









Olá Leticia! Tudo bem?
Vamos analisar o código e ver como podemos melhorá-lo. Vou comentar sobre cada um dos desafios e apontar possíveis correções.
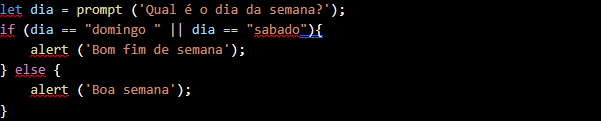
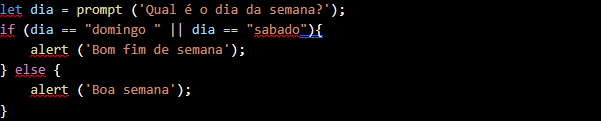
Seu código está quase correto, mas há alguns detalhes que podem ser melhorados:
let dia = prompt('Qual é o dia da semana?').toLowerCase().trim();
if (dia === 'domingo' || dia === 'sábado') {
alert('Bom fim de semana!');
} else {
alert('Boa semana!');
}
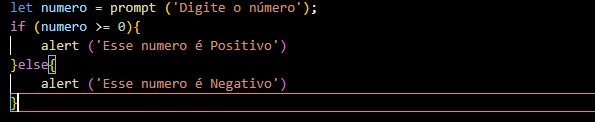
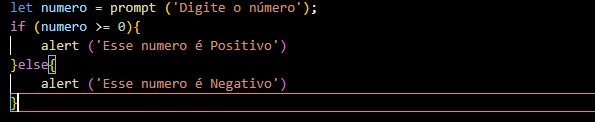
Aqui, você está usando prompt, que retorna uma string. É importante converter essa string para um número antes de fazer a comparação.
let numero = Number(prompt('Digite o número'));
if (numero >= 0) {
alert('Esse número é Positivo');
} else {
alert('Esse número é Negativo');
}
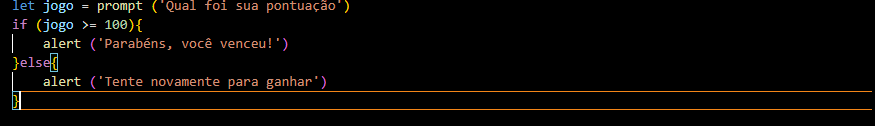
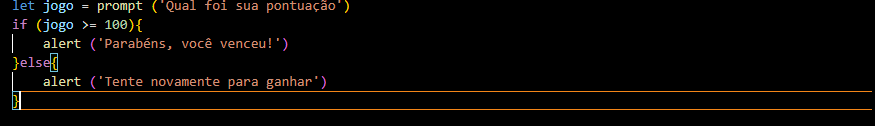
Este código está correto, mas assim como no desafio anterior, é bom garantir que o valor recebido seja tratado como número.
let jogo = Number(prompt('Qual foi sua pontuação?'));
if (jogo >= 100) {
alert('Parabéns, você venceu!');
} else {
alert('Tente novamente para ganhar');
}
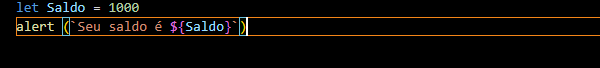
Para este desafio, você pode usar template strings para incluir o valor do saldo na mensagem.
let saldo = Number(prompt('Qual é o seu saldo?'));
alert(`Seu saldo é de R$ ${saldo.toFixed(2)}`);
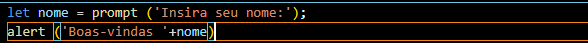
Aqui, você pode simplesmente usar o valor digitado pelo usuário na mensagem de boas-vindas.
let nome = prompt('Qual é o seu nome?');
alert(`Bem-vindo, ${nome}!`);
No mais, bons estudos!