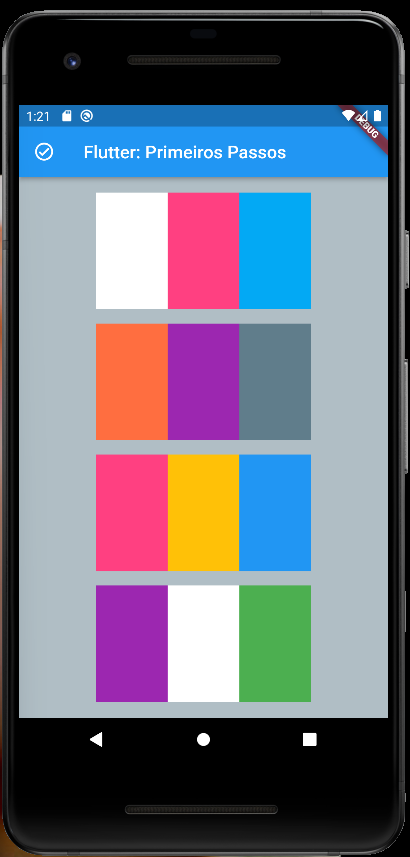
Tentei replicar igualzinho, foi quaseeee kkkk
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Flutter: Primeiros Passos'),
leading: const Icon(Icons.check_circle_outline_outlined),
),
backgroundColor: Colors.blueGrey[200],
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Quadrado(Colors.white),
Quadrado(Colors.pinkAccent),
Quadrado(Colors.lightBlue),
],
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Quadrado(Colors.deepOrangeAccent),
Quadrado(Colors.purple),
Quadrado(Colors.blueGrey),
],
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Quadrado(Colors.pinkAccent),
Quadrado(Colors.amber),
Quadrado(Colors.blue),
],
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
children: [
Quadrado(Colors.purple),
Quadrado(Colors.white),
Quadrado(Colors.green),
],
),
),
],
),
],
),
),
);
}
}
class Quadrado extends StatelessWidget {
final Color cor;
const Quadrado(this.cor, {Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
width: 80,
height: 130,
color: cor,
);
}
}