Desde algumas atividades anteriores o this.props.children não estava funcionando, a achei uma alternativa para funcionar na internet. colocando após o React.Componentes
class Botao extends React.Component **<any> {**
render() {
return (
<button className={style.botao}>
{this.props.children}
</button>
)
}
}
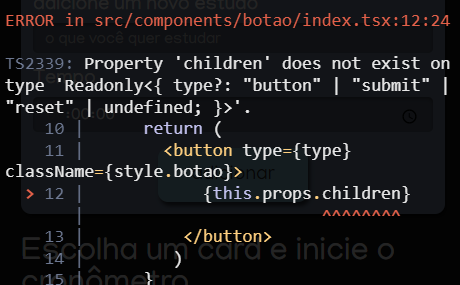
export default Botao; Após essa aula inserindo o código da aula, junto com o do video, ele diz que desconhece o children

import React from 'react';
import style from './botao.module.scss'
class Botao extends React.Component <{
type?: "button" | "submit" | "reset" | undefined
}> {
render() {
const { type = "button" } = this.props;
return (
<button type={type} className={style.botao}>
{this.props.children}
</button>
)
}
}
export default Botao; 




