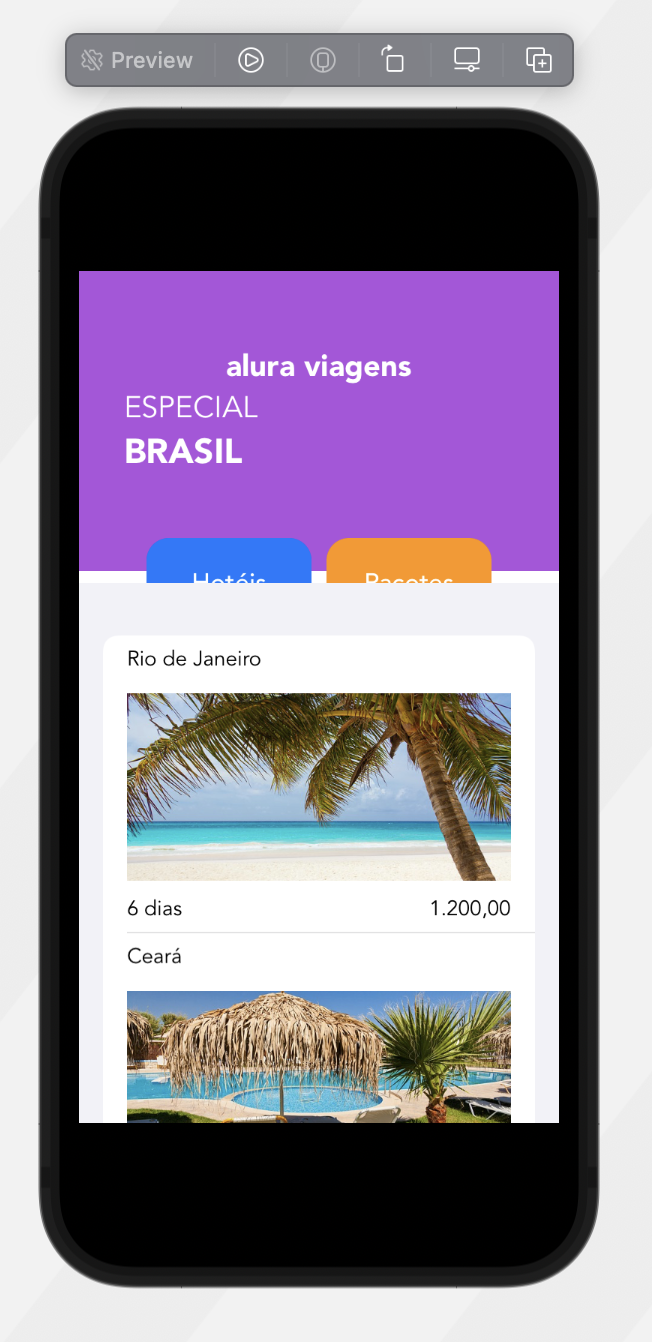
Botões de Hotéis e Pacotes ficam atrás de fundo da List

Acontece isso com mais alguém?
Botões de Hotéis e Pacotes ficam atrás de fundo da List

Acontece isso com mais alguém?
Oi Mateus, tudo bem?
Realmente está acontecendo isso com o projeto final! Eu vou pedir pro time verificar essa questão, tudo bem?
Enquanto isso, o que acontece é que a altura da HeaderView() está como 200, e isso é um valor baixo, então faz com que a lista sobreponha o header.
