

Olá, Iris, como vai?
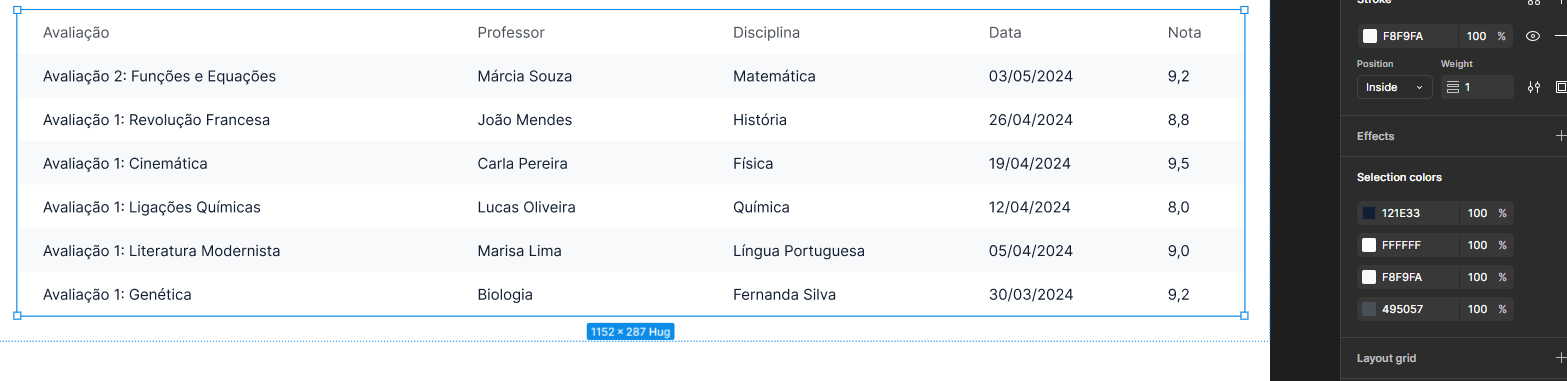
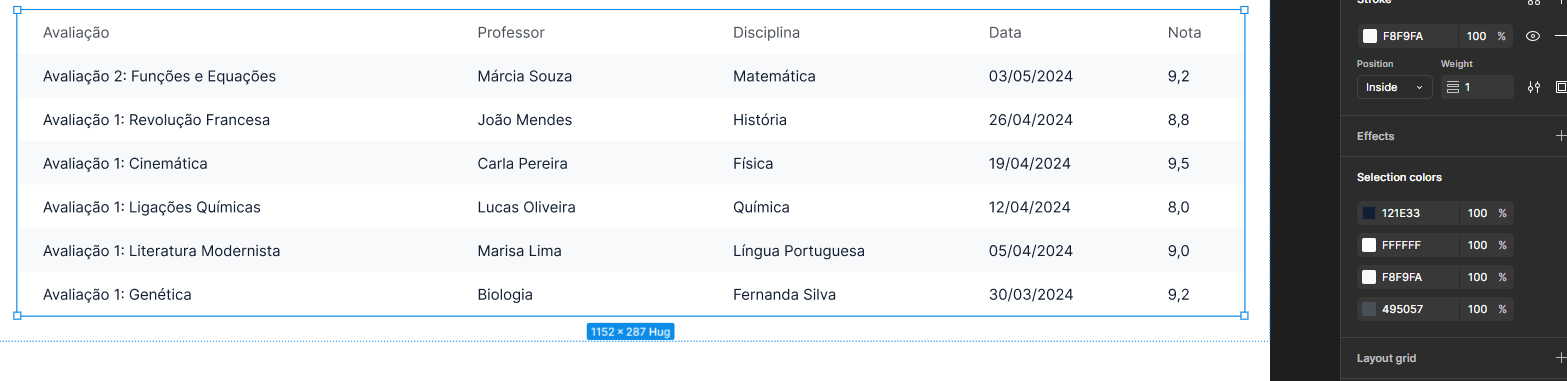
A combinação de cores está bem alinhada com as boas práticas de acessibilidade, pois garante um bom contraste entre texto e fundo, o que é essencial para a legibilidade, especialmente em tabelas que contêm muita informação. Uma dica que pode ser útil é sempre testar suas cores em diferentes dispositivos e condições de iluminação, pois isso pode afetar a percepção do contraste.
Agradeço por compartilhar o seu trabalho. Continue explorando e refinando suas escolhas de cores, pois isso é essencial para criar experiências acessíveis e inclusivas. O fórum está à disposição para qualquer outra dúvida ou discussão.