Meu projeto de e-ticket.
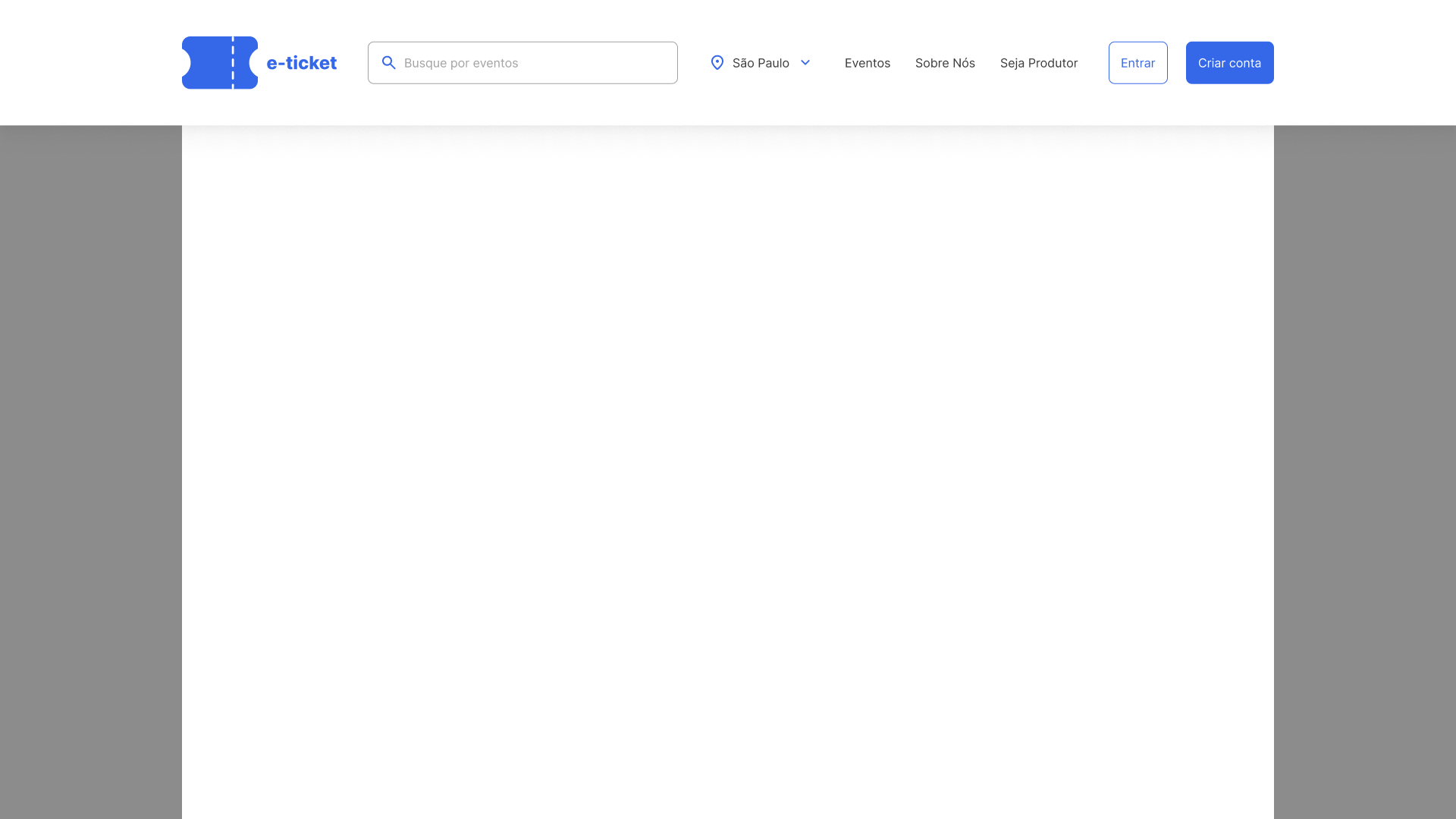
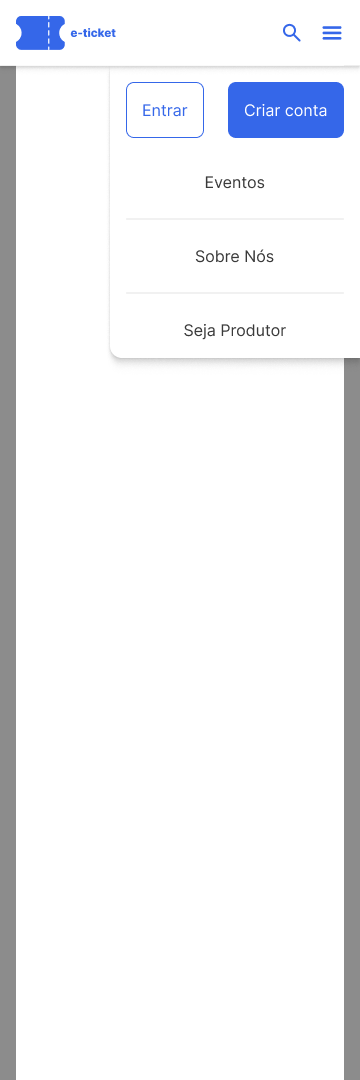
Criar componentes complexos para header tanto na versão desktop, quanto na versão mobile.
Segui a mesma estrutura do professor com algumas adições, usei o Figma com auxílio da ferramento auto-layout.


Meu projeto de e-ticket.