No arquivo ContentView(), você pode mudar a altura do HeaderView() para 260, por exemplo, dessa forma:
HeaderView()
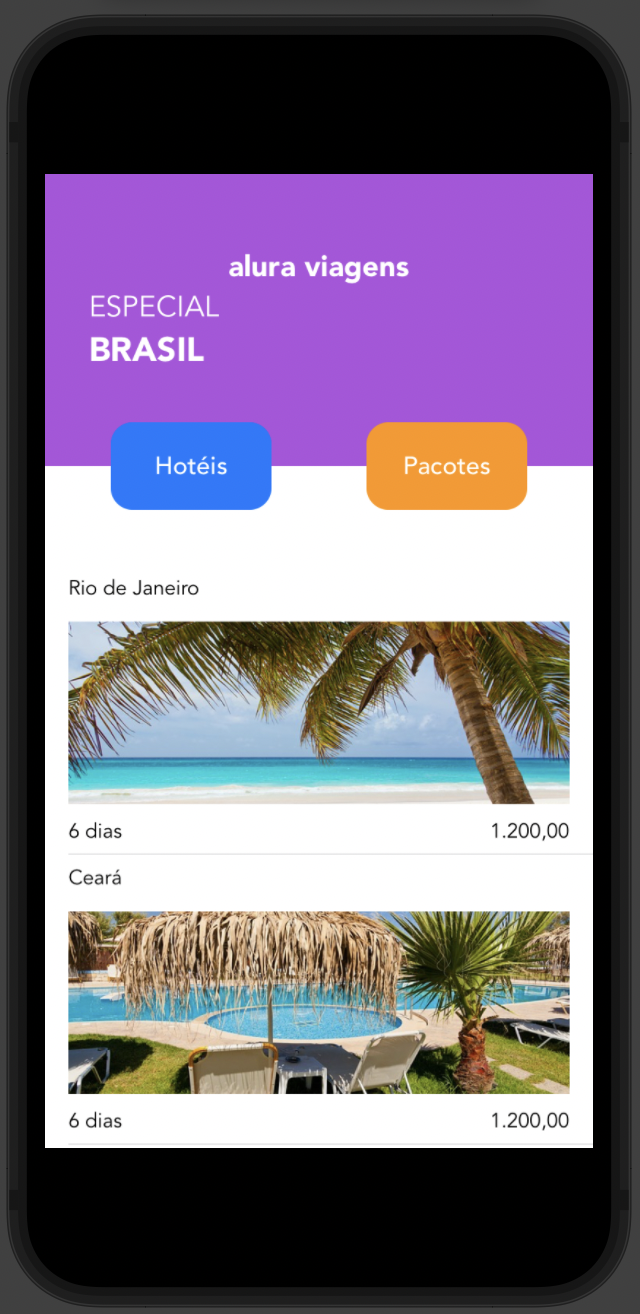
.frame(width: view.size.width, height: self.horizontalSizeClass == .compact ? 260 : 310, alignment: .top)Veja se agora fica melhor! No meu dispositivo ficou assim:

Espero ter ajudado, bons estudos =)
Obrigado pela resposta, ficou melhor sim, mas seria possível diminuir esse espaçamento entre os botões e o primeiro elemento da lista?
Oi Mateus, dá sim!
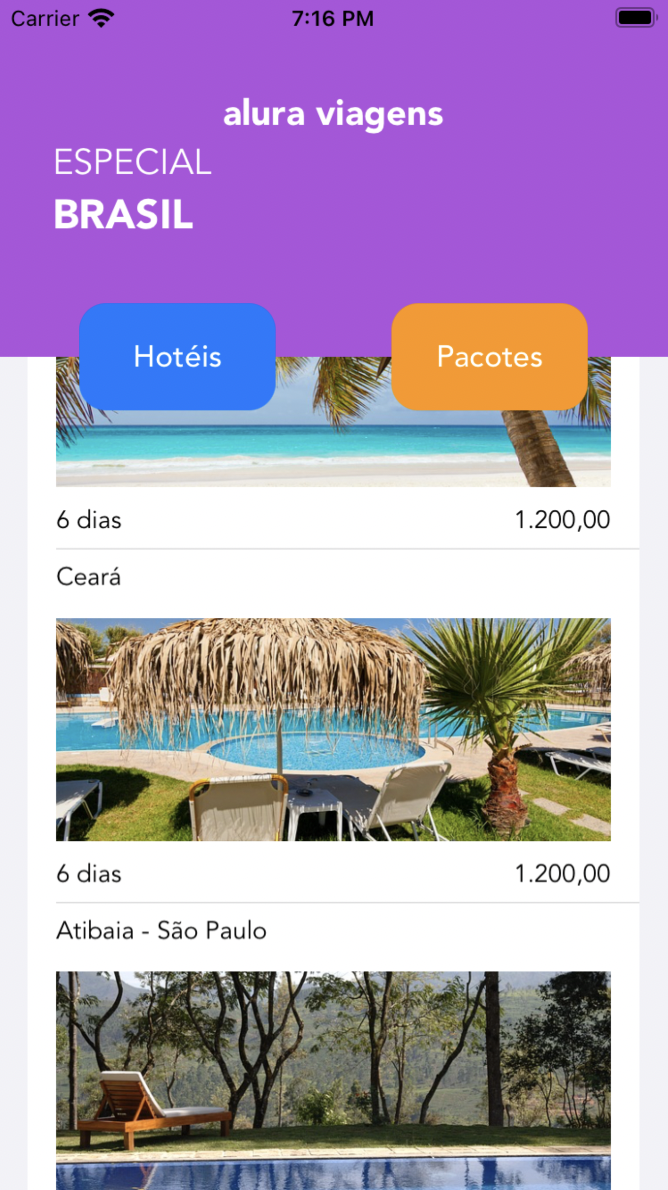
Você pode diminuir ainda mais a altura do HeaderView() no ContentView(). Inclusive, você pode alterar de List para ForEach a listagem, se tiver causando erros. Olha só como ficou o meu:
VStack {
HeaderView()
.frame(width: view.size.width, height: self.horizontalSizeClass == .compact ? 250 : 310, alignment: .top)
ForEach(viagens) { viagem in
NavigationLink(destination: MapaView(coordenada: viagem.localizacao).navigationBarTitle("Localização")) {
CelulaViagemView(viagem: viagem)
}
Divider()
}.navigationBarTitle("")
.padding(.horizontal)
.foregroundColor(.black)
}Certo? Bons estudos!
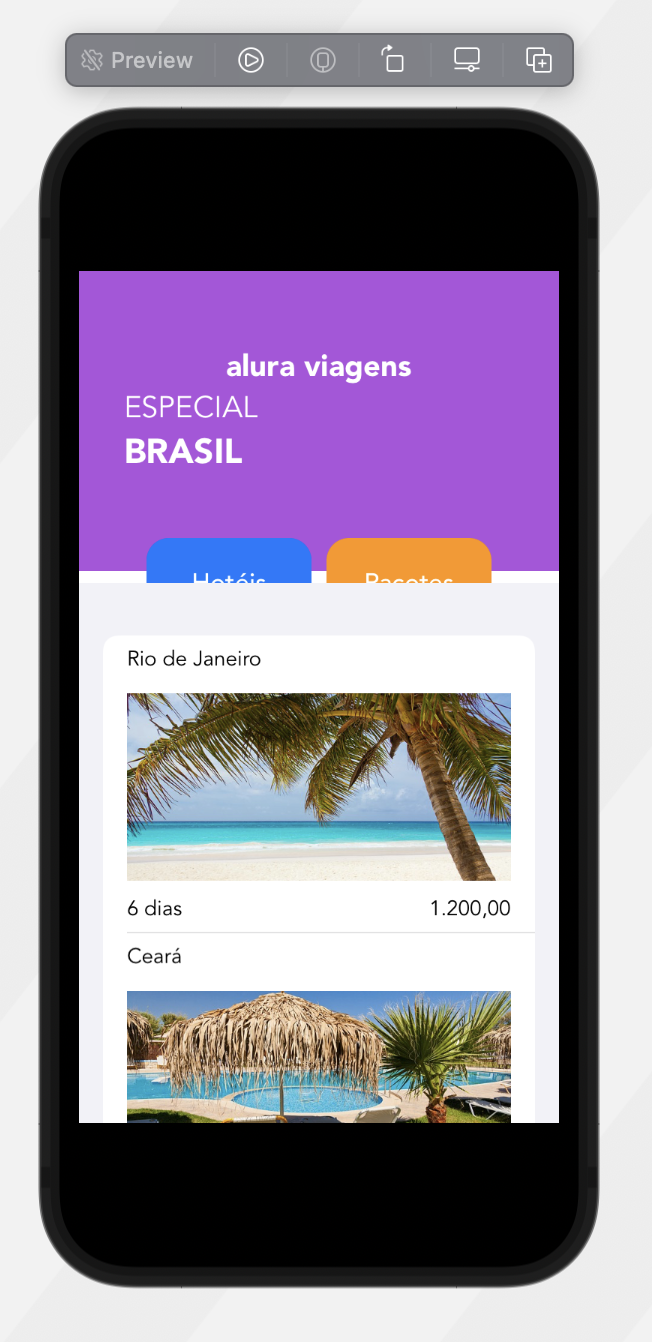
Então, aparentemente com o ForEach tinha ficado ok, mas ao executar, o scroll na lista não funciona e ao diminuir o tamanho, os botões ficam cortados.
O que queria realmente era que realizar um scroll eu tivesse esse efeito dos botões ficarem sobre a lista:

Fiz uma alternativa aqui, funcionou mas não acho que ficou da melhor maneira não kk.
Criei uma nova view para os botões:
struct HeaderActionsView: View {
@Environment(\.horizontalSizeClass) var horizontalSizeClass
var body: some View {
GeometryReader { view in
HStack {
... (código dos botões antes definidos no HeaderView)
}
.offset(y: self.horizontalSizeClass == .compact ? -25 : -37.5)
}.edgesIgnoringSafeArea(.all)
}
}E meu ContentView ficou assim:
struct ContentView: View {
@Environment(\.horizontalSizeClass) var horizontalSizeClass
var body: some View {
GeometryReader { view in
let heightSize = self.horizontalSizeClass == .compact ? 200.0 : 310.0;
HeaderView()
.frame(
width: view.size.width,
height: heightSize,
alignment: .top
)
ZStack(alignment: .top) {
List(viagens) { viagem in
CelulaViagemView(viagem: viagem)
}
.padding(.top, heightSize)
HeaderActionsView().padding(.top, heightSize)
}
}
.edgesIgnoringSafeArea(.all)
}
}