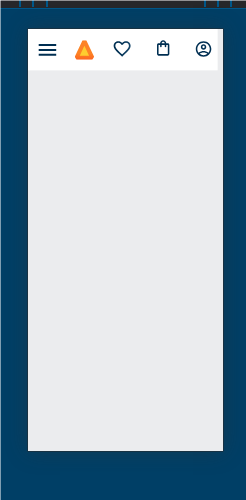
 Meu Layout fica dessa forma todo baguçado, o que pode ser???
Meu Layout fica dessa forma todo baguçado, o que pode ser???
Index
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluraBooks</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<header class="cabecalho">
<div class="container">
<span class="cabecalho__menu-hamburguer container__imagem"></span>
<img src="img/Logo.svg" alt="Logo Alura books" class="container__imagem">
</div>
<div class="container">
<a href="#"><img src="img/Favoritos.svg" alt="Favoritos" class="container__imagem"></a>
<a href="#"><img src="img/Compras.svg" alt="Carrinho de compras" class="container__imagem"></a>
<a href="#"><img src="img/Usuário.svg" alt="Usuário" class="container__imagem"></a>
</div>
</header>
</body>
</html>
Header
.cabecalho__menu-hamburguer{
width: 48px;
height: 48px;
background-image: url(../img/Menu.svg);
background-repeat: no-repeat;
background-position: center;
display: inline-block;
}
.cabecalho{
background-color: var(--branco);
display: flex;
justify-content: space-between;
align-items: center;
}
.container{
display: flex;
align-items: center;
}
.container__imagem{
padding: 1em;
}
Style
@import url(../css/header.css);
:root{
--cor-de-fundo: #EBECEE;
--branco: #ffffff;
}
body{
background-color: var(--cor-de-fundo);
}





 Meus arquivos estão dessa forma, tentei alterar o import para vê se mudava alguma coisa e continuou igual.
Meus arquivos estão dessa forma, tentei alterar o import para vê se mudava alguma coisa e continuou igual.