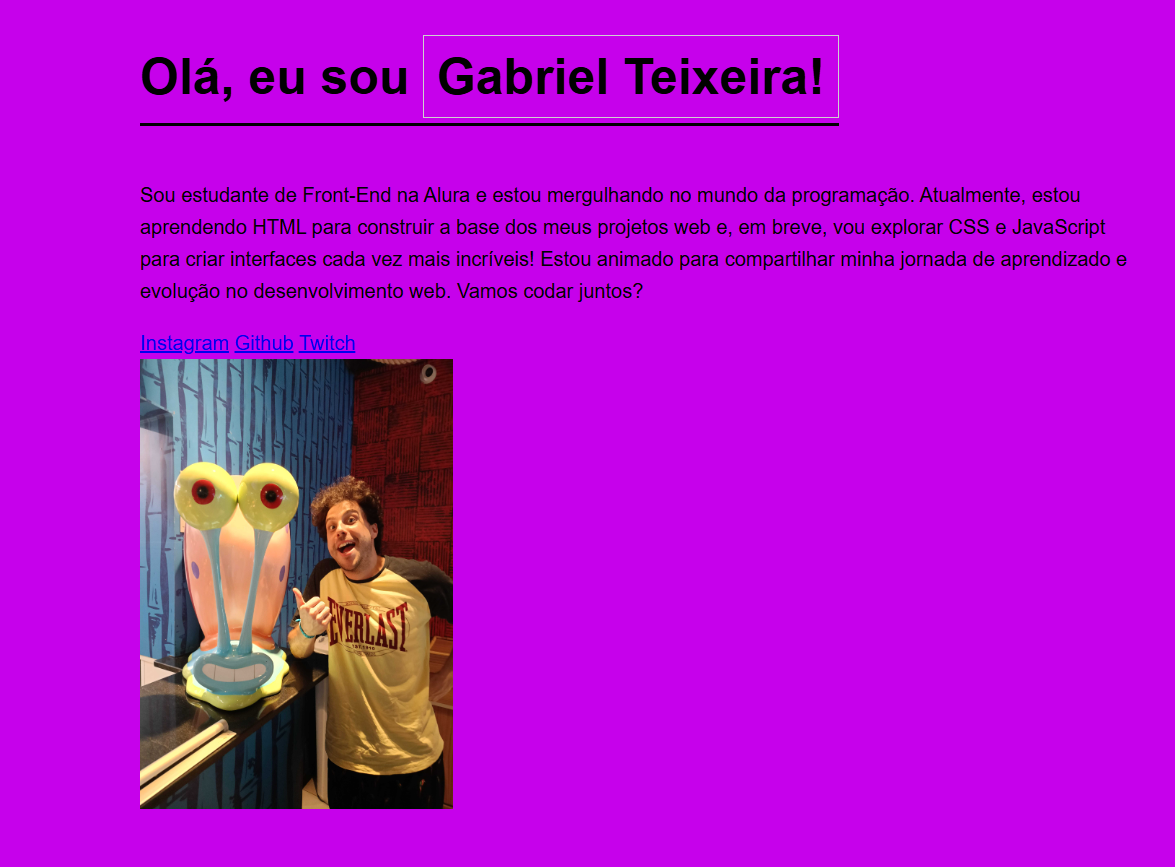
Tentei deixar o mais parecido possível com o Figma, mas acabei não conseguindo. No final gostei do resultado mais "minimalista" por assim dizer. Também tomei a liberdade de deixar um pouco com a minha cara e subir a minha foto com as minhas redes sociais.
HTML:
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
<h1>Olá, eu sou <span>Gabriel Teixeira!</span></h1>
<p>Sou estudante de Front-End na Alura e estou mergulhando no mundo da programação. Atualmente, estou aprendendo HTML para construir a base dos meus projetos web e, em breve, vou explorar CSS e JavaScript para criar interfaces cada vez mais incríveis!
Estou animado para compartilhar minha jornada de aprendizado e evolução no desenvolvimento web. Vamos codar juntos?</p>
<div class="social-buttons">
<a href="https://instagram.com/teixeirawashere"> Instagram</a>
<a href="https://github.com/dashboard"> Github</a>
<a href="https://www.twitch.tv/teixeira1101"> Twitch</a>
</div>
<img src="1000087641.jpg" alt="eu e o Gary" height="360" width="250">
</main>
<footer></footer>
</body>
</html>
CSS
font-family: 'Arial', sans-serif;
line-height: 1.6;
color: #000000;
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #C601EB;
}
h1 {
color: #000000;
font-size: 2.5em;
border-bottom: 3px solid #000000;
display: inline-block;
padding-bottom: 5px;
}
span{
color: #000000;
border: 1px solid #CFCFCF
;
padding: 10px;
}
No final o resultado ficou assim: