Eu crio uma variável como está no vídeo, e na aula da Moni ela cria a variável e quando vai aplicar usando por exemplo: Color: var( ); dentro do parêntese da professora aparece toda a lista de variáveis que ela fez. Pra mim só aparecem dois itens.
@import url("styles/header.css");
@import url("styles/banner.css");
@import url("styles/carrossel.css");
:root {
--cor-de-fundo: #EBECEE;
--branco: #FFFFFF;
--laranja: #EB9B00;
--azul-degrade: linear-gradient(97.54deg, #002F52 35.49%, #326589 165.37%);
--fonte-principal: "Poppins";
--azul:#002f52;
}
body {
background-color: var(--cor-de-fundo);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
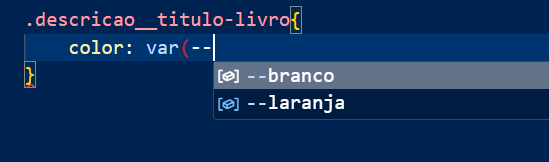
Mas quando vou usar, aparece assim:
 Alguém poderia me dizer onde estou errando? Obrigado
Alguém poderia me dizer onde estou errando? Obrigado