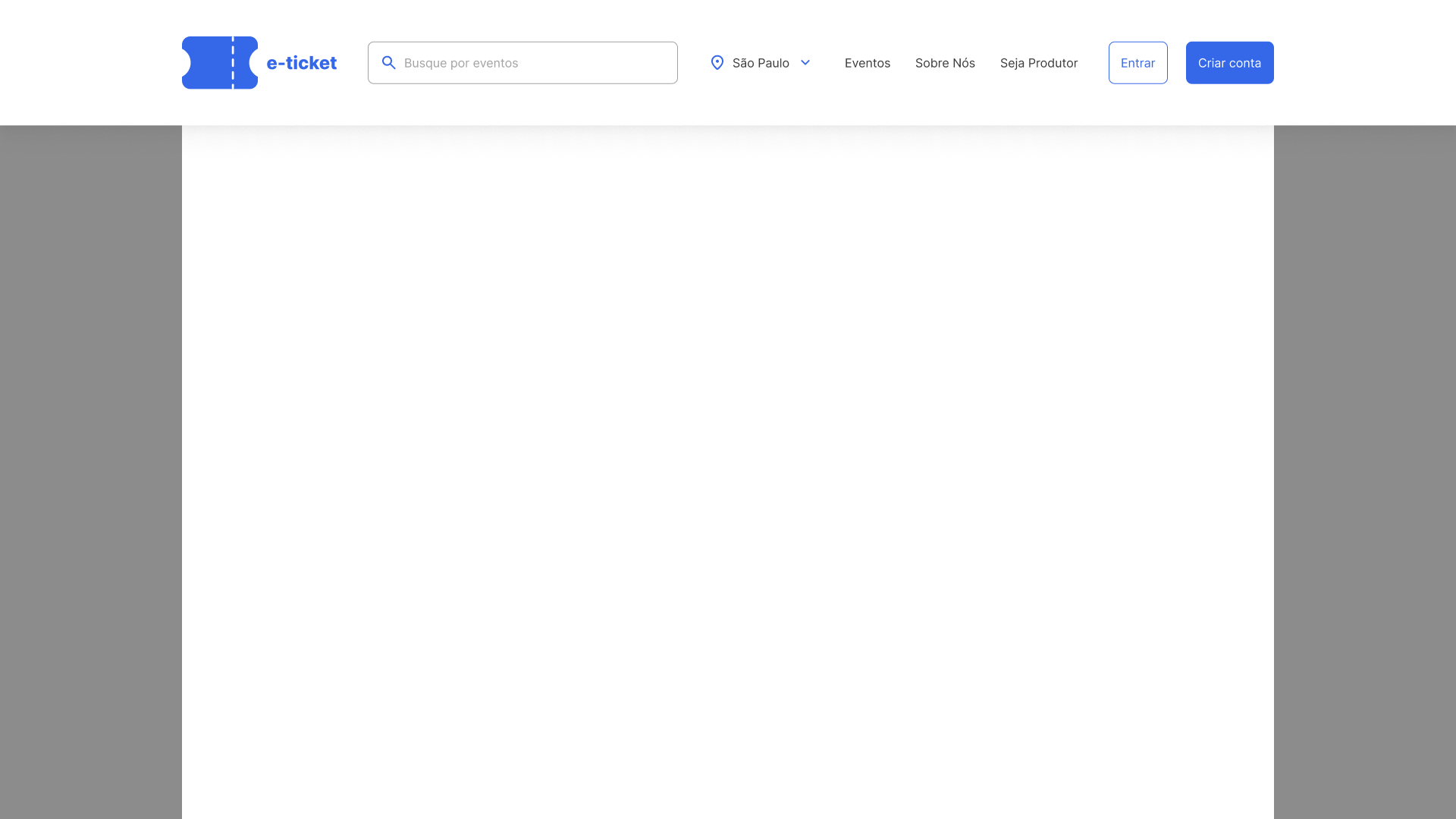
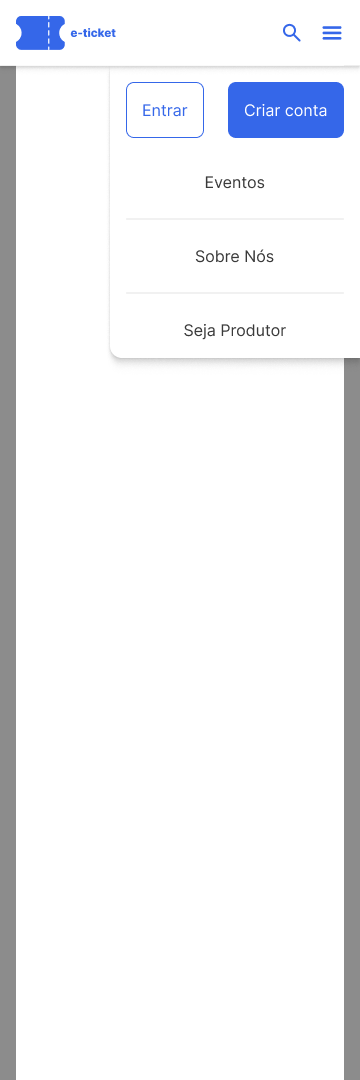
Criar componentes complexos para header tanto na versão desktop, quanto na versão mobile.
Segui a mesma estrutura do professor com algumas adições, usei o Figma com auxílio da ferramento auto-layout.


Oii, Henrique! Tudo bem?
Fico feliz em ver o seu desenvolvimento, parabéns!
A prática é um ótimo exercício para fixar e aprimorar as técnicas que vem aprendendo, continue assim. Se surgir alguma dúvida, conte conosco para te ajudar.
Até mais, Henrique!