import 'package:flutter/material.dart';
class FormScreen extends StatefulWidget {
const FormScreen({super.key});
@override
State<FormScreen> createState() => _FormScreenState();
}
class _FormScreenState extends State<FormScreen> {
TextEditingController nameControlller = TextEditingController();
TextEditingController difficultyControlller = TextEditingController();
TextEditingController imageControlller = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
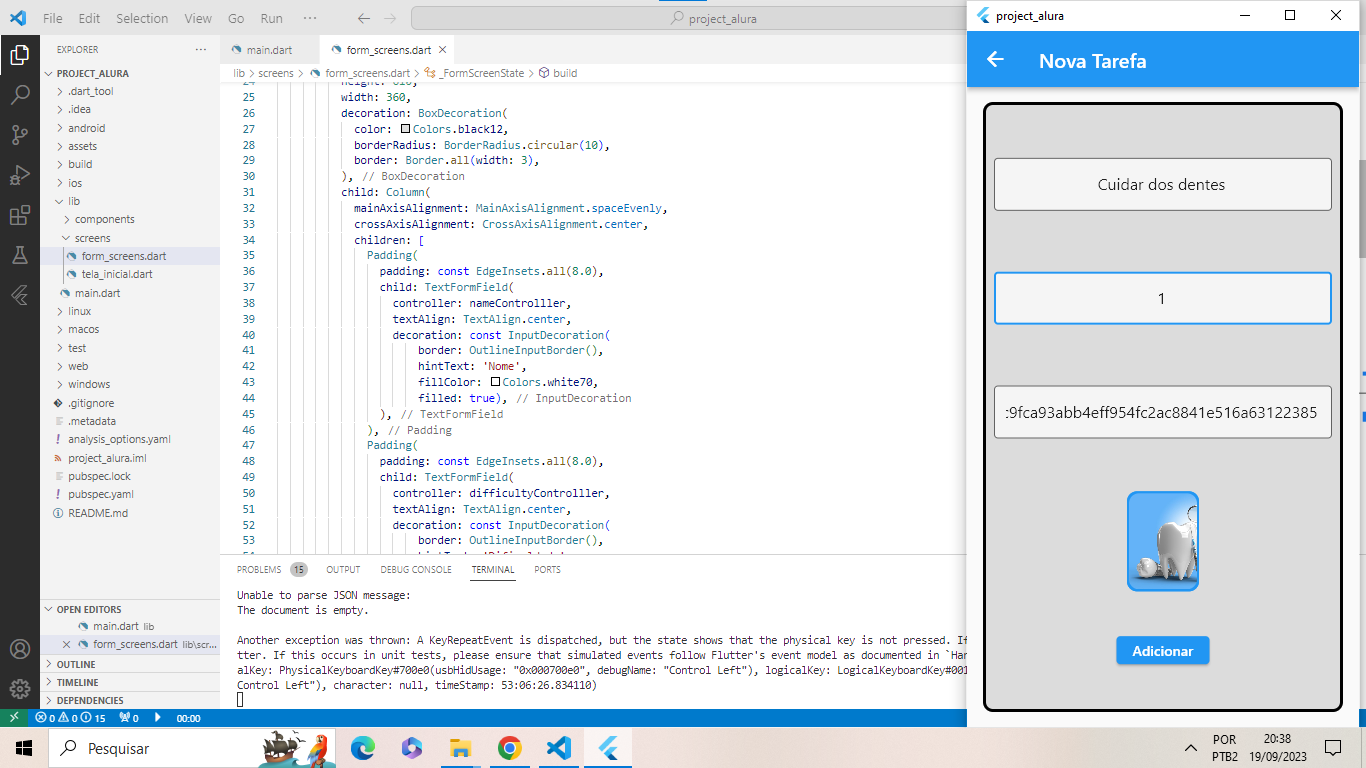
appBar: AppBar(
leading: const Icon(Icons.arrow_back_sharp),
title: const Text("Nova Tarefa"),
),
body: Center(
child: Container(
height: 610,
width: 360,
decoration: BoxDecoration(
color: Colors.black12,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 3),
),
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: nameControlller,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Nome',
fillColor: Colors.white70,
filled: true),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
controller: difficultyControlller,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Dificuldade',
fillColor: Colors.white70,
filled: true),
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: TextFormField(
onChanged: (text) {
setState(() {});
},
controller: imageControlller,
textAlign: TextAlign.center,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Imagem',
fillColor: Colors.white70,
filled: true),
),
),
Container(
height: 100,
width: 72,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(10),
border: Border.all(width: 2, color: Colors.blue),
),
child: ClipRRect(
borderRadius: BorderRadius.circular(10),
child: Image.network(
imageControlller.text,
fit: BoxFit.cover,
errorBuilder: (BuildContext context, Object exeption,
StackTrace? stackTrace) {
return Container(
child: const Icon(
Icons.photo_filter_rounded,
color: Colors.white70,
),
);
},
),
),
),
ElevatedButton(
onPressed: (() {
print(nameControlller.text);
print(int.parse(difficultyControlller.text));
print(imageControlller.text);
}),
child: const Text('Adicionar'),
)
],
),
),
),
);
}
}