Olá Kenedy, tudo bem contigo?
Eu peço desculpas pela demora em obter um retorno!
Agora sobre suas colocações, existem algumas formas de fazer isso, mas isso varia de acordo com o seu HTML.
Já respondendo a sua pergunta, sim você ainda vai ver esse método que eu vou ensinar abaixo, então se você quiser esperar até fazer o curso Curso de
HTML e CSS: trabalhando com responsividade e publicação de projetos onde você vai aprender à fazer essas adaptações e etc, você pode parar aqui e esperar até terminar o curso.
Agora caso queira prosseguir eu vou ensinar de uma forma genérica como você poderia fazer isso de uma forma simples e que normalmente é a mais usada.
- Primeiro vamos imaginar a seção HTML que você quer estilizar:
<section class="container">
<div class="primeira-sep">
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
<div class="segunda-sep">
<p class="texto">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry.</p>
<p class="texto">It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<p class="texto">It was popularised in the 1960s with the release of Letraset sheets containing</p>
</div>
</section>
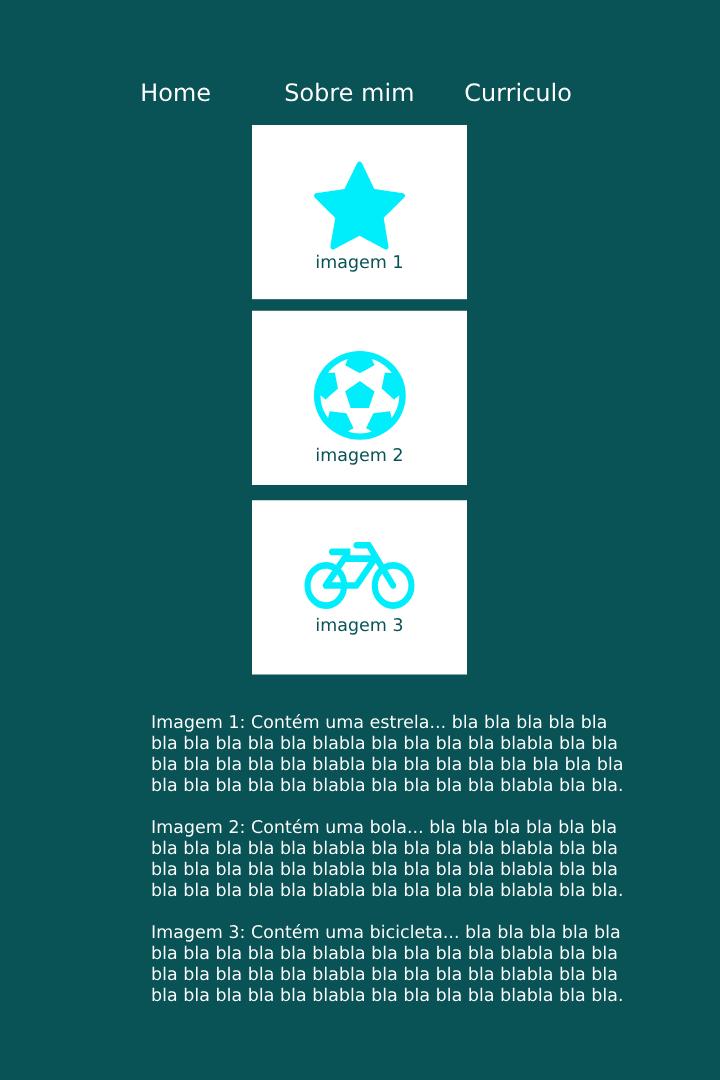
- Pronto agora que já temos o HTML teremos aquele primeiro resultado que você compartilhou, esse aqui:

Vamos assumir que eles estão todos com display padrão, no caso o block.
- Então vamos iniciar as customizações agora, primeiro vamos fazer o seguinte, vamos adicionar classes para as imagens e adicionar mais uma cópia de cada imagem em um tamanho menor e cortado junto dos parágrafos (você pode cortar as imagens somente se desejar, do contrário dá para diminuir o tamanho das imagens usando a propriedade
width e heigth), faça algo nesse sentido:
<section class="container">
<div class="primeira-sep">
<img class="imagem_container--computador" src="#"/>
<img class="imagem_container--computador" src="#"/>
<img class="imagem_container--computador" src="#"/>
</div>
<div class="segunda-sep">
<p class="texto">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry.</p>
<img class="imagem_container--celular" src="#"/>
<p class="texto">It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.</p>
<img class="imagem_container--celular" src="#"/>
<p class="texto">It was popularised in the 1960s with the release of Letraset sheets containing</p>
<img class="imagem_container--celular" src="#"/>
</div>
</section>
E acho que você já deve ter imaginado como funciona esse método, mas basicamente o que temos que fazer é colocar imagens que irão aparecer somente em telas menores, e outras que irão aparecer somente em telas maiores.
- Tendo aquele HTML vamos estilizar ele com esse CSS:
.container {
display: flex;
align-items: center;
justify-content: space-evenly;
}
.imagem_container--celular {
display: none;
}
@media screen and (max-width: 1024px) {
.primeira-sep, .imagem_container--computador {
display: none;
}
.imagem_container--celular {
display: block;
/* Pode ser auto, ou pode ser 80%, 70%, 66%, qualquer valor % que você desejar */
width: auto;
margin: 1rem auto;
}
/*
Isso deve alinhar as imagens e os textos no centro, mas caso não alinhe use esse código junto do text-align: center;
.segunda-sep {
text-align: center;
display: flex;
flex-direction: colunm;
justify-content: center;
align-itens: center;
}
*/
.segunda-sep {
text-align: center;
}
}
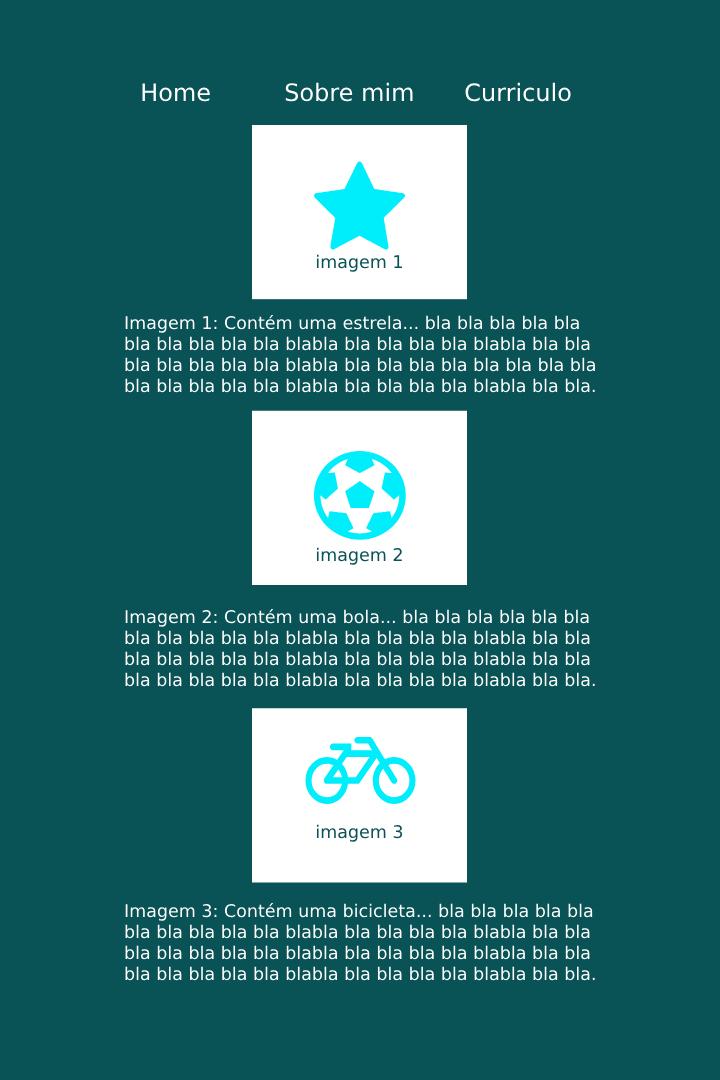
Isso deve resolver o seu problema e levar você ao resultado desejado.
Lembrando que essa é só uma forma mais simples de fazer isso, existem outras. Mas no momento essa se aplica melhor para o seu caso.
Só dando uma geral para explicar o que eu fiz: Eu coloquei uma cópia das imagens nos locais desejadas e programei elas para sumirem em telas maiores e aparecem em telas menores, e o contrário com a versão de computador delas, que deveriam aparecer em telas grandes e sumir em telas menores.
Em suma era isso, espero ter ajudado, caso precise eu estarei aqui!
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor marque ele como solução! ✓