Olá Tabata, tudo bem?
Parabéns pelo seu protótipo! O produto desenvolvido tem uma proposta incrível!
Vou deixar alguns pontos para nos atentarmos no protótipo:
- Cuidado com os tamanhos dos botões, pois temos que levar em consideração que as pessoas utilizarão o app com os dedos. Então os elementos precisam ser fáceis de serem clicados e terem espaço o suficiente para evitar cliques acidentais (por exemplo: quando os botões estão muito próximos, a pessoa usuária pode acabar selecionando a opção errada sem querer).
- Tela 03: uma dica interessante seria considerar alguns botões que ajudassem a pessoa usuária a sair daquela página e ir direto para a página inicial, caso quisesse fazer a avaliação de tipo de pele depois. Outro ponto de atenção está nos espaçamentos entre os botões e os balões de conversa -- procure espaçar um pouco mais para evitar acumular as informações visualmente. Depois dessa tela de avaliação, seria interessante que a pessoa usuária fosse direcionada já para a tela inicial.
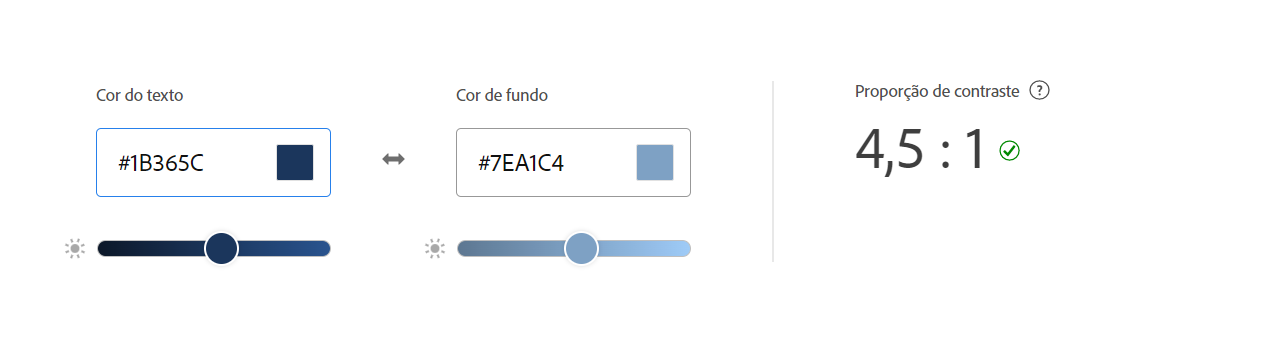
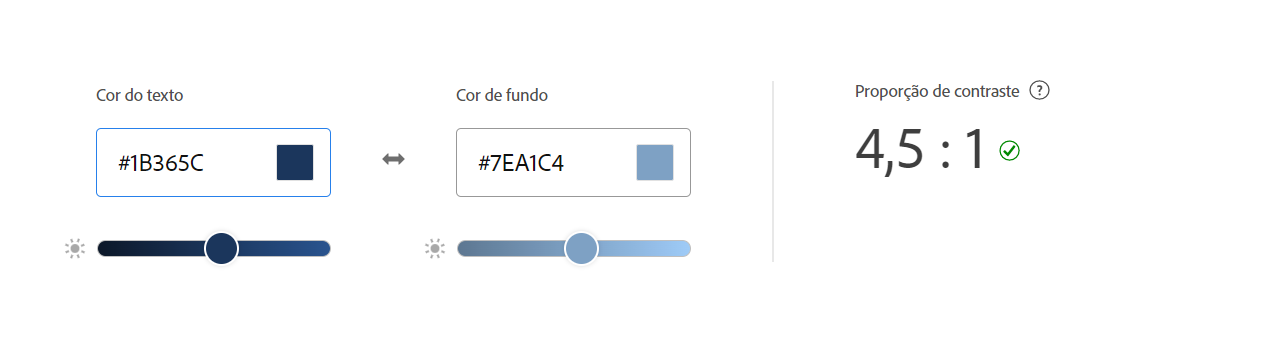
- Tela 05: o texto de descrição que está acima do campo de busca apresenta uma tonalidade de cinza bem claro, o que faz com que a leiturabilidade se torne baixa quando colocada sobre um fundo branco, pois o contraste entre as duas cores (cinza e branco) é baixo. Sugiro colocar um tom de cinza mais escuro. Um site que pode te ajudar com isso é o Adobe Color que possui uma ferramenta de acessibilidade que te ajuda a avaliar o contraste entre duas cores, apenas através da inserção do código da cor do fundo e da cor do texto.

- Tela 08: o texto de descrição do produto está em um tom muito claro de cinza e está sobre um fundo cinza escuro, fazendo com que o contraste de cores fique baixa e dificulta a leitura.
É isso! Sua proposta de experiência está bem legal. Continue melhorando-a cada vez mais!
Espero ter ajudado!
Até mais =)