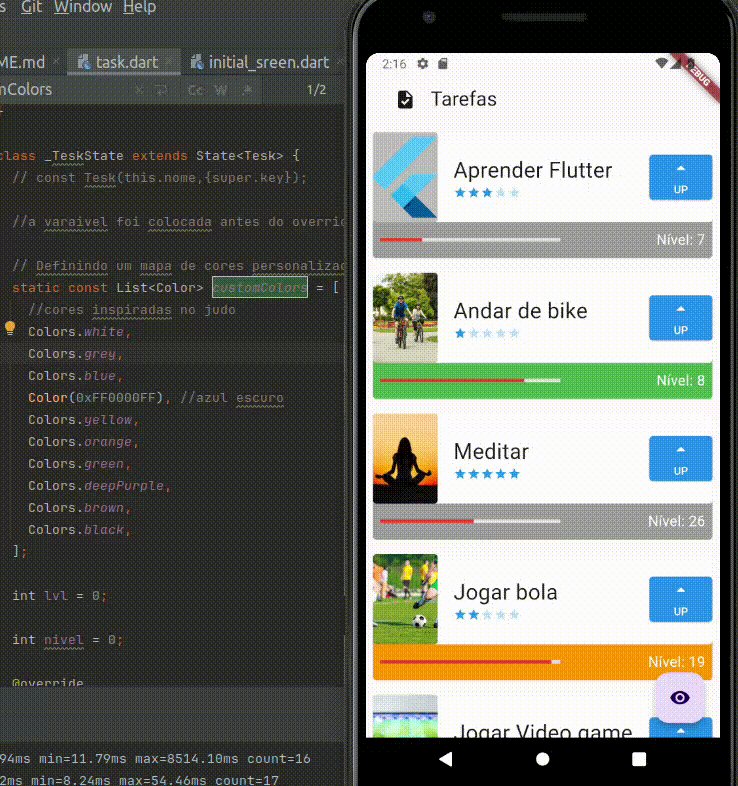
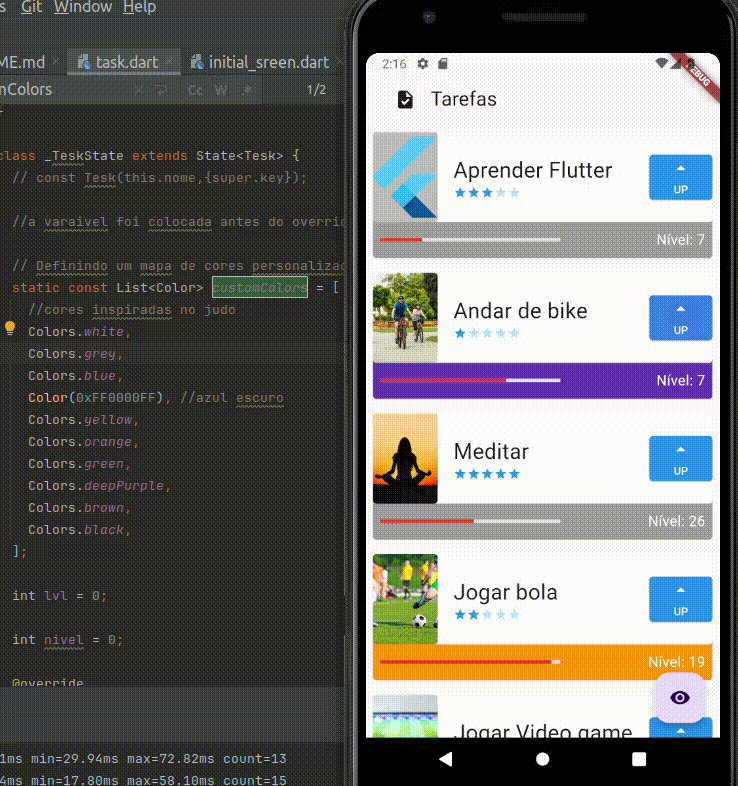
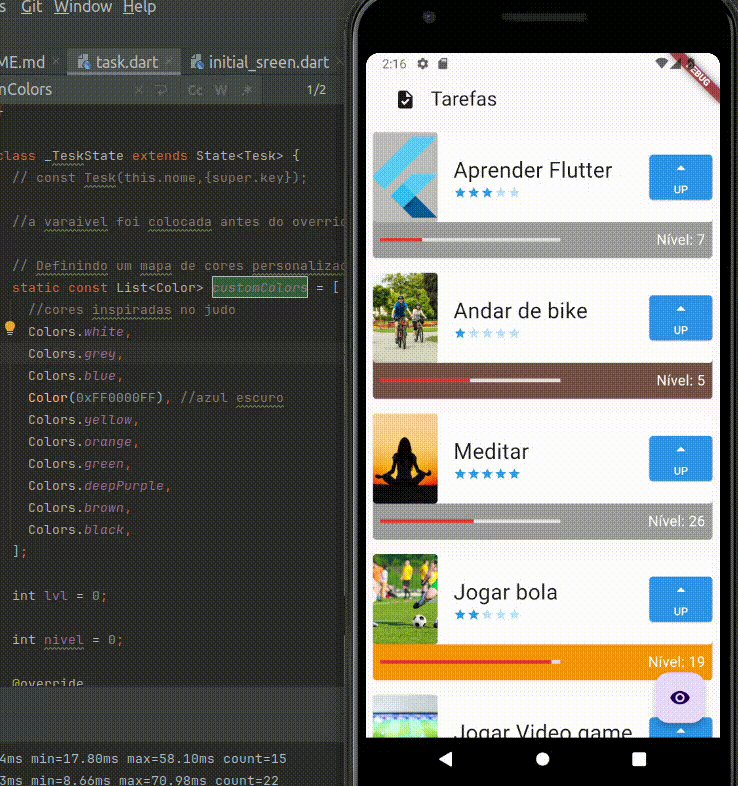
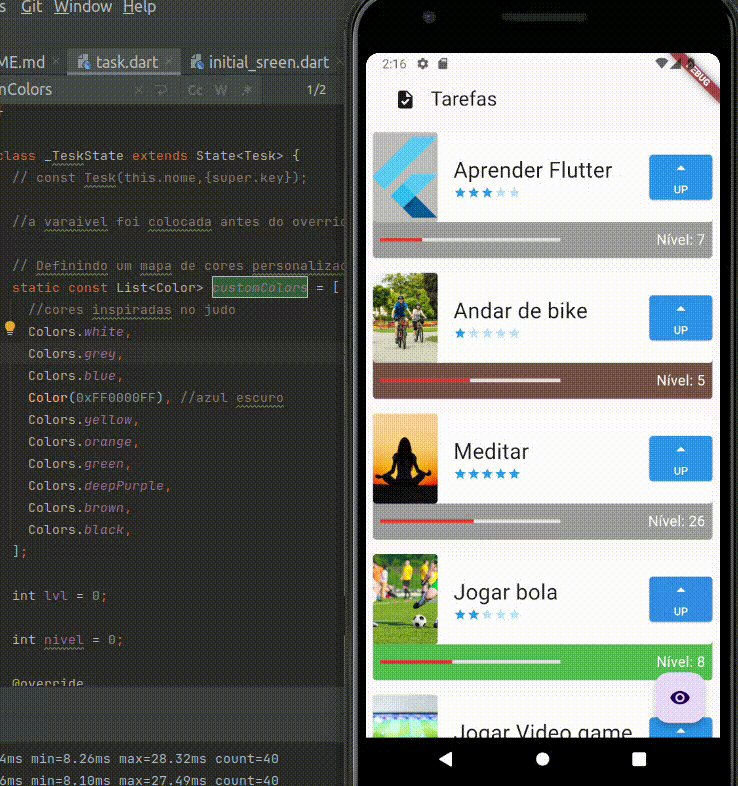
Criei um list com as cores (inspiradas nos lvl do judo) e quando chega na "faixa preta" ele continua contando o nível sem parar

dentro do meu container que define a cor
color: customColors[lvl],
no meu botao para subir de nivel:
child: ElevatedButton(
onPressed: () {
setState(() {
nivel++;
if (nivel > widget.dificuldade * 10) {
// aqui mudar a cor
if(lvl < 9){
lvl++;
nivel = 0;
}
}
});
},
e onde tem nosso texto informando o nivel como o primeiro nivel é a cor branca, para que nao fique "invisivel" adicionei um operador ternario dando a seguinte condicao
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(
'Nível: $nivel',
style: lvl > 0 ? const TextStyle(color: Colors.white, fontSize: 16) : const TextStyle(color: Colors.black, fontSize: 16),
),
),
Link do codigo completo no git: https://github.com/camarrgo/formacao_flutter/tree/desafio_final_widgets




