- Criar uma função que exibe "Olá, mundo!" no console.
- Criar uma função que recebe um nome como parâmetro e exibe "Olá, [nome]!" no console.
- Criar uma função que recebe um número como parâmetro e retorna o dobro desse número.
- Criar uma função que recebe três números como parâmetros e retorna a média deles.
- Criar uma função que recebe dois números como parâmetros e retorna o maior deles.
- Criar uma função que recebe um número como parâmetro e retorna o resultado da multiplicação desse número por ele mesmo
// Desafio 1
function exibirOla() {
console.log('Olá, mundo!');
}
exibirOla();
// Desafio 2
function OlaNome (nome) {
console.log(`Olá, ${nome}!`);
}
OlaNome('João');
// Desafio 3
function dobrarNumero (numero) {
return numero * 2;
}
let resultado = dobrarNumero(9);
console.log(`O dobro desse número é ${resultado}`);
// Desafio 4
function calcularMedia(a, b , c) {
return ((a + b + c) / 3);
}
let resultadoMedia = calcularMedia(1, 2, 3);
console.log(`A media é ${resultadoMedia}`);
// Desafio 5
function CalcularMaiorNumero (x, y) {
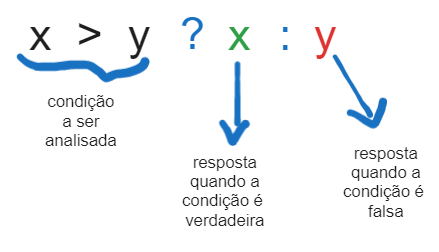
return x > y? x : y;
}
let resultadoMaiorNumero = CalcularMaiorNumero(3, 9);
console.log(`O maior número é ${resultadoMaiorNumero}`);
// Desafio 6
function calcularQuadradoNumero (numero1) {
return numero1 * numero1;
}
let resultadoQuadrado = calcularQuadradoNumero(2);
console.log(`O quadrado é ${resultadoQuadrado}`);
OBS: Fiz o desafio 5 utilizando opções condicionais ternárias e funcionou mas não sei se fiz do jeito certo...