!
Lembre-se de que, nesta etapa, o foco é definir a arquitetura da informação e a usabilidade, sem se preocupar com o design visual detalhado. A partir desse protótipo, você poderá iterar e refinar o design conforme recebe feedbacks e realiza testes de usabilidade, ok?
Espero ter ajudado e qualquer dúvida estou aqui, certo?
Abraços e até mais!!
Boa noite, muito obrigada pelo feedback, fico muito feliz por estar indo bem e espero que eu possa melhorar a cada dia, boa semana e abraços! <3