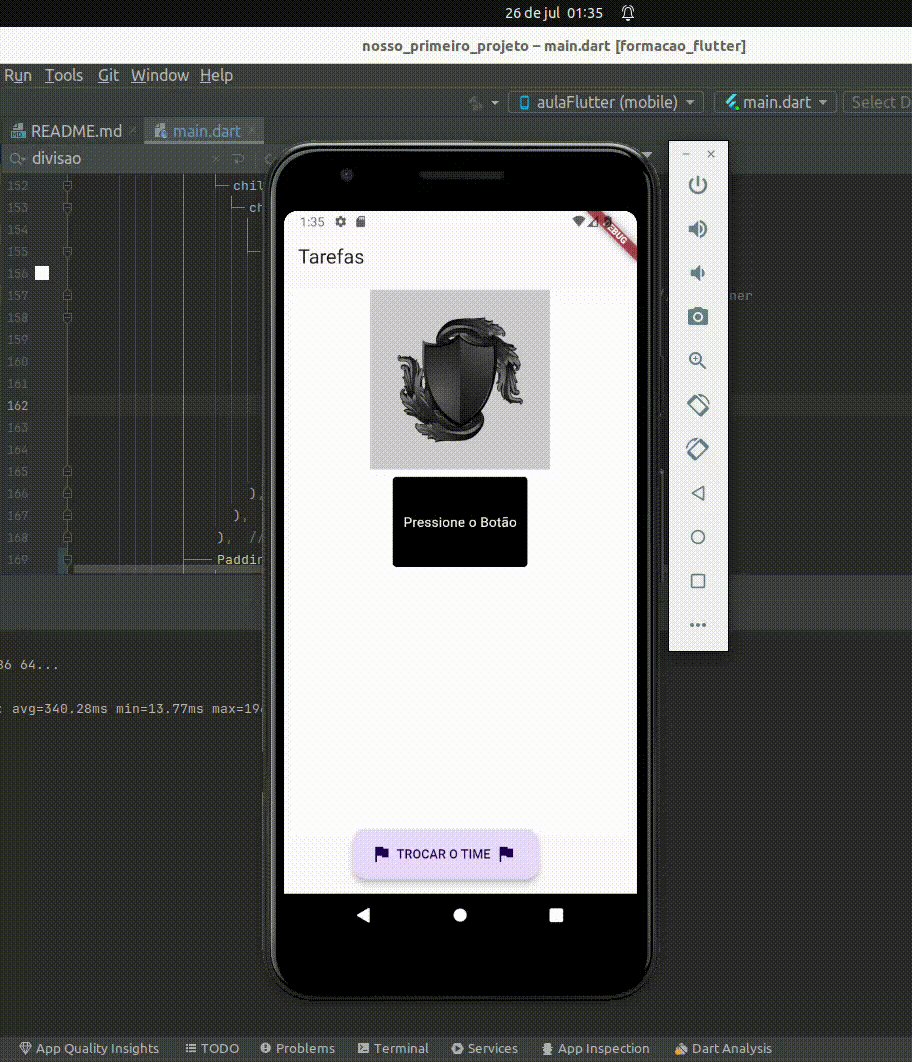
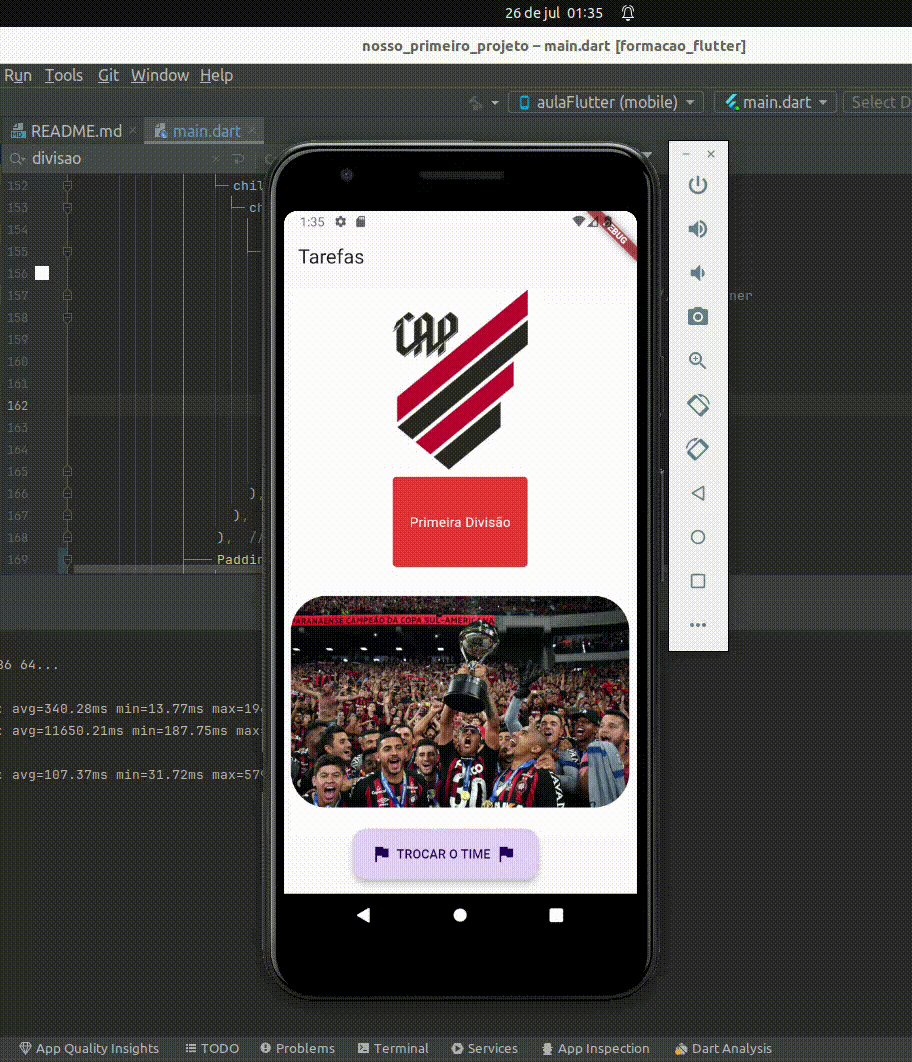
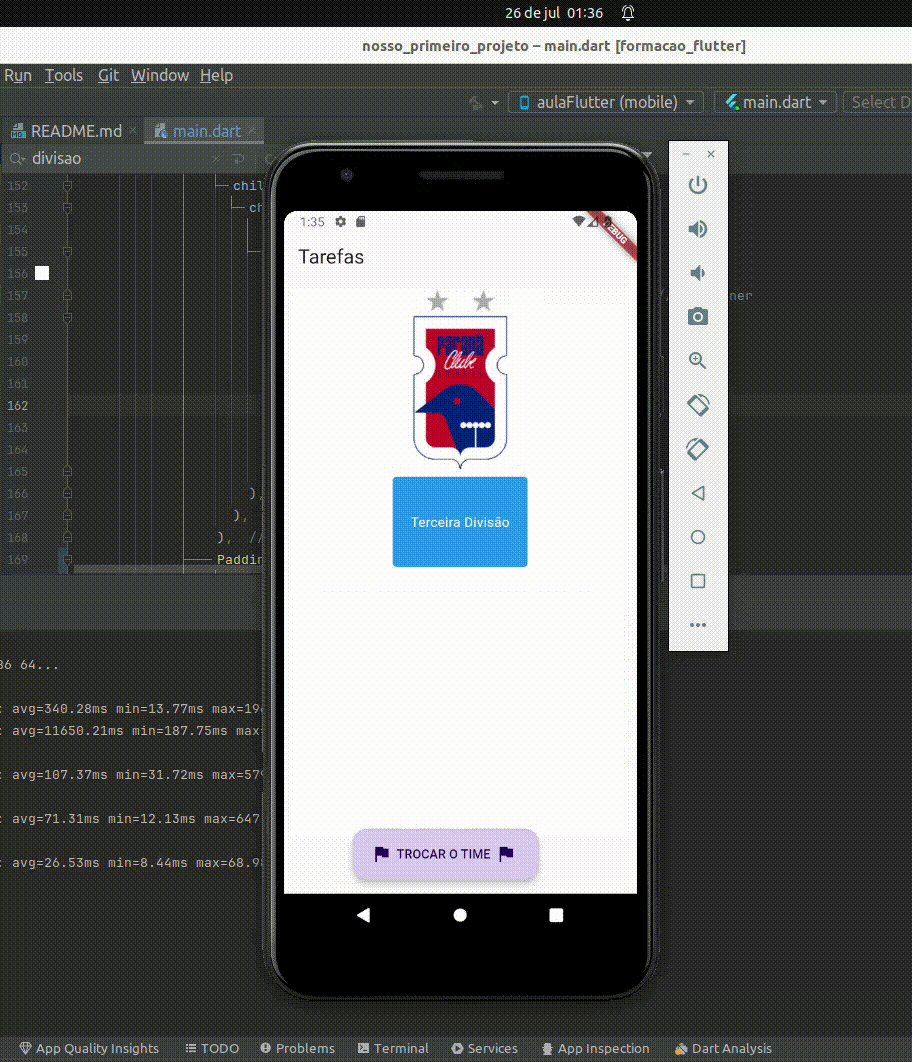
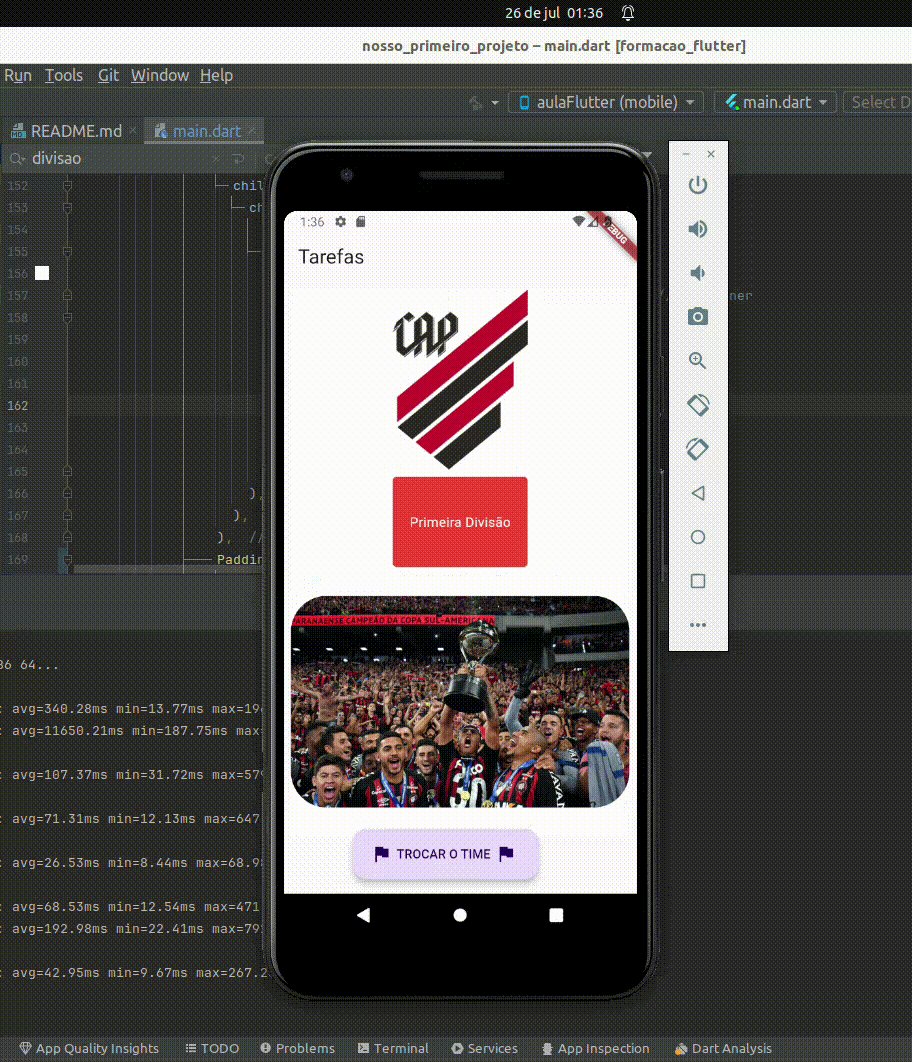
Continuação do desafio da aula 03 agora adicionando imagens conforme aprendido na aula 04, porem nao sei o por que do meu botao floatingActionButton nao esta centralizado corretamente :/
link do git do projeto: https://github.com/camarrgo/formacao_flutter/tree/desafio-aula04

...
floatingActionButton: Align(
alignment: Alignment.bottomCenter,
child: FloatingActionButton.extended(
onPressed: () {
print('TRocou de time: $valorBandeira');
//_TeskState().aumenta();
setState(() {
trocaTime();
});
},
label: Row(
mainAxisSize: MainAxisSize.min,
children: [
Icon(Icons.flag),
SizedBox(width: 5), // Espaço entre os ícones
Text('TROCAR O TIME'),
SizedBox(width: 5),
Icon(Icons.flag),
SizedBox(width: 5), // Espaço entre ícone e texto
],
),
),
),
...





