Peguei por desafio, recriar o modelo de portfolio apresentado no Figma.
Apliquei as bases aprendidas no curso, e fui brincando com o CSS para ver o que eu conseguia fazer. Ainda há muito o que melhorar, mas aos poucos estou pegando o jeito
HTML
<!DOCTYPE html>
<html lang="Pt-br">
<head>
<style>@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');</style>
<style>@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap');</style>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio [Modelo FIGMA]</title>
</head>
<body>
<header></header>
<main>
<div class="container">
<section class="box">
<h1 class="krona-one-regular">Eleve seu negócio digital a outro nível <strong class="sublinhar">com um Front-end de qualidade!</strong></h1>
<p class="montserrat">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="botoes">
<a href="#" class="montserrat">instagram</a>
<a href="#" class="montserrat">Github</a>
</div>
</section>
<section class="box">
<img src="Imagem.png" alt="Foto da Joana Santos Programando" class="img-menor">
</section>
</div>
</main>
<footer></footer>
</body>
</html>
CSS
.krona-one-regular {
font-family: "Krona One", sans-serif;
font-weight: 400;
font-style: normal;
}
.montserrat{
font-family: "Montserrat", sans-serif;
font-optical-sizing: auto;
font-style: normal;
}
body{
background-color: #000000;
color: #F6F6F6;
}
.sublinhar{
color: #22D4FD;
}
.container{
display: flex;
justify-content: center;
align-items: center;
gap: 20px;
height: 95vh;
}
.box{
line-height: 1.5;
width: 400px;
height: 450px;
}
.img-menor{
width: 85%;
}
.botoes {
display: flex;
justify-content: center;
gap: 20px;
margin-top: 20px;
}
.botoes a {
margin-top: 9%;
font-weight:600;
text-decoration: none;
background-color: #22D4FD;
color: black;
padding: 14px 50px;
border-radius: 8px;
transition: background-color 0.3s ease;
}
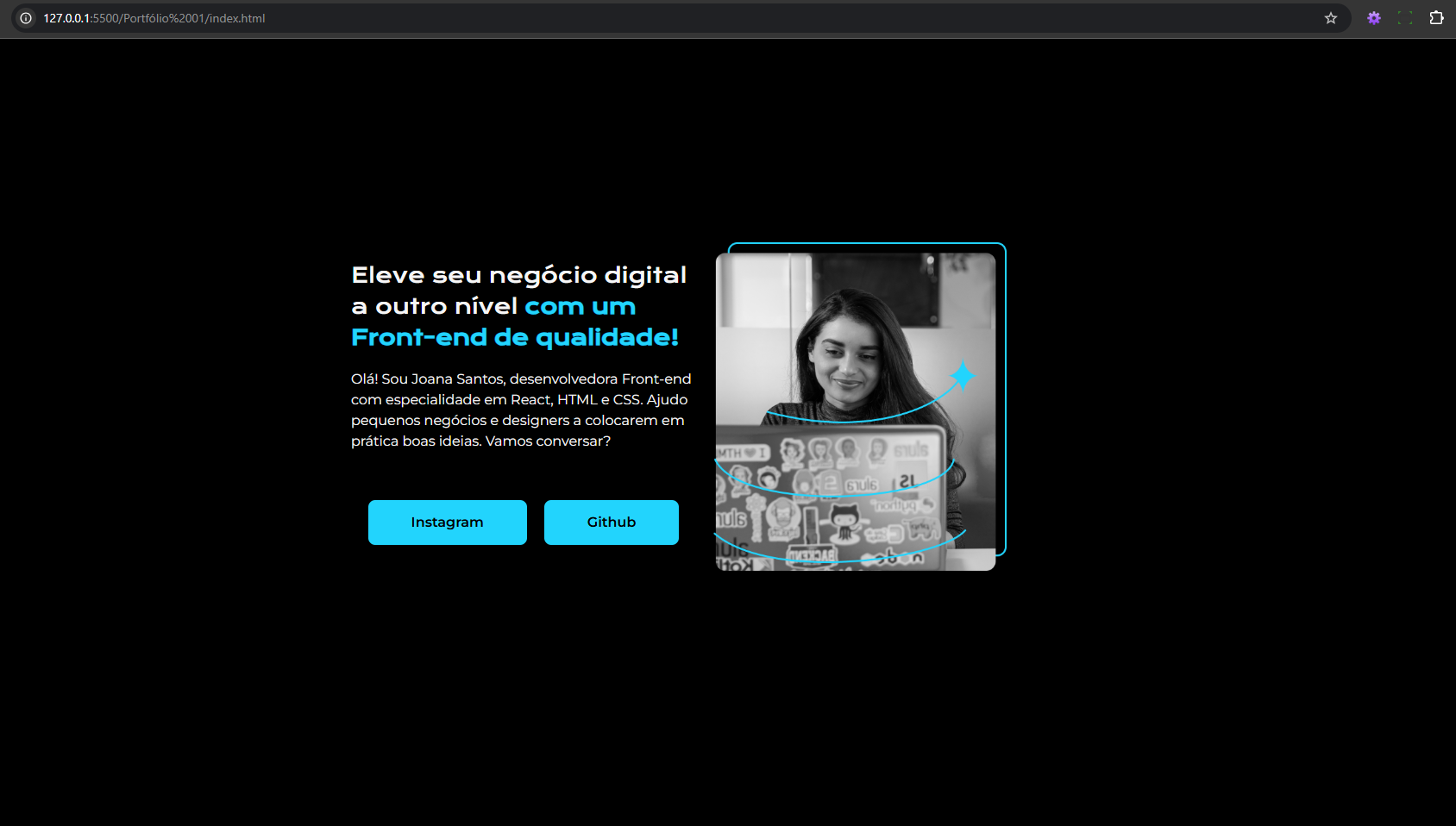
Resultado