 Como já tenho um pouco de conhecimento em html, tente me desafiar a melhora a estrutura básica com css. aqui esta o codigo:
Como já tenho um pouco de conhecimento em html, tente me desafiar a melhora a estrutura básica com css. aqui esta o codigo:<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu curso da alura</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: Arial, Helvetica, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #f4f4f4;
color: #333;
padding: 20px;
text-align: center;
}
h1{
color: rgb(248, 9, 9);
margin-bottom: 10px;
}
p{
margin-bottom: 20px;
font-size: 1.1rem;
}
ul{
list-style-type: square;
text-align: left;
max-width: 750px;
}
li{
margin: 10px 0;
line-height: 1.5;
}
img{
max-width: 100%;
height: auto;
margin: 20px 0;
border-radius: 5px;
box-shadow: #ff9999;
}
</style>
</head>
<body>
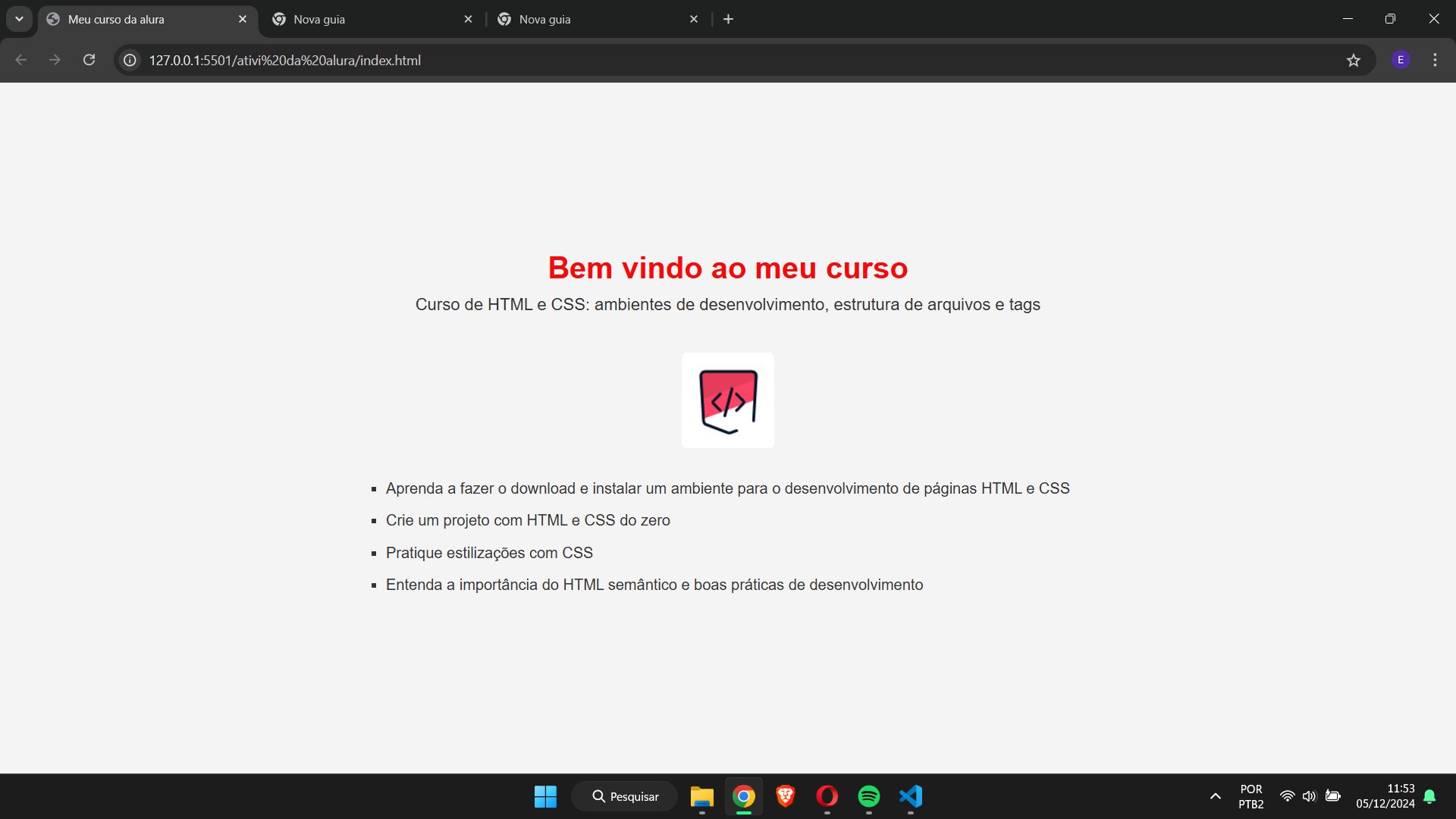
<h1>Bem vindo ao meu curso</h1>
<p>Curso de HTML e CSS: ambientes de desenvolvimento, estrutura de arquivos e tags</p>
<img src="Captura de tela 2024-12-05 105959.png" alt="logo html">
<ul>
<li>Aprenda a fazer o download e instalar um ambiente para o desenvolvimento de páginas HTML e CSS</li>
<li>Crie um projeto com HTML e CSS do zero</li>
<li>Pratique estilizações com CSS</li>
<li>Entenda a importância do HTML semântico e boas práticas de desenvolvimento</li>
</ul>
</body>
</html>
Olá Edson, como vai?
Parabéns por fazer essa atividade! Você fez um ótimo trabalho e sua página ficou super bacana, continue assim!
Conte sempre com o apoio do fórum em sua jornada :)
Um abraço e bons estudos!