Na aula "02. Typescript e compilador", durante a atividade "05. Configuração básica do compilador" vemos que o modelo.ts é compilado no modelo.js e vemos um código bem mais avançado em javascript, porém em algum momento durante o curso o código é recompilado e perde todo esse recursos e acaba virando um código javascript sem nenhuma adição no código.
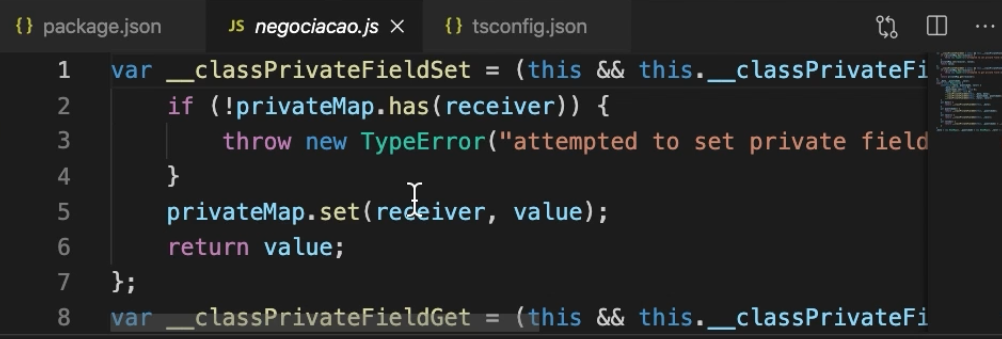
Trecho do negocição.js durante aula02 atividade05:

negocicao.js no final do curso:
export class Negociacao {
constructor(_data, quantidade, valor) {
this._data = _data;
this.quantidade = quantidade;
this.valor = valor;
}
get volume() {
return this.quantidade * this.valor;
}
get data() {
const data = new Date(this._data.getTime());
return data;
}
}Seria bom ter uma explicaç